js-location对象
zccst总结
2015-04-14
获取location的URL中的key的值
获取/设置hash指定key的值
2014-12-11
Location对象的三个方法:
assign() 加载新的文档。
reload() 重新加载当前文档。
replace() 用新的文档替换当前文档。
使用场景:对于a只能点击下载一次的实现。
首先,a的href是javascript:;
其次,对a的父元素使用delegate事件,执行完毕立即使用undelegate。
在delegate事件中,使用location.assign(url);来下载文件。
Location对象的属性:
hash 设置或返回从井号 (#) 开始的 URL(锚)。
host 设置或返回主机名和当前 URL 的端口号。
hostname 设置或返回当前 URL 的主机名。
href 设置或返回完整的 URL。
pathname 设置或返回当前 URL 的路径部分。
port 设置或返回当前 URL 的端口号。
protocol 设置或返回当前 URL 的协议。
search 设置或返回从问号 (?) 开始的 URL(查询部分)。
2014-11-27
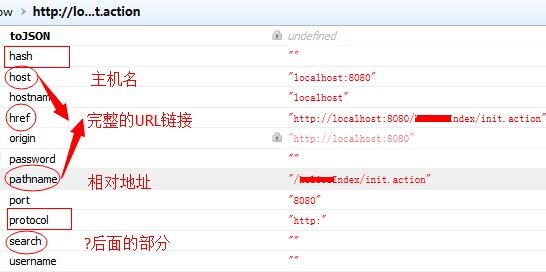
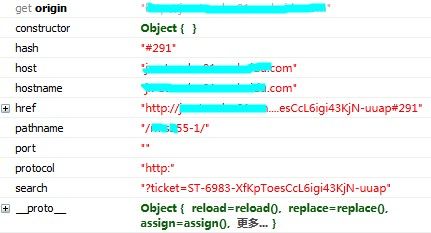
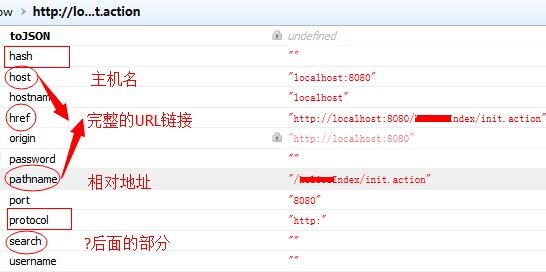
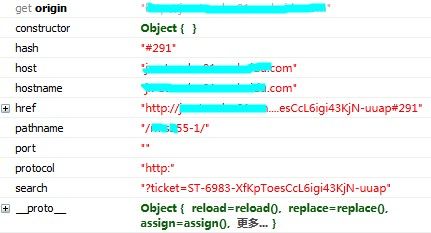
在浏览器地址栏输入:http://localhost:8080/xxIndex/init.action
看看location各个属性的值是什么?一目了然,胜过千言万语

1,location是js的一个对象
常用的是:target,search

search 属性是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)。
假设当前的 URL 是: http://www.w3school.com.cn/tiy/t.asp?f=hdom_loc_search
location.search 输出 ?f=hdom_loc_search
2,window.location.href,location.href,parent.location.href,top.location.href的区别
2015-04-14
获取location的URL中的key的值
获取/设置hash指定key的值
getQueryString: function (name) {
var reg = new RegExp("(\\?|^|&|\#)" + name + "=([^&|^#]*)(&|$|#)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
},
hash: function(){
var s = location.hash.substr(1),hashQuery = {};
if(s){
var arr = s.split("&");
for (var i = 0; i< arr.length; i++ ){
var t = arr[i].split("=");
hashQuery[t[0]] = t[1];
};
}
if(typeof arguments[0] == "string"){
return hashQuery[arguments[0]];
}
if(typeof arguments[0] == "object"){
for(var k in arguments[0]){
hashQuery[k] = arguments[0][k];
};
var s2 = "";
for(var k in hashQuery){
s2 += k+"="+hashQuery[k]+"&";
};
location.href = "#"+s2.substring(0,s2.length-1);
}
}
2014-12-11
Location对象的三个方法:
assign() 加载新的文档。
reload() 重新加载当前文档。
replace() 用新的文档替换当前文档。
使用场景:对于a只能点击下载一次的实现。
首先,a的href是javascript:;
其次,对a的父元素使用delegate事件,执行完毕立即使用undelegate。
在delegate事件中,使用location.assign(url);来下载文件。
$("div").undelegate("click");
$("div").delegate(".myLink", "click", function(){
var url = $(this).attr("href_url");
if(url){
window.location.assign(url);
$(this).attr("href_url", '');
}else{
return ;
}
$(this).css("background","#bbb").html("已下载").unbind("click");
$(".prompt_title").fadeIn(100);
setTimeout(function(){$(".prompt_title").fadeOut(100);},3000)
});
$("div").html('<a href="javascript:;" href_url="BaiduSafeInput1.5.exe" class="myLink">ssss<a>');
Location对象的属性:
hash 设置或返回从井号 (#) 开始的 URL(锚)。
host 设置或返回主机名和当前 URL 的端口号。
hostname 设置或返回当前 URL 的主机名。
href 设置或返回完整的 URL。
pathname 设置或返回当前 URL 的路径部分。
port 设置或返回当前 URL 的端口号。
protocol 设置或返回当前 URL 的协议。
search 设置或返回从问号 (?) 开始的 URL(查询部分)。
2014-11-27
在浏览器地址栏输入:http://localhost:8080/xxIndex/init.action
看看location各个属性的值是什么?一目了然,胜过千言万语

1,location是js的一个对象
常用的是:target,search

search 属性是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)。
假设当前的 URL 是: http://www.w3school.com.cn/tiy/t.asp?f=hdom_loc_search
location.search 输出 ?f=hdom_loc_search
2,window.location.href,location.href,parent.location.href,top.location.href的区别
"window.location.href"、"location.href"是本页面跳转.
"parent.location.href" 是上一层页面跳转.
"top.location.href" 是最外层的页面跳转.
举例说明:
如果A,B,C,D都是html,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js这样写
"window.location.href"、"location.href":D页面跳转
"parent.location.href":C页面跳转
"top.location.href":A页面跳转
如果D页面中有form的话,
<form>: form提交后D页面跳转
<form target="_blank">: form提交后弹出新页面
<form target="_parent">: form提交后C页面跳转
<form target="_top"> : form提交后A页面跳转
如果访问的是iframe里面的页面,重新加载最外层的页面
<html>
<head>
<title></title>
<script language="javascript">
function escapeFrame(){
if (window.top.location.href != window.location.href) {
window.top.location.reload();
}
}
</script>
</head>
<body onload="escapeFrame()">
<iframe src="b.html" ></iframe>
</body>
</html>