ios7新增加的icon尺寸:
ios7新增加的icon尺寸:
76 x 76:Size for iPad 2 and iPad mini (standard resolution)
120 x 120 :Size for iPhone and iPod touch (high resolution)
152 x 152: Size for iPad and iPad mini (high resolution)
参考:
http://blog.manbolo.com/2013/08/15/new-metrics-for-ios-7-app-icons
https://developer.apple.com/library/ios/documentation/userexperience/conceptual/mobilehig/IconMatrix.html
 Launch image
Launch image
原来做ios5,6的启动画面时,如果有status bar,我们会考虑做一张高度少20point的图片,现在ios7的status bar透明了,所以Launch image需要做成全屏尺寸。
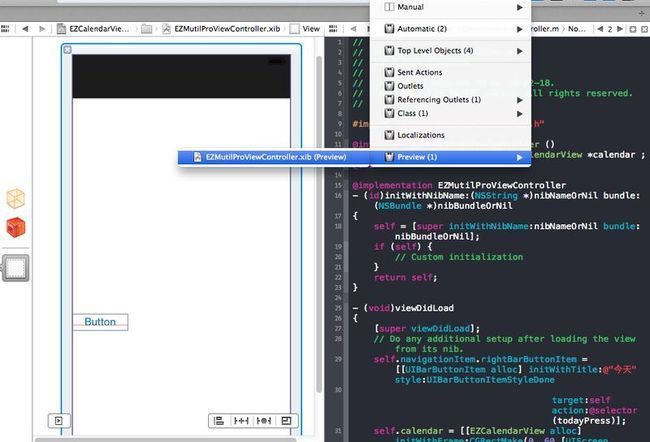
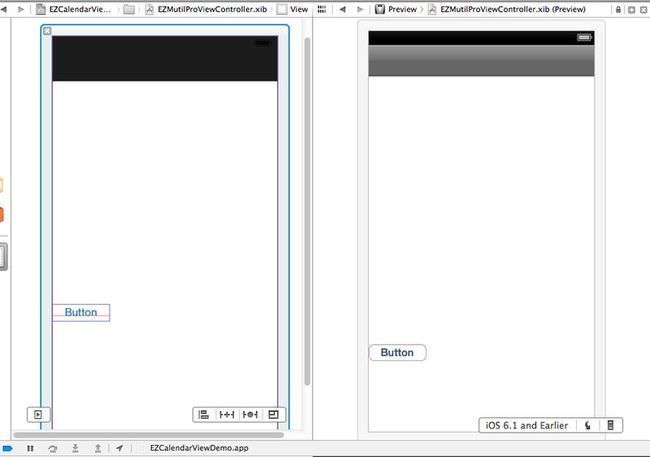
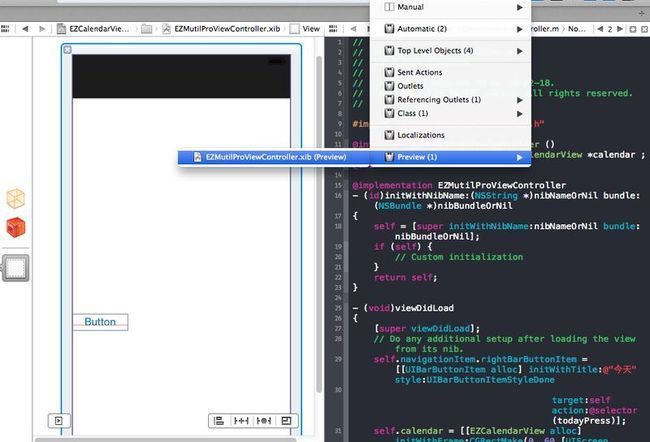
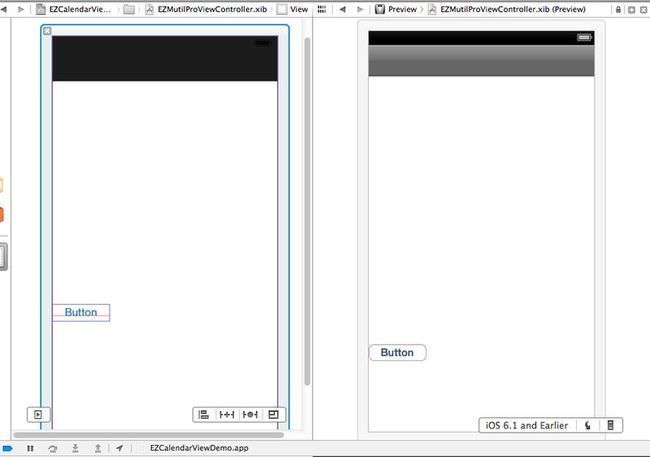
 在xcode5中同时预览ios7和ios7以前的ui样式:
在xcode5中同时预览ios7和ios7以前的ui样式:
1、打开需要预览的xib;
2、打开assistant editor;
3、点击Manual选择Pre view



判断ios7:
#define NLSystemVersionGreaterOrEqualThan(version) ([[[UIDevice currentDevice] systemVersion] floatValue] >= version)
#define IOS7_OR_LATER NLSystemVersionGreaterOrEqualThan(7.0)
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
if (IOS7_OR_LATER) {
//适配7的代码,这里是在sdk7,ios7中代码
}
#endif
//xcode4.6 支持run ios7
ps:一个不错的宏:
#ifndef kCFCoreFoundationVersionNumber_iOS_6_1
#define kCFCoreFoundationVersionNumber_iOS_6_1 793.00
#endif
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
#define IF_IOS7_OR_GREATER(...) \
if (kCFCoreFoundationVersionNumber > kCFCoreFoundationVersionNumber_iOS_6_1) \
{ \
__VA_ARGS__ \
}
#else
#define IF_IOS7_OR_GREATER(...)
#endif
判断SDK7:
//前提至少运行在xcode4.6有sdk6.1
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
//..........
#endif
判断运行时方法:
- (BOOL)respondsToSelector:(SEL)aSelector;
例如:
if ([self respondsToSelector:@selector(setEdgesForExtendedLayout:)])
{
self.edgesForExtendedLayout = UIRectEdgeNone;
}
 ios7中UITableView的cell separator默认不是从最左边开始
ios7中UITableView的cell separator默认不是从最左边开始
下面兼容低于ios7的版本:
#if __IPHONE_OS_VERSION_MAX_ALLOWED >= 70000
if (IOS7_OR_LATER) {
[tabelView setSeparatorInset:UIEdgeInsetsZero];//
}
#endif
 我这是自定义的xib的cell:本来是透明的uitableview背景,到ios7变成白色(因为背景是白色):
我这是自定义的xib的cell:本来是透明的uitableview背景,到ios7变成白色(因为背景是白色):
增加:
cell.backgroundColor = [UIColor clearColor];//我是由于这层挡住了,大家注意下每一层颜色
在之前的版本中UITableViewCell的backgroundColor是透明背景的,但是在iOS7中是默认白色背景,如果在TableView后面加入背景的应用要注意了,在创建UITableViewCell的时候把backgroundColor设置为[UIColor clearColor]
 UILabel不一致的background
UILabel不一致的background
对于UILabel,在iOS 7中它的background颜色默认是clearColor,而在iOS 6中默认的是白色。所以,我们最好在代码中对label的background颜色进行明确的设置:
view.backgroundColor = [UIColor clearColor];
 我这是自定义的xib的cell:用xib自定义的cell上的按钮不能响应点击事件,一种是把按钮放到cell的contentView上,或者是设置[cell.contentView setUserInteractionEnabled: NO];来屏蔽cell上的点击事件
我这是自定义的xib的cell:用xib自定义的cell上的按钮不能响应点击事件,一种是把按钮放到cell的contentView上,或者是设置[cell.contentView setUserInteractionEnabled: NO];来屏蔽cell上的点击事件

如果你最近在做对iOS7的兼容时,发现你的table view cell显示不正常。这很可能是你以前的用法不对。Table view cell的自定义内容应该作为 cell.contentView的子view添加到cell中,如果你直接用 [cell addSubView:]方法而不是[cell.contentView addSubView:]方法添加子元素,那么就可能在iOS7下出来异常的表现。主要原因是iOS7的Table view cell内部实现有了部分变化。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell * cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:@"cellIdentifier"];
UIView * subview = [[XXView alloc] init];
subview.userInteractionEnabled = NO;// 不设为NO会屏蔽cell的点击事件
subview.backgroundColor = [UIColor clearColor];// 设为透明从而使得cell.backgroundColor有效.
subview.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
[cell.contentView addSubview:subview];// cell.contentView是个readonly属性,所以别想着替换contentView了.
return cell;
}
 在ios5,ios6中正常执行的动画,但到ios7中不定时的会消失。
在ios5,ios6中正常执行的动画,但到ios7中不定时的会消失。
解决方案:在可能消失的地方加上“[UIView setAnimationsEnabled:YES]”,比如action方法,viewWillappear方法等。
网上暂时还没有与这个有关的问题,与这个类似:http://stackoverflow.com/questions/18880584/ios-7-animation-block-not-being-called

视图控制器接口wantsFullScreenLayout已作废。如果你像以前那样地指定wantsFullScreenLayout = NO,iOS 7中视图控制器会在将其内容显示到一个意外的屏幕位置。
 NSString 绘制
NSString 绘制
ios7 下使用
- (void)drawAtPoint:(CGPoint)point withAttributes:(NSDictionary *)attrs
进行绘制,需要定义attributes,对样式进行定义。
例如attributes是@{NSFontAttributeName:[UIFontsystemFontOfSize:8], NSStrokeColorAttributeName:[[UIColorgreenColor] colorWithAlphaComponent:0.5]},但这个属性会影响上下文。
ios7 之前使用
- (CGSize)drawAtPoint:(CGPoint)point withFont:(UIFont *)font 绘制。
 navigation controller容器中布局到ios7中往上偏移了64px
navigation controller容器中布局到ios7中往上偏移了64px
iOS6中默认的布局将从navigation bar的底部开始,但到了iOS7中默认布局从navigation bar的顶部开始,这就是为什么所有的UI元素都往上漂移了。因为在iOS7中,苹果引入了一个新的属性,叫做[UIViewController setEdgesForExtendedLayout:],它的默认值为UIRectEdgeAll,使用edgesForExtendedLayout指定视图的哪条边需要扩展,不用理会操作栏的透明度。所以这种情况快速修复的方法是:在-(void)viewDidLoad中添加如下一行代码:
self.edgesForExtendedLayout = UIRectEdgeNone;
 extendedLayoutIncludesOpaqueBars
extendedLayoutIncludesOpaqueBars
关于这个属性的测试版本中默认值是YES,正式版本是NO!
如果你使用了不透明的navigation bar,设置edgesForExtendedLayout 还是默认值UIRectEdgeAll,你又想整个view全屏(navigation bar下面的内容网上漂移64px) extendedLayoutIncludesOpaqueBars 的值设置为YES。
例如:
在- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions方法中给uinavigationbar设置背景图片使之不透明:
CGSize imageSize = CGSizeMake(1, 1);
UIGraphicsBeginImageContextWithOptions(imageSize, YES, 0);
[[UIColor greenColor] set];
UIBezierPath * path = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, imageSize.width, imageSize.height)];
[path fill];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext ();
UIGraphicsEndImageContext();
[[UINavigationBar appearance] setBackgroundImage:image forBarMetrics:UIBarMetricsDefault];
然后在需要全屏的UIViewController中设置:
self.extendedLayoutIncludesOpaqueBars = YES;
 隐藏状态条
隐藏状态条
原来在ios6中是:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
[[UIApplication sharedApplication] setStatusBarHidden:YES];
return YES;
}
现在在ios7中无效了。
快速解决:
在项目plist文件中修改为:
View controller-based status bar appearance 的值为NO。
但是我认为这个快速解决是没有按照苹果的思路来解决的,而且会有些问题,比如,当你在某个界面隐藏了status bar,退回到上一个界面时,status bar仍然是隐藏的。 首先,苹果把View controller-based status bar appearance默认的值设为YES,是有他的道理的,新系统下,苹果希望我们的viewcontroller去控制status bar,也就是说,我们大多数的界面应该是统一的,偶尔一些viewcontroller需要status bar特殊控制的,完全交给当前的viewcontroller来做。那么推荐解决方案:
保持View controller-based status bar appearance 的默认值为YES,然后在ViewController中重写prefersStatusBarHidden方法:
- (BOOL)prefersStatusBarHidden
{
return YES;
}

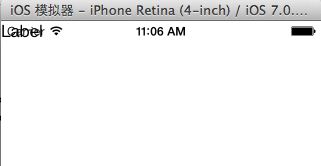
升级到ios7 ,默认状态栏是透明的,就是状态栏只有文字没有背景。现在的情况是,默认是会叠合的,开发需要从20px像素以下开始布局页面元素才能避免。

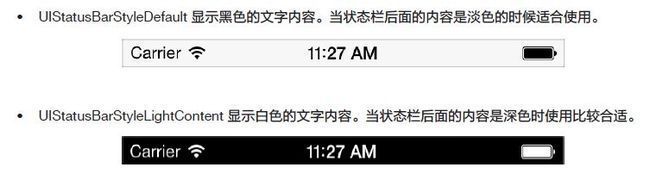
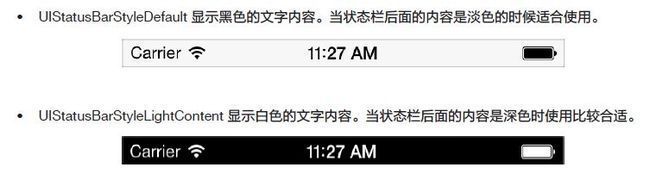
 状态栏样式修改:
状态栏样式修改:
在在UIViewController或子类中实现以下两个方法:
- (BOOL)prefersStatusBarHidden
{
return YES;
}
- (UIStatusBarStyle)preferredStatusBarStyle{
return UIStatusBarStyleLightContent;
}
在需要刷新状态栏样式的时候,调用
- (void)setNeedsStatusBarAppearanceUpdate

 在iOS7 UINavigationController中侧滑手势返回
在iOS7 UINavigationController中侧滑手势返回
假如你自定义leftBarButtonItem,返回手势会失效,需要实现:
self.navigationController.interactivePopGestureRecognizer.delegate = self;
假如你没有自定义leftBarButtonItem或其他需求而不需要手势,必须实现:
self.navigationController.interactivePopGestureRecognizer.enabled = NO;

在iOS 6 中,tintColor 可以用来给导航栏的背景着色、tab 栏、工具栏、搜索栏、搜索栏的 范围选择栏着色。而在iOS 7 中,给背景着色只需要使用barTintColor 属性就可以了,所以iOS7中barTintColor 取代原有的 tintColor, 原有的tintColor只修改对应bar上的按钮颜色。
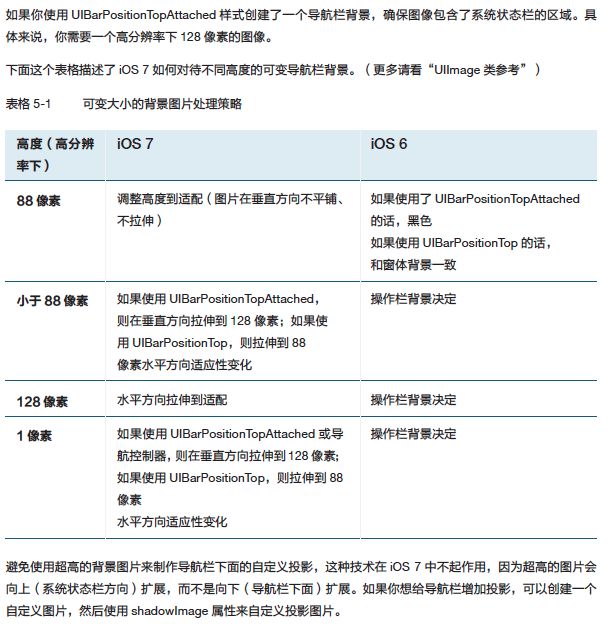
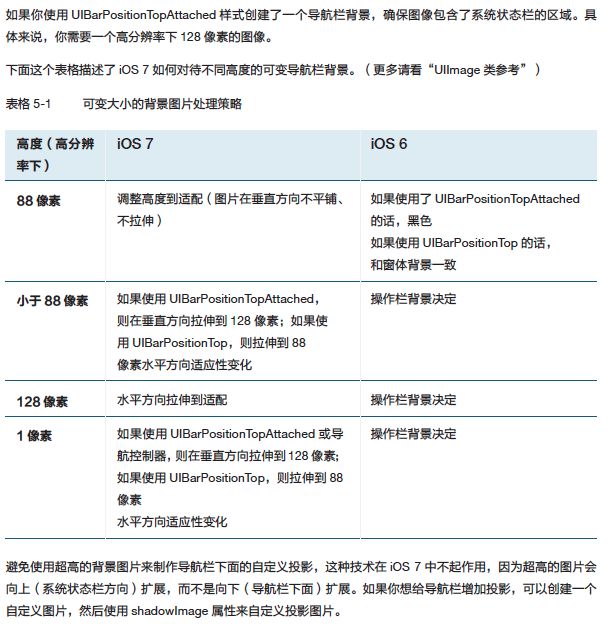
 Navigation Bar
Navigation Bar


也就是说如果设置Navigation Bar的图片,并且这个图片高度保持在44point(88px),那么IOS5,6,7的效果是一致的。
参考:https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/TransitionGuide/Bars.html#//apple_ref/doc/uid/TP40013174-CH8-SW1
 UIBarButtonItem
UIBarButtonItem
在iOS7中自定义的 UIBarButtonItem 所有的item向中间偏移了,如果需要适配ios6的风格需要修改
简单处理:
UIBarButtonItem *negativeSpacer = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace
target:nil action:nil];
negativeSpacer.width = -16;// it was -6 in iOS 6
[self.navigationItem setLeftBarButtonItems:[NSArray arrayWithObjects:negativeSpacer, requriedButton/*this will be the button which u actually need*/, nil] animated:NO]; 如果想不修改源代码,例如setLeftBarButtonItem等方法,可以在category中覆盖:
#import "UINavigationItem+PtHelper.h"
@implementation UINavigationItem (PtHelper)
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
- (void)setLeftBarButtonItem:(UIBarButtonItem *)_leftBarButtonItem
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)
{
UIBarButtonItem *negativeSeperator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
negativeSeperator.width = -16;
if (_leftBarButtonItem)
{
[self setLeftBarButtonItems:@[negativeSeperator, _leftBarButtonItem]];
}
else
{
[self setLeftBarButtonItems:@[negativeSeperator]];
}
[negativeSeperator release];
}
else
{
[self setLeftBarButtonItem:_leftBarButtonItem animated:NO];
}
}
- (void)setRightBarButtonItem:(UIBarButtonItem *)_rightBarButtonItem
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)
{
UIBarButtonItem *negativeSeperator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
negativeSeperator.width = -10;
if (_rightBarButtonItem)
{
[self setRightBarButtonItems:@[negativeSeperator, _rightBarButtonItem]];
}
else
{
[self setRightBarButtonItems:@[negativeSeperator]];
}
[negativeSeperator release];
}
else
{
[self setRightBarButtonItem:_rightBarButtonItem animated:NO];
}
}
#endif
@end

- (CGSize)sizeWithFont:(UIFont *)font constrainedToSize:(CGSize)size lineBreakMode:(NSLineBreakMode)lineBreakMode 在ios7中过期
在ios7中使用:
- (CGRect)boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options attributes:(NSDictionary *)attributes context:(NSStringDrawingContext *)context
例如:
CGSize size = CGSizeMake(screenSize.width - self.horizontalMargin * 4.f, 1000.f);
if(IOS7_OR_LATER){
CGRect textRect = [text boundingRectWithSize:size options:(NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading) attributes:@{NSFontAttributeName:font} context:nil];
self.contentWidth = self.contentWidth!=0.f?self.contentWidth:textRect.size.width;
self.contentHeight = self.contentHeight!=0.f?self.contentHeight:textRect.size.height;
}else{
CGSize textSize = [text sizeWithFont:font constrainedToSize:size lineBreakMode:UILineBreakModeWordWrap];
self.contentWidth = self.contentWidth!=0.f?self.contentWidth:textSize.width;
self.contentHeight = self.contentHeight!=0.f?self.contentHeight:textSize.height;
}
https://developer.apple.com/library/ios/documentation/UIKit/Reference/NSString_UIKit_Additions/Reference/Reference.html#//apple_ref/occ/instm/NSString/boundingRectWithSize:options:attributes:context:

ios7新增的属性sectionIndexBackgroundColor,在索引没有被触摸时默认是白色。
if (IS_IOS_7) {
self.playersTableView.sectionIndexBackgroundColor = [UIColor clearColor];
// self.playersTableView.sectionIndexTrackingBackgroundColor = [UIColor clearColor];
}
 在ios7 ipad中tabbar高度不是49
在ios7 ipad中tabbar高度不是49
In iOS 7, a tab bar on iPad has a height of 56 points.
![]() ios7新增加的icon尺寸:
ios7新增加的icon尺寸:![]() Launch image
Launch image![]() 在xcode5中同时预览ios7和ios7以前的ui样式:
在xcode5中同时预览ios7和ios7以前的ui样式:![]()