1. SetTimeOut()
1.1 SetTimeOut()语法例子
1.2 用SetTimeOut()执行Function
1.3 SetTimeOut()语法例子
1.4 设定条件使SetTimeOut()停止
1.5 计分及秒的counter
2. ClearTimeout()
3. Set Flag
10.1 setTimeout( )
setTimeout( ) 是屬於 window 的 method, 但我們都是略去 window 這頂層物件名稱, 這是用來設定一個時間, 時間到了, 就會執行一個指定的 method。請先看以下一個簡單, 這是沒有實際用途的例子, 只是用來示範 setTimeout( ) 的語法。
1. setTimeout( ) 語法例子
練習-69 等候三秒才執行的 alert( )
在 第 3 章 說到 alert 對話盒, 一般是用按鈕叫出來, 在這練習, 你會看到網頁開啟後 3 秒, 就會自動出現一個 alert 對話盒。
1. 請用瀏覽器開啟示範磁碟中的 timeout1.htm, 這檔案有以下內容:
<html> <body bgcolor=lightcyan text=red>
<h1> <font color=blue> 示範網頁 </font> </h1> <p> </br>
<p> 請等三秒!
<script>
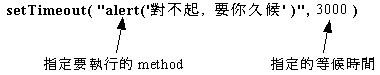
setTimeout("alert('對不起, 要你久候')", 3000 )
</script>
</body> </html>
2. 留意網頁開啟後三秒, 就會出現一個 alert 對話盒。
setTimeout( ) 是設定一個指定等候時間 (單位是千分之一秒, millisecond), 時間到了, 瀏覽器就會執行一個指定的 method 或 function, 有以下語法:
今次例子是設定等 3 秒 (3000 milliseconds), 瀏覽器就會執行 alert( ) 這一個method。
2. 用 setTimeout( ) 來執行 function
setTimeout( ) 通常是與 function 一起使用, 以下是一個較上個練習複雜的例子。
練習-70 狀態列中自動消失的文字
在練習-20, 你看過如何用按鈕在狀態列顯示文字, 然後再用按鈕消除文字, 在這練習, 你看到如何用按鈕在狀態列顯示文字, 而這文字會在三秒後自動消失。
1. 請用瀏覽器開啟示範磁碟中的 timeout2.htm, 這檔案有以下內容:
<html> <body bgcolor=lightcyan text=red>
<h1> <font color=blue> 示範網頁 </font> </h1> <p> </br>
<script>
function clearWord( )
{ window.status="" }
</script>
<form>
<input type="button" value="在狀態列顯示文字"
onClick="window.status='Hello' , setTimeout('clearWord( )', 3000) ">
</form>
</body> </html>
2. 請在按鈕上按一下, 你應見到狀態列出現 Hello 這字, 留意過了三秒, 這字就會消失。
1. 這處先設定一個名為 clearWord( ) 的 function, 作以下定義:
window.status=""
這是用來消除狀態列的文字 (請看練習-20 的說明), 瀏覽器執行 clearWord( ) , 就會消除狀態列的文字。
2. 今次按鈕設定了啟動以下兩項工作, 用 , 分隔, 瀏覽器會順序執行這兩項工作:
onClick="window.status='Hello' , setTimeout('clearWord( )', 3000) "
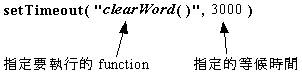
3. 今次的 setTimeout( ) 有以下設定:
這是設定等 3 秒 (3000 milliseconds) 瀏覽器就會執行 clearWord( ) 這一個function。
在第 2 章, 你看過如何使到父視窗開啟時自動開啟一個子視窗, 若觀看者不關閉這子視窗, 這子視窗就會一路開啟。看過以上的練習, 請你設計一個會開啟子視窗的網頁, 而這子視窗在開啟後兩秒, 就會自動關閉。
3. 不斷重複執行的 setTimeout( )
setTimeout( ) 預設只是執行一次, 但我們可以使用一個循環方式, 使到一個setTimeout( ) 再啟動自己一次, 就會使到第二個 setTimeout( ) 執行, 第二個又啟動第三個, 這樣循環下去, 這 setTimeout( ) 就會不斷執行。
練習-71 自動每秒加 1 的 function
在這練習, 你看到如何使用 setTimeout( ) 令文字框的數值每秒就加 1, 當然你也可以設定其他遞增的速度, 例如每五秒就加 5, 或每五秒就加 1。
1. 請用瀏覽器開啟示範磁碟中的 timeout3.htm, 這檔案有以下內容:
<html> <head>
<script>
x = 0
function countSecond( )
{ x = x+1
document.fm.displayBox.value=x
setTimeout("countSecond( )", 1000)
}
</script> </head>
<body bgcolor=lightcyan text=red> <p> </br>
<form name=fm>
<input type="text" name="displayBox" value="0" size=4 >
</form>
<script>
countSecond( )
</script>
</body> </html>
2. 網頁開啟後, 請你留意文字框中的數值轉變。
3. 請你將這檔案複製去硬碟, 更改一些設定, 例如 x = x+5, 或將等候時間改為5000, 看有什麼反應。
1. 這網頁有兩個 script, 第一個是設定 countSecond( ) 這個 function, 第二個在後的是在網頁完全載入後, 就啟動這 function。
2. 留意今次以下的設定:
function countSecond( )
{ x = x+1
document.fm.displayBox.value = x
setTimeout("countSecond( )", 1000)
}
當 countSecond( ) 啟動後, 就會啟動 setTimeout( ), 這個 method 在一秒後又啟動 countSecond( ), countSecond( ) 啟動後又啟動 setTimeout( ) , 所以得出的結果是 countSecond( ) 每秒執行一次。
3. 在 JavaScript, 我們是使用這處說的方法使到一些事項不斷執行, 其中一個用途是顯示轉動時間, 另一個用途是設定跑動文字, 隨後的章節會有例子。
用上述的方法設定時間, setTimeout( ) 雖然設定了是一秒, 但瀏覽器還有另外兩項功能要執行, 所以一個循環的時間是稍多於一秒, 例如一分鐘可能只有58 個循環。
4. 設定條件使 setTimeout( ) 停止
setTimeout( ) 的迴圈開始後, 就會不斷重複, 在上個練習, 你看到文字框的數字不斷跳動, 但我們是有方法使到數字跳到某一個數值就停下來, 其中一個方法是用 if...else 設定一個條件, 若是 TRUE 就繼續執行 setTimeout( ) , 若是 FALSE 就停止。
例如要使到上個練習的 counter 跳到 20 就停下, 可將有關的 function 作以下的更改。
function countSecond( )
{ if ( x < 20 )
{ x = x + 1
document.displaySec.displayBox.value = x
setTimeout("countSecond( )", 1000)
}
}
5. 計分及計秒的 counter
在前面的練習, 相信你已學識如何使用 setTimeout( ), 現在請你看一個較複習的例子。
練習-72 計時的 counter
在這練習, 你要設定兩個文字框, 一個顯示分鐘, 另一個顯示秒, 網頁開啟後, 就會在這兩個文字框中自動計時。
1. 請用瀏覽器開啟示範磁碟中的 timeout4.htm, 這檔案有以下內容:
<html> <head>
<script>
x=0
y=-1
function countMin( )
{ y=y+1
document.displayMin.displayBox.value=y
setTimeout("countMin( )",60000)
}
function countSec( )
{ x = x + 1
z =x % 60
document.displaySec.displayBox.value=z
setTimeout("countSec( )", 1000)
}
</script> </head>
<body bgcolor=lightcyan text=red> <p> </br>
<table> <tr valign=top> <td> 你在本網頁的連線時間是: </td>
<td> <form name=displayMin>
<input type="text" name="displayBox" value="0" size=4 >
</form> </td>
<td> 分 </td>
<td> <form name=displaySec> </td>
<td> <input type="text" name="displayBox" value="0" size=4 >
</form> </td>
<td> 秒。</td> </tr> </table>
<script>
countMin( )
countSec( )
</script>
</body> </html>
2. 請你留意兩個文字框中的數字轉變。
1. 這網頁有兩個 function, 一個用來計分鐘, 一個用來計秒。在這處, 筆者只是示範setTimeout( ) 的操作, 因為計時器有其他更精簡的寫法。(留意: 這方式的計時並不準確。)
2. 留意計秒的 function:
function countSec( )
{ x = x + 1
z = x % 60
document.displaySec.displayBox.value=z
setTimeout("countSec( )", 1000)
}
這處的 % 符號是 modulus (餘數), 例如 z = x % 60 表示先進行 x / 60, 得出的餘數作為 z 這變數, 例如 82 秒, modulus 就是 22, 所以文字框會顯示 22 而不是 82。
3. 若你要將單位數字在前加上 0, 例如 01, 02, 03 等, 可用以下方法:
function countSec( )
{ x = x + 1
z = x % 60
if (z < 10) { z = "0" + z }
document.displaySec.displayBox.value=z
setTimeout("countSec( )", 1000)
}
10.2 clearTimeout( )
在前一節, 你看過如何使用 setTimeout( ) 來使到瀏覽器不斷執行一個 function, 當一個 setTimeout( ) 開始了循環的工作, 我們要使它停下來, 可使用clearTimeout( ) 這 method。
clearTimout( ) 有以下語法: clearTimeout(timeoutID)
要使用 clearTimeout( ), 我們設定 setTimeout( ) 時, 要給予這 setTimout( ) 一個名稱, 這名稱就是 timeoutID , 我們叫停時, 就是用這 timeoutID來叫停, 這是一個自訂名稱, 但很多程式員就以 timeoutID 為名。
在下面的例子, 筆者設定兩個 timeoutID, 分別命名為 meter1 及 meter2, 如下:
timeoutID
↓
meter1 = setTimeout("count1( )", 1000)
meter2 = setTimeout("count2( )", 1000)
使用這 meter1 及 meter2 這些 timeoutID 名稱, 在設定 clearTimeout( ) 時, 就可指定對哪一個 setTimeout( ) 有效, 不會擾及另一個 setTimeout( ) 的操作。
練習-73 可停止的 setTimeout( )
這練習以練習-71 為藍本, 但作了兩個改變: (1) 有兩個 setTimeout( ), (2) 有兩個按鈕, 分別可停止這兩個 setTimout( )。
1. 請用瀏覽器開啟示範磁碟中的 clear.htm, 這檔案有以下內容:
<html> <head>
<script>
x = 0
y = 0
function count1( )
{ x = x + 1
document.display1.box1.value = x
meter1=setTimeout("count1( )", 1000)
}
function count2( )
{ y = y + 1
document.display2.box2.value = y
meter2=setTimeout("count2( )", 1000)
}
</script> </head>
<body bgcolor=lightcyan text=red> <p> </br>
<form name=display1>
<input type="text" name="box1" value="0" size=4 >
<input type=button value="停止計時" onClick="clearTimeout(meter1) " >
<input type=button value="繼續計時" onClick="count1( ) " >
</form>
<p>
<form name=display2>
<input type="text" name="box2" value="0" size=4 >
<input type=button value="停止計時" onClick="clearTimeout(meter2) " >
<input type=button value="繼續計時" onClick="count2( ) " >
</form>
<script>
count1( )
count2( )
</script>
</body> </html>
2. 留意網頁中的兩個文字框及內裡變動的數字, 每個文字框旁有兩個按鈕, 請你試試兩個按鈕的反應。
3. 請你連續按多次 [繼續計時] 的按鈕, 留意數值的跳動加快了, 原因是每按一次就啟動 function 一次, 每個 function 都令數值跳動, 例如啟動同一的 function 四次, 就會一秒跳四次。(請看下一節)
10.3 Set flag
前個練習說到我們用一個按鈕來啟動一個 function, 每按一下就會啟動這 function 一次, 請看以下例子。
練習-74 效果重複的 setTimeout( )
這練習實際是將 練習-73 簡化, 只有一個計時器, 筆者想示範的是每按 [繼續計時] 一次, 就會啟動 count( ) 這 function 一次。
1. 請用瀏覽器開啟示範磁碟中的 flag1.htm, 這檔案有以下內容:
<html> <head>
<script>
x=0
function count( )
{ x = x + 1
document.display.box.value= x
timeoutID=setTimeout("count( )", 1000)
}
</script> </head> <body bgcolor=lightcyan text=red> <p> </br>
<form name=display>
<input type="text" name="box" value="0" size=4 >
<input type=button value="停止計時" onClick="clearTimeout(timeoutID) " >
<input type=button value="繼續計時" onClick="count( ) " >
</form> <p>
<script>
count( )
</script>
</body> </html>
2. 網頁開啟後, 你應見到文字框中的數字跳動, 請你按四次 [繼續計時], 留意這會加快數字跳動, 原因是有關的 function 被開啟了多個, 每個都會使數字轉變。
3. 按了四次 [繼續計時] 的按鈕後, 請你按 [停止計時] 的按鈕, 你會發現要按五次才能停止數字跳動。
在編寫程式時, 我們常要提防使用者作出一些特別動作, 例如使用者按兩次 [繼續計時] 按鈕, 這計時器就失準了。我們是否有辦法使到一個按鈕被按一次就失效呢? 這就不會產生重複效果。
筆者藉這處的例子 (隨後還有多個例子), 解說程式中一個 set flag (設定旗標) 的概念, flag 是一個記認, 一般來說, 這可以是 0 或是 1 (也可用 on 或 off, 或任何兩個自選的名稱或數字), 但也可以是 2、3、4 或更大的數字, 在這例子有以下設定:
1. 程式開啟時 flag=0。
2. 當 counter( ) 執行時會順便將 flag 變為 1。
3. 在 [繼續計時] 這按鈕的反應中, 會先檢查 flag 是 0 或是 1, 若是 0 就會產生作用, 若是 1 就沒有反應。
4. 使用這 flag 的方式, count( ) 這 function 開啟後, [繼續計時] 這按鈕就沒有作用。
這處的 flag 是一個變數, 可任意取名, 我們用 flag來稱呼這變數的原因, 是因為這變數好處一支旗, 將旗豎起 (flag is on), 就會產生一個作用, 將旗放下 (flag is off), 就產生另一個作用。
練習-75 只可開啟一次的 function
這練習是將上個練習加多一個 flag, 使到每次只能有一個 count( ) 這 function 在進行。
1. 請用瀏覽器開啟示範磁碟中的 flag2.htm, 這檔案有以下內容:
<html> <head>
<script>
x = 0
flag = 0
function count( )
{ x = x + 1
document.display.box.value = x
timeoutID=setTimeout("count( )", 1000)
flag = 1
}
function restart( )
{ if (flag==0)
{ count( ) }
}
</script> </head>
<body bgcolor=lightcyan text=red> <p> </br>
<form name=display>
<input type="text" name="box" value="0" size=4 >
<input type=button value="停止計時"
onClick="clearTimeout(timeoutID); flag=0 " >
<input type=button value="繼續計時" onClick="restart( ) " >
</form> <p>
<script>
count( )
</script>
<form>
<input type=button value="Show flag"
onClick="alert('The flag now is '+ flag) " >
</form>
</body> </html>
2. 在網頁中, 你應見到三個按鈕及文字框中的數字跳動。
3. 請你按 [Show flag] 這按鈕, 應見到一個話對盒顯示 flag 是 1。
4. 請你按 [停止計時] 這按鈕, 數字停止跳動, 請你按 [Show flag] 這按鈕, 應見到話對盒顯示 flag 是 0。
5. 請你按多次 [繼續計時] 這按鈕, 你應見到數字不會加快, 請你按 [Show flag] 這按鈕, 應見到話對盒顯示 flag 變回 1。
1. 這網頁第 4 行有這一句: flag=0 , 這是設定 flag 這變數及將初始值定為 0, 你也可將初始值定為 1, 隨後有關的 0 和 1 對調。
2. count( ) 這 function 最後一句是 flag=1 , 所以啟動 count( ) 後, flag 就會變為 1。
3. [繼續計時] 的按鈕是用來啟動 restart( ), 這 function 有以下設定:
function restart( )
{ if (flag==0)
{ count( ) }
}
這處的 if statement 檢查 flag 是否等於 0, 若是 0 就啟動 count( ), 若是 1 (即不是 0) 就沒有反應, 使用這方法, 若 count( ) 已在執行中, [繼續計時] 這按鈕不會有作用。
這處的 flag=1 設定, 實際設為 1 或 2 或 3 等數值都是一樣的, 只要不是 0 就可以了, 所以這兩個相對的旗標, 看似是 "0" 和 "1", 實際是 "0" 和 "non-zero" (非-0)。
4. [停止計時] 的按鈕有以下設定:
onClick="clearTimeout(timeoutID); flag=0 "
這是停止 setTimeout( ) 的操作時, 同時將 flag 轉回 0, 這使到 restart( ) 這 function 可以重新啟動 count( )。