使用Titanium来开发“Path”的一些创新UI布局 - 左右菜单
“Path”是appstore中的一个流行应用,由于一些超有创意的UI布局设计,竞相被很多应用模仿。
App Sotre : 这里

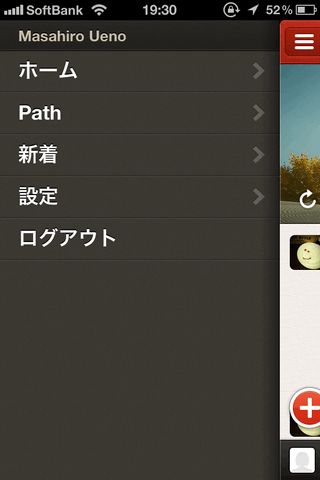
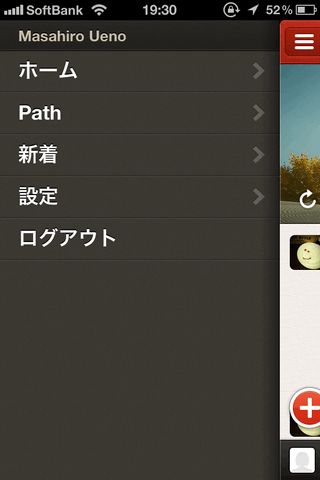
首先我们先做一下这个左右菜单的效果!

左边是主菜单,右边是好友一览,能偶添加,修改,删除好友。
左边的菜单中,点击各个选项的时候,在中间的View中显示页面。右边的菜单项目点击后,迁移到其他页面。
大体上就是这么功能,那我们看看需要做多少个View:
1、初期表示的ContentView1
2、左边主菜单点击后能够显示的ContentView2
3、右边的菜单(好友一览)
4、左边的菜单(主菜单)
在初期状态下个View的重叠顺序(zIndex)顺序依次是:ContentView1、左菜单,右菜单,ContentView2.
知道了大体的页面结构后,我们开始编写代码。
1、一开始我们需要定义tab,window等变量。
和“Path”应用相同,页面TabBar和NavBar。
2、创建各个View
这里特别重要的地方是:left: 0 和 width: 320。
也要特别注意left和right的同时使用是很不好的,页面的表示会很奇怪,可能是Titanium不完善吧。
这里view当中设置了一般属性以外的一个值:showed: false。这个值将会用在我们以后表示或隐藏该View的标志。
3、定义ContentView
主菜单中我们定义一下:主页,Baruth,退出。点击退出时需要表示Dialog所以需要再定义2个View。
BaruthView的Left为320,所以在隐藏的Contentview的页面下。这里还有一些要说明的变量。首先Z_INDEX_BOTTOM 和 Z_INDEX_TOP,它们是用来定义zIndex的常量一个最长层,一个最下层。currentShowView是全局的用来表示ContentVide的变量。
在2个ContentView当中,为了显示左右菜单需要定义button,2个View中都是同样动作的button,所以我们抽象出来一下函数:
button 的 click 事件中我们调用了几个定义的函数,大体上这几个函数的内容是:
从动作上来说两个基本差不多。
这里的处理是当为true的时候设为false,false的时候设置为true.
左边菜单的zIndex中设置成右边菜单的zIndex -1后,将会在右边菜单的上层表示。然后,菜单的表示位置中left的值通过三元运算符设定。
调用这个函数的button准备好后,通过做成button的函数做成button追加到ContentView中去。
4、做成主菜单TableView
这部分代码读起来比较费劲,主要是切换ContentView。通过hide(),show()把现在显示的Contentview和即将想表示出来的ContentView,进行切换。切换的过程伴随着动画。
到这里代码都很简单,定义一个TableView,然后追加View,在click事件中调用刚才定义的函数。
下边定义好友一览的Tableview.
好友一览的TableView很简单,更上边相比只是变了变量名而已。
按下好友一览的代码部分中,代码有些杂七杂八的。
定义window然后表示,再做一个返回按钮等。
window 在 open 之后, 使用的setTimeout函数功能比较微妙。他是在window从右滑动过来的动画结束后吧左右菜单隐藏,然后把ContentView显示在中间位置的功能。这样一览,在 window关闭后,跳过好友一览的心事而能很炫的把ContentView显示出来。close事件中只是做了一下隐藏处理。
细节的地方可能说的不够详细,大家可以看看完整的代码。
完整的代码: app.js
App Sotre : 这里

首先我们先做一下这个左右菜单的效果!

左边是主菜单,右边是好友一览,能偶添加,修改,删除好友。
左边的菜单中,点击各个选项的时候,在中间的View中显示页面。右边的菜单项目点击后,迁移到其他页面。
大体上就是这么功能,那我们看看需要做多少个View:
1、初期表示的ContentView1
2、左边主菜单点击后能够显示的ContentView2
3、右边的菜单(好友一览)
4、左边的菜单(主菜单)
在初期状态下个View的重叠顺序(zIndex)顺序依次是:ContentView1、左菜单,右菜单,ContentView2.
知道了大体的页面结构后,我们开始编写代码。
1、一开始我们需要定义tab,window等变量。
Titanium.UI.setBackgroundColor('#000');
var tabGroup = Titanium.UI.createTabGroup();
var win = Titanium.UI.createWindow();
// 隐藏TabBar
win.hideTabBar();
// 隐藏navBar
win.navBarHidden = true;
var tab = Titanium.UI.createTab({window: win});
和“Path”应用相同,页面TabBar和NavBar。
2、创建各个View
var rightView = Ti.UI.createView({
left: 0,
width: 320,
showed: false,
});
win.add(rightView);
var leftView = Ti.UI.createView({
left: 0,
width: 320,
showed: false,
});
win.add(leftView);
这里特别重要的地方是:left: 0 和 width: 320。
也要特别注意left和right的同时使用是很不好的,页面的表示会很奇怪,可能是Titanium不完善吧。
这里view当中设置了一般属性以外的一个值:showed: false。这个值将会用在我们以后表示或隐藏该View的标志。
3、定义ContentView
主菜单中我们定义一下:主页,Baruth,退出。点击退出时需要表示Dialog所以需要再定义2个View。
var baruthView = Ti.UI.createView({
backgroundColor: "#3333aa",
left: 320,
width: 320,
zIndex: Z_INDEX_BOTTOM, // 0
});
win.add(baruthView);
var topView = Ti.UI.createView({
backgroundColor: "#aa3333",
left: 0,
width: 320,
zIndex: Z_INDEX_TOP, // 3
});
win.add(topView);
currentShowView = topView;
BaruthView的Left为320,所以在隐藏的Contentview的页面下。这里还有一些要说明的变量。首先Z_INDEX_BOTTOM 和 Z_INDEX_TOP,它们是用来定义zIndex的常量一个最长层,一个最下层。currentShowView是全局的用来表示ContentVide的变量。
在2个ContentView当中,为了显示左右菜单需要定义button,2个View中都是同样动作的button,所以我们抽象出来一下函数:
function createRightButton(){
var button = Ti.UI.createButton({
top: 7,
right: 5,
width: 40,
height: 31,
title: "R",
});
button.addEventListener("click", function(e){
switchFriendList(e.source);
});
return button;
}
function createLeftButton(){
var button = Ti.UI.createButton({
top: 7,
left: 5,
width: 40,
height: 31,
title: "L",
});
button.addEventListener("click", function(e){
switchMainMenu(e.source);
});
return button;
}
button 的 click 事件中我们调用了几个定义的函数,大体上这几个函数的内容是:
function switchFriendList(button){
rightView.showed = ! rightView.showed;
leftView.zIndex = rightView.zIndex - 1;
var left = rightView.showed ? -290 : 0;
var animation = Ti.UI.createAnimation({left: left, duration: 350});
currentShowView.animate(animation);
}
function switchMainMenu(button){
leftView.showed = ! leftView.showed;
rightView.zIndex = leftView.zIndex - 1;
var left = leftView.showed ? 290 : 0;
var animation = Ti.UI.createAnimation({left: left, duration: 350});
currentShowView.animate(animation);
}
从动作上来说两个基本差不多。
rightView.showed = ! rightView.showed;
这里的处理是当为true的时候设为false,false的时候设置为true.
leftView.zIndex = rightView.zIndex - 1;
左边菜单的zIndex中设置成右边菜单的zIndex -1后,将会在右边菜单的上层表示。然后,菜单的表示位置中left的值通过三元运算符设定。
调用这个函数的button准备好后,通过做成button的函数做成button追加到ContentView中去。
// 右按钮 var r1 = createRightButton(); topView.add(r1); var r2 = createRightButton(); baruthView.add(r2); // 左按钮 var l1 = createLeftButton(); topView.add(l1); var l2 = createLeftButton(); baruthView.add(l2);
4、做成主菜单TableView
function switchCurrentView(nextShowView){
leftView.showed = false;
var beHidden = Ti.UI.createAnimation({left: 320, duration: 300});
beHidden.addEventListener("complete", function() {
currentShowView.hide();
currentShowView.zIndex = Z_INDEX_BOTTOM;
nextShowView.show();
nextShowView.zIndex = Z_INDEX_TOP;
var beShown = Ti.UI.createAnimation({left: 0, duration: 350});
nextShowView.animate(beShown);
currentShowView = nextShowView;
});
currentShowView.animate(beHidden);
}
这部分代码读起来比较费劲,主要是切换ContentView。通过hide(),show()把现在显示的Contentview和即将想表示出来的ContentView,进行切换。切换的过程伴随着动画。
var mainMenu = Ti.UI.createTableView({
data: [
{header: "astronaughts", title: "Home"},
{title: "Baruth"},
{title: "退出"},
],
left: 0,
width: 320,
});
leftView.add(mainMenu);
mainMenu.addEventListener("click", function(e){
switch(e.index){
case 0:
switchCurrentView(topView);
break;
case 1:
switchCurrentView(baruthView);
break;
case 2:
break;
}
});
到这里代码都很简单,定义一个TableView,然后追加View,在click事件中调用刚才定义的函数。
下边定义好友一览的Tableview.
var friendList = Ti.UI.createTableView({
data: [
{title: "添加好友", hasChild: true},
{header: "3人", title: "sss", hasChild: true},
{title: "ppp", hasChild: true},
{title: "mmm", hasChild: true},
],
left: 30,
width: 290,
});
rightView.add(friendList);
好友一览的TableView很简单,更上边相比只是变了变量名而已。
friendList.addEventListener("click", function(e){
var friendWin = Ti.UI.createWindow({
backgroundColor: "#123456"
});
var backButton = Ti.UI.createButton({
top: 7,
left: 5,
width: 40,
height: 31,
title: "B",
});
friendWin.add(backButton);
backButton.addEventListener("click", function(){
friendWin.close();
});
friendWin.addEventListener("open", function(){
setTimeout(function(){
leftView.hide(); rightView.hide();
rightView.showed = false;
currentShowView.left = 0;
}, 500);
});
friendWin.addEventListener("close", function(){
leftView.show(); rightView.show();
});
tab.open(friendWin, {animated:true});
});
按下好友一览的代码部分中,代码有些杂七杂八的。
定义window然后表示,再做一个返回按钮等。
window 在 open 之后, 使用的setTimeout函数功能比较微妙。他是在window从右滑动过来的动画结束后吧左右菜单隐藏,然后把ContentView显示在中间位置的功能。这样一览,在 window关闭后,跳过好友一览的心事而能很炫的把ContentView显示出来。close事件中只是做了一下隐藏处理。
细节的地方可能说的不够详细,大家可以看看完整的代码。
完整的代码: app.js