gridview、datalist、repeater、FormView、DetailsView的区别
Javascript 实现TreeView CheckBox全选效果
javascript 方法实现了TreeView的checkbox选中的效果
现成控件:ASTreeView
一、
GridView控件允许用户自己编辑模板,这样它就可以象以前混合编程一样任意的添加功能、定义格式等,对于大量记录来说如果一条一条的删除是件累人的工作。对其添加批量删除功能是件很自然的事。在进行工作之前,必须搞明白GridView主键的问题。
1.GridView主键
如果将数据源的所有东西都显示在GirdView中,不是件明智的事,最起码主键是应该隐藏的。这样在进行编辑时,也就不需要指定readonly等属 性,显示效果也会更理想(相信很多主键值应该是数字编号)。如果隐藏了主键(编辑列设置Visible=false),我们肯定没有办法获取使用类似于这 样的语句获取主键值GridView1.Rows[i].Cells[0].Text。在DataGrid时代这种方法是主流的。但是在GridView 中这种方法行不同,但是2.X提供了DataKeys和DataKeyNames属性,这比DataGrid更加方便。
设定一个css样式.hidden{display:none},将其指定给主键的HeaderStyle、FooterStyle及ItemStyle的CssClass属性。那么主键列在运行时就不会被显示。在绑定数据源时需要指定GridView控件的主键:
GridView1.DataSource = ds.Tables["Categories"];
GridView1.DataKeyNames = new string[] { "CategoryID" };
GridView1.DataBind();
在使用时就很简单了:GridView1.DataKeys[i].Value.ToString(),该语句返回主键值,其中i为当前选中行的行号。现在就可以使用这种方法进行批量删除了。
2.批量删除
在进行批量删除时,需要一列选择框,让用户进行选择删除的条目。此时只需要在GridView的第一列或组后一列添加一 个<asp:TemplateField >列就可以了。在里面可以编辑模板添加需要的控件。具体的html代码如下所示。
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="delete">
<ItemTemplate>
<asp:CheckBox ID="del" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryID" HeaderText="编号" >
<ItemStyle CssClass="hidden" />
<HeaderStyle CssClass="hidden" />
<FooterStyle CssClass="hidden" />
</asp:BoundField>
<asp:BoundField DataField="CategoryName" HeaderText="产品类名" />
<asp:BoundField DataField="Description" HeaderText="描述信息" />
</Columns>
<HeaderStyle BackColor="#EDF7E7" Font-Bold="True" />
<RowStyle BackColor="#F9F9F9" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="删除" />
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="全选" />
</div>
3.删除前确认
在这里使用Button1按钮进行删除任务,那在进行删除前需要用户进行最后确认,只需要在page_load事件中添加如下一行程序:
Button1.Attributes.Add("onclick", "return confirm('are you sure?')");
4.全选记录
当用户单击Button2时,如果Text是全选,执行选中所有的行,并设定该按钮为取消,此时再次单击Button2,就取消所有选择。代码如下
protected void Button2_Click(object sender, EventArgs e)
{
CheckBox cb;
if (Button2.Text == "全选")
{
for (int i = 0; i < GridView1.Rows.Count; i++)
{
cb = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("del");
cb.Checked = true;
}
Button2.Text = "取消";
}
else
{
for (int i = 0; i < GridView1.Rows.Count; i++)
{
cb = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("del");
cb.Checked = false;
}
Button2.Text = "全选";
}
}
其中del是CheckBox的ID值。
5.全部源码
public partial class delAll : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
loadGridView();
}
Button1.Attributes.Add("onclick", "return confirm('are you sure?')");
}
protected void Button1_Click(object sender, EventArgs e)
{
string sql = "delete from Categories where";
string cal = "";
for (int i = 0; i < GridView1.Rows.Count; i++)
{
CheckBox cb = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("del");
if (cb.Checked==true)
{
cal += " CategoryID=" + GridView1.DataKeys[i].Value.ToString() + " or";
}
}
if (cal != "")
{
sql += cal.Substring(0, cal.Length - 3);
}
else
{
sql = "";//不删除
}
Response.Write(sql);//这里可以自己定义程序,进行删除任务
}
private void loadGridView()
{
string strconn = "server=localhost\\sqlexpress;database=Northwind;user id=rayshow;password=ray123";
SqlConnection conn = new SqlConnection(strconn);
DataSet ds = new DataSet();
SqlDataAdapter da = new SqlDataAdapter("select * from Categories", conn);
da.Fill(ds, "Categories");
GridView1.DataSource = ds.Tables["Categories"];
GridView1.DataKeyNames = new string[] { "CategoryID" };
GridView1.DataBind();
}
protected void Button2_Click(object sender, EventArgs e)
{
CheckBox cb;
if (Button2.Text == "全选")
{
for (int i = 0; i < GridView1.Rows.Count; i++)
{
cb = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("del");
cb.Checked = true;
}
Button2.Text = "取消";
}
else
{
for (int i = 0; i < GridView1.Rows.Count; i++)
{
cb = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("del");
cb.Checked = false;
}
Button2.Text = "全选";
}
}
}
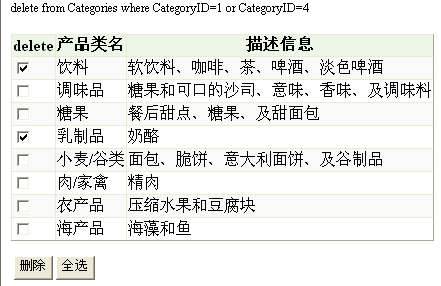
运行效果图:
来源:http://hi.baidu.com/rayshow/item/84cf01d30759501c20e25075
首先绑定DataKeyNames
GridView.DataKeyNames = new string[] { "字段名称" };
然后取值
string aaa= GridView.DataKeys[e.Row.RowIndex].Value.ToString();
1、在绑定时设置主键:
//设置主键;
GridView1.DataKeyNames = new string[] { "id" };
GridView1.DataBind();
2、获取键值:
GridView1.DataKeys[e.Row.RowIndex].Value.ToString();
按钮事件里添加
string str_dk= GridView1.DataKeys[e.Row.RowIndex].Value.ToString();
如果GridView控件的DataKeyNames属性设置了表的两个字段(SubjectID,Mode),那么在为GridView绑定数据时对库表的每个记录的指定字段值要作出判断。
后台代码中的e.Row.RowIndex即表示GridView的当前行(对应于库表的当前记录);
View1.DataKeys[e.Row.RowIndex].Values["Mode"].ToString()则获取当前行指定字段(Mode) 的值。
若前台代码只写:DataKeyNames="SubjectID'(即DataKeyNames属性只填入一个字段名),则后台只需写成: View1.DataKeys[e.Row.RowIndex].Value.ToString()) 即可。
同样的,要动态获取当前行另一个字段的值可以这样写: View.DataKeys[e.Row.RowIndex].Values["SubjectID"].ToString())。
3、节点操作:
#region 递归设置父节点的checked属性
private void SetParentTreeNodeStatus(TreeNode node)
{
TreeNode parentNode = node.Parent as TreeNode;
if (parentNode != null)
{
if (node.Checked)
{
parentNode.Checked = true;
SetParentTreeNodeStatus(parentNode);
}
else //被取消
{
bool flag = false;
for (int i = 0; i < parentNode.Nodes.Count; i++)
{
if (parentNode.Nodes[i].Checked)
{
flag = true;
break;
}
}
if (flag)
{
parentNode.Checked = true;
}
else
{
parentNode.Checked = false;
SetParentTreeNodeStatus(parentNode);
}
}
}
else //根节点
{
if (!node.Checked)
{
UncheckNodeChildren(node); //取消其子项的选中状态
}
}
}
#endregion
.Net树复选框:
<ie:TreeView ID="ResourceTreeView" runat="server" AutoPostBack="true"
Width="100%" Height="100%" Style="border: 1px solid #A8CFEB; overflow: scroll;
height: 400px;" SystemImagesPath="../../webctrl_client/1_0/TreeImages/" ></ie:TreeView>
treeview.htc:
function doCheckboxClick(el) {
if (el.checked != event.srcElement.checked) {
private_setAttribute(el, "checked", event.srcElement.checked);
} else {
el.checked = !el.checked;
}
var evt = createEventObject();
evt.treeNodeIndex = getNodeIndex(el);
g_nodeClicked = el;
_tvevtCheck.fire(evt);
setNodeState(el, el.getAttribute("checked"));
}
//
function _setChildNode(el, state) {
var childNodes = el.children;
if (childNodes.length > 0) {
for (var i = 0; i <= childNodes.length - 1; i++) {
if (childNodes[i].getAttribute("checked") != state) {
if (childNodes[i].getAttribute("checked") != null || state == true) {
private_setAttribute(childNodes[i], "checked", state);
_saveCheckState(childNodes[i]);
}
}
_setChildNode(childNodes[i], state);
}
}
}
function _setParentNode(el) {
var parentNode = el.parentElement;
if (parentNode) {
if (!_checkSiblingdNode(el)) {
if (parentNode.getAttribute("checked") != el.getAttribute("checked")) {
private_setAttribute(parentNode, "checked", el.getAttribute("checked"));
_saveCheckState(parentNode);
_setParentNode(parentNode, el.getAttribute("checked"));
}
}
}
}
function setNodeState(el, state) {
_setChildNode(el, state);
_setParentNode(el);
}
function _saveCheckState(el) {
if (getNodeIndex(el)) queueEvent('oncheck', getNodeIndex(el));
}
function _checkSiblingdNode(el) {
var parentNode = el.parentElement;
for (var i = 0; i <= parentNode.children.length - 1; i++) {
if (el != parentNode.children[i]) {
if (private_getAttribute(parentNode.children[i], "checked")) {
return true;
}
}
}
return false;
}
保持TreeView父子节点的CheckBox节点状态一致的一种方法
解决TreeView中使用JavaScript完成CheckBox全选的办法
javascrip实现:若选中TreeView的父节点checkbox,则其子节点全部选中
用javascript实现treeview上的checkbox的新发现
Javascript 实现TreeView CheckBox全选效果
Gridview编辑时显示dropdownlist 同时默认显示编辑前选项
<asp:TemplateField HeaderText="允许/禁止" ShowHeader="true" ItemStyle-Width="10%">
<EditItemTemplate>
<asp:DropDownList ID="ATTRIBUTE3" runat="server" Width="100%">
<asp:ListItem Value="1">允许</asp:ListItem>
<asp:ListItem Value="0">禁止</asp:ListItem>
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate>
<%# Eval("ATTRIBUTE3").ToString() == "1" ? "允许" : "禁止"%>
// <asp:Label ID="Label1" runat="server"><%# Eval("ATTRIBUTE3").ToString() == "1" ? "允许" : "禁止"%></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="允许/禁止" ShowHeader="true" ItemStyle-Width="10%">
<EditItemTemplate>
<asp:Label ID="Label2" runat="server" style="display:none;" Text='<%#Eval("ATTRIBUTE3") %>'></asp:Label>
<asp:DropDownList ID="ATTRIBUTE3" runat="server" Width="100%">
<asp:ListItem Value="1">允许</asp:ListItem>
<asp:ListItem Value="0">禁止</asp:ListItem>
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"><%# Eval("ATTRIBUTE3").ToString() == "1" ? "允许" : "禁止"%></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Gridview编辑时显示dropdownlist 同时默认显示编辑前选项