skrollr-视差滚动动画插件
skrollr ( https://github.com/Prinzhorn/skrollr ) 是一个独立的js特效库。使用方法为在 dom元素上直接编写动画的开始、结束,这些“配置参数”最终会由js读取解析。使用的要点:
1. 由于会对元素做CSS3的动画变形,实际的应用中,通常会把元素设置为 position: fixed;或者 absolute;
2. 这样就要求页面的每一个分块都有 height的 CSS控制,从而方便计算。
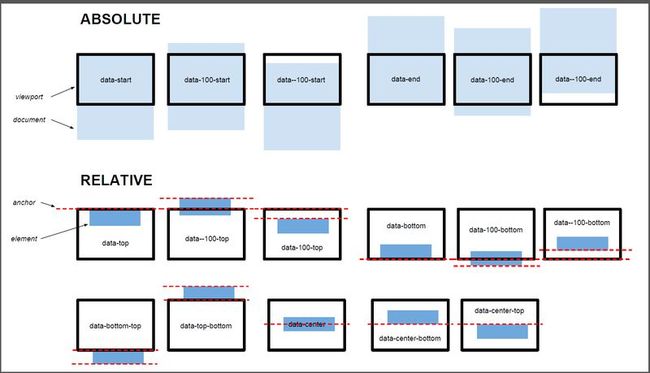
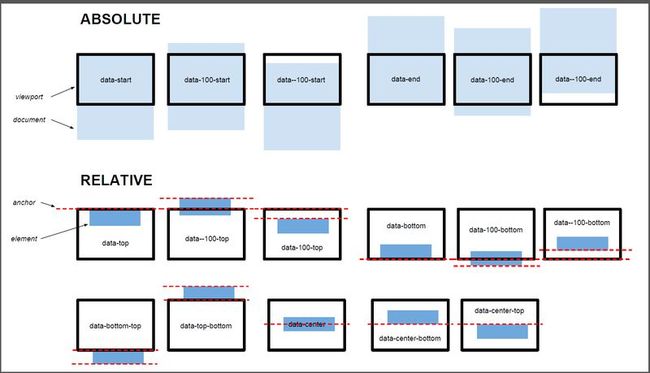
3. 元素的定位支持paga和viewport两种,具体的参数设置,可以上官方github查看。

1. 由于会对元素做CSS3的动画变形,实际的应用中,通常会把元素设置为 position: fixed;或者 absolute;
2. 这样就要求页面的每一个分块都有 height的 CSS控制,从而方便计算。
3. 元素的定位支持paga和viewport两种,具体的参数设置,可以上官方github查看。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<link href="fixed-positioning.css" rel="stylesheet" type="text/css" />
<title>Anchors</title>
<style type="text/css">
body {font-family:sans-serif;}
#content {
width:90%;
background:#eee;
border:1px solid #444;
margin:1em auto;
}
#content > div {
padding:1em;
}
.box {
float:left;
padding:6em 1em;
margin:2px;
}
p {margin:1em 0;}
/*
.float-left{
float: left;
margin: 0 0 0 20px;
}
.float-right{
float: right;
margin: 0 20px 0 0;
}
*/
.center{
font-size: 2.5em;
padding: 80px 0 0 0;
text-align: center;
}
#intro{
background:url(images/firstBG.jpg) 50% -75px no-repeat fixed;
color: white;
height: 600px;
margin: 0 auto;
padding: 160px 0 0 0;
}
#second{
background: url(images/secondBG.jpg) 50% 0 no-repeat fixed;
color: white;
height: 1300px;
margin: 0 auto;
overflow: hidden;
padding: 0;
}
#second .bg{
background: url(images/trainers.png) 50% 0 no-repeat fixed;
height: 1300px;
margin: 0 auto;
padding: 0;
position: absolute;
width: 900px;
}
#third{
background: url(images/thirdBG.jpg) 50% 0 no-repeat fixed;
color: white;
height: 650px;
padding: 100px 0 0 0;
}
.story{
margin: 0 auto;
min-width: 980px;
overflow: auto;
width: 980px;
}
#nav{
list-style: none;
position: fixed;
right: 20px;
z-index: 999;
}
#nav li{
margin: 0 0 15px 0;
}
#nav li a {
display: block;
width: 10px;
height: 10px;
border-radius: 10px;
background-color: white;
border: solid 2px white;
}
#nav li a.current {
background-color: orange;
}
/*.skrollable{position:absolute !important;}*/
.slide h2 {top:25%;}
.slide .desc {top:0%; width:600px;}
h1{color:blue;}
#content h1{top:0%;left:30%;}
</style>
</head>
<body>
<!-- 控制页面滚动的时候,利用高度,自动高亮当前所在区块指示 -->
<ul id="nav">
<li><a href="#intro" title="Next Section" data-edge-strategy="reset" data-0="@class:current" data-600="@class:"></a></li>
<li><a href="#second" title="Next Section" data-edge-strategy="reset" data-600="@class:current" data-1900="@class: "></a></li>
<li><a href="#third" title="Next Section" data-edge-strategy="reset" data-1900="@class:current" data-2500="@class: "></a></li>
<li><a href="#content" title="Next Section" data-edge-strategy="reset" data-2500="@class:current" data-end="@class: "></a></li>
</ul>
<div id="skrollr-body">
<div id="intro" class="slide">
<div class="story">
<div class="float-left">
<h2 data-0="transform:scale(0) rotate(0deg);" data-300="transform:scale(1) rotate(1440deg);opacity:1;" data-400="opacity:0;">(Almost) Static Background</h2>
<p>This section has a background that moves slightly slower than the user scrolls. This is achieved by changing the top position of the background for every pixel the page is scrolled.</p>
</div>
</div> <!--.story-->
</div> <!--#intro-->
<div id="second" class="slide">
<div class="story"><div class="bg"></div>
<div class="float-right" style="position:relative;">
<h2 data-800="left:0%;opacity:0" data-1100="left:40%;opacity:1" data-1200="opacity:0">Multiple Backgrounds</h2>
<div class="desc" data-600="right:0%;opacity:0" data-800="right:40%;opacity:1" data-1200="opacity:0">
<p>The multiple backgrounds applied to this section are moved in a similar way to the first section -- every time the user scrolls down the page by a pixel, the positions of the backgrounds are changed.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nibh erat, sagittis sit amet congue at, aliquam eu libero. Integer molestie, turpis vel ultrices facilisis, nisi mauris sollicitudin mauris, volutpat elementum enim urna eget odio. Donec egestas aliquet facilisis. Nunc eu nunc eget neque ornare fringilla. Nam vel sodales lectus. Nulla in pellentesque eros. Donec ultricies, enim vitae varius cursus, risus mauris iaculis neque, euismod sollicitudin metus erat vitae sapien. Sed pulvinar.</p>
</div>
</div>
</div> <!--.story-->
</div> <!--#second-->
<div id="third" class="slide">
<div class="story">
<div class="float-left">
<h2 data-1800="transform:scale(0);opacity:1" data-2200="transform:scale(2);opacity:1" data-2300="opacity:0;">What Happens When JavaScript is Disabled?</h2>
<p>The user gets a slap! Actually, all that jQuery does is moves the backgrounds relative to the position of the scrollbar. Without it, the backgrounds simply stay put and the user would never know they are missing out on the awesome! CSS2 does a good enough job to still make the effect look cool.</p>
</div>
</div> <!--.story-->
</div> <!--#third-->
<div id="content">
<div>
<h1 data-bottom-top="display:none;transform:scale(1)" data-top-top="display:block;transform:scale(2)">Different anchor types</h1>
<p>
<strong>Scroll down to see different anchors in action.</strong>
</p>
<p>Biltong pastrami kielbasa short ribs, turducken shoulder pork chop boudin ground round speck cow. Fatback leberkas shank hamburger, tail pork belly tongue bresaola short ribs corned beef speck tri-tip ribeye. Filet mignon shoulder speck pastrami. Ham hock turducken corned beef shankle. Meatloaf shankle sausage boudin, shank flank turducken tenderloin pancetta ball tip. Biltong boudin jowl drumstick pig.</p>
<p>Sirloin venison bresaola andouille pastrami short ribs. Short loin cow capicola tail ham hock leberkas. Frankfurter meatloaf capicola, swine ball tip jerky pork loin pork belly cow ribeye brisket strip steak jowl beef ribs ham hock. Pastrami ham hock rump turkey, pork belly capicola jerky. Turkey chuck beef, bresaola filet mignon jerky tri-tip pastrami. Bacon capicola jowl fatback short ribs. Speck shankle bacon chuck.</p>
<p>Pork loin tail pork belly shank ham. Kielbasa venison ham, short loin ham hock beef ribs tri-tip ball tip pork belly. Ribeye sirloin sausage tenderloin hamburger. Strip steak tongue turkey, andouille bacon beef ribs venison. T-bone ball tip bresaola fatback, ground round meatball chicken sausage tongue pork chop leberkas sirloin jerky shank bacon. Turducken sirloin cow shankle pig, leberkas venison boudin pastrami.</p>
<p>Cow fatback short loin, hamburger speck jowl turducken capicola ham hock. Hamburger corned beef strip steak shank filet mignon, jerky capicola chicken jowl ribeye pork ham hock ground round bresaola. Jowl ribeye kielbasa drumstick pork belly leberkas. Spare ribs fatback shankle, hamburger meatloaf sausage pork loin andouille pork kielbasa. Pancetta shank tongue, leberkas turducken shoulder rump meatball pork belly pig hamburger brisket biltong. Tenderloin short ribs pig, rump tail chuck turducken.</p>
<p>Cow tri-tip pork loin salami corned beef. T-bone turkey ham frankfurter, brisket cow chicken bacon rump sirloin. Pancetta ribeye salami leberkas speck shank. Ribeye prosciutto swine venison speck beef.</p>
<p>Biltong pastrami kielbasa short ribs, turducken shoulder pork chop boudin ground round speck cow. Fatback leberkas shank hamburger, tail pork belly tongue bresaola short ribs corned beef speck tri-tip ribeye. Filet mignon shoulder speck pastrami. Ham hock turducken corned beef shankle. Meatloaf shankle sausage boudin, shank flank turducken tenderloin pancetta ball tip. Biltong boudin jowl drumstick pig.</p>
<p>Sirloin venison bresaola andouille pastrami short ribs. Short loin cow capicola tail ham hock leberkas. Frankfurter meatloaf capicola, swine ball tip jerky pork loin pork belly cow ribeye brisket strip steak jowl beef ribs ham hock. Pastrami ham hock rump turkey, pork belly capicola jerky. Turkey chuck beef, bresaola filet mignon jerky tri-tip pastrami. Bacon capicola jowl fatback short ribs. Speck shankle bacon chuck.</p>
<p>Pork loin tail pork belly shank ham. Kielbasa venison ham, short loin ham hock beef ribs tri-tip ball tip pork belly. Ribeye sirloin sausage tenderloin hamburger. Strip steak tongue turkey, andouille bacon beef ribs venison. T-bone ball tip bresaola fatback, ground round meatball chicken sausage tongue pork chop leberkas sirloin jerky shank bacon. Turducken sirloin cow shankle pig, leberkas venison boudin pastrami.</p>
<p>Cow fatback short loin, hamburger speck jowl turducken capicola ham hock. Hamburger corned beef strip steak shank filet mignon, jerky capicola chicken jowl ribeye pork ham hock ground round bresaola. Jowl ribeye kielbasa drumstick pork belly leberkas. Spare ribs fatback shankle, hamburger meatloaf sausage pork loin andouille pork kielbasa. Pancetta shank tongue, leberkas turducken shoulder rump meatball pork belly pig hamburger brisket biltong. Tenderloin short ribs pig, rump tail chuck turducken.</p>
<p>Cow tri-tip pork loin salami corned beef. T-bone turkey ham frankfurter, brisket cow chicken bacon rump sirloin. Pancetta ribeye salami leberkas speck shank. Ribeye prosciutto swine venison speck beef.</p>
<p>Biltong pastrami kielbasa short ribs, turducken shoulder pork chop boudin ground round speck cow. Fatback leberkas shank hamburger, tail pork belly tongue bresaola short ribs corned beef speck tri-tip ribeye. Filet mignon shoulder speck pastrami. Ham hock turducken corned beef shankle. Meatloaf shankle sausage boudin, shank flank turducken tenderloin pancetta ball tip. Biltong boudin jowl drumstick pig.</p>
<p>Sirloin venison bresaola andouille pastrami short ribs. Short loin cow capicola tail ham hock leberkas. Frankfurter meatloaf capicola, swine ball tip jerky pork loin pork belly cow ribeye brisket strip steak jowl beef ribs ham hock. Pastrami ham hock rump turkey, pork belly capicola jerky. Turkey chuck beef, bresaola filet mignon jerky tri-tip pastrami. Bacon capicola jowl fatback short ribs. Speck shankle bacon chuck.</p>
<p>Sirloin venison bresaola andouille pastrami short ribs. Short loin cow capicola tail ham hock leberkas. Frankfurter meatloaf capicola, swine ball tip jerky pork loin pork belly cow ribeye brisket strip steak jowl beef ribs ham hock. Pastrami ham hock rump turkey, pork belly capicola jerky. Turkey chuck beef, bresaola filet mignon jerky tri-tip pastrami. Bacon capicola jowl fatback short ribs. Speck shankle bacon chuck.</p>
<p>Pork loin tail pork belly shank ham. Kielbasa venison ham, short loin ham hock beef ribs tri-tip ball tip pork belly. Ribeye sirloin sausage tenderloin hamburger. Strip steak tongue turkey, andouille bacon beef ribs venison. T-bone ball tip bresaola fatback, ground round meatball chicken sausage tongue pork chop leberkas sirloin jerky shank bacon. Turducken sirloin cow shankle pig, leberkas venison boudin pastrami.</p>
<p>Cow fatback short loin, hamburger speck jowl turducken capicola ham hock. Hamburger corned beef strip steak shank filet mignon, jerky capicola chicken jowl ribeye pork ham hock ground round bresaola. Jowl ribeye kielbasa drumstick pork belly leberkas. Spare ribs fatback shankle, hamburger meatloaf sausage pork loin andouille pork kielbasa. Pancetta shank tongue, leberkas turducken shoulder rump meatball pork belly pig hamburger brisket biltong. Tenderloin short ribs pig, rump tail chuck turducken.</p>
<p style="clear:both;">Cow tri-tip pork loin salami corned beef. T-bone turkey ham frankfurter, brisket cow chicken bacon rump sirloin. Pancetta ribeye salami leberkas speck shank. Ribeye prosciutto swine venison speck beef.</p>
<p>Biltonri-tip pork loin salami corned beef. T-bone turkey ham frankfurter, brisket cow chicken bacon rump sirloin. Pancetta ribeye salami leberkas speck shank. Ribeye prosciutto swine venison speck beef.</p>
</div>
</div>
</div>
<script type="text/javascript" src="../dist/skrollr.min.js"></script>
<!-- 引入menu插件,从而可以通过锚点,正确定位元素的位置 -->
<script type="text/javascript" src="../dist/skrollr.menu.min.js"></script>
<script type="text/javascript">
var s = skrollr.init({
//forceHeight: false
});
skrollr.menu.init(s,{
});
</script>
</body>
</html>