window.open()
打开一个普通窗口
window.showModalDialog()
打开一个模态对话框, 必须先关闭它, 才能关闭打开它的父窗口.
window.showModelessDialog()
打开一个非模态对话框, 它的存在依赖于打开它的父窗口, 如果父窗口关闭, 此窗口也被关闭.
打开一个普通窗口
window.showModalDialog()
打开一个模态对话框, 必须先关闭它, 才能关闭打开它的父窗口.
window.showModelessDialog()
打开一个非模态对话框, 它的存在依赖于打开它的父窗口, 如果父窗口关闭, 此窗口也被关闭.
window.showModalDialog():
vReturnValue = window.showModalDialog(sURL [, vArguments] [, sFeatures])
参数说明:
sURL
必选参数,类型:字符串。用来指定对话框要显示的文档的URL。
vArguments
可选参数,类型:变体。用来向对话框传递参数。传递的参数类型不限,包括数组等。对话框通过window.dialogArguments来取得传递进来的参数。
sFeatures
可选参数,类型:字符串。用来描述对话框的外观等信息,可以使用以下的一个或几个,用分号“;”隔开。
1、父窗口向子窗口传入参数:
要想对话框传递参数,是通过vArguments 来进行传递的。类型不限制,对于字符串类型,最大为4096个字符。也可以传递对象
父窗口test1.html:
<script>
var mxh1 = new Array("a", "b", "c")
var mxh2 = window.open("about:blank", "window_mxh")
// 向对话框传递数组
window.showModalDialog("test2.html", mxh1)
// 向对话框传递window对象
window.showModalDialog("test3.html", mxh2)
</script>
test2.html:
<script>
var a = window.dialogArguments;
alert("您传递的参数为:" + a)
</script>
test3.html:
<script>
var a = window.dialogArguments;
alert("您传递的参数为window对象,名称:" + a.name)
</script>
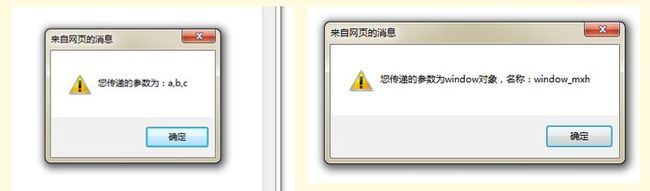
访问test1.html时会分别弹出如下图,关闭test2.html后弹出test3.html的内容。 
多个参数时可以直接这样用:
window.showModalDialog('<%=basePath %>availableZones.jsp',window,'dialogWidth:600px;dialogHeight:500px;resizable:no;);
var parentWin = window.dialogArguments?window.dialogArguments : window.opener; zonelist = parentWin.zonelist; selectedZones = parentWin.selectedZones;
2、子窗口通过window.returnValue 向父窗口返回信息:
父窗口test4.html:
<script>
var a = window.showModalDialog("test5.html")
for(i=0;i<a.length;i++)
alert(a[i])
</script>
test5.html:
<script>
function sendTo()
{
var a=new Array("a","b")
window.returnValue = a
//window.parent.dialogArguments = a; 也可以通过这种方式向父窗口传参
}
</script>
<body>
<input value="返回" type=button onclick="sendTo()">
</body>
访问test4.html时会分别弹出a,b.
...