ExtJS Tree刷新后自动展开并选择节点(二)
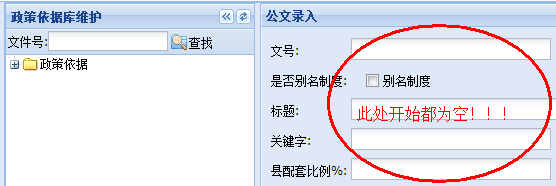
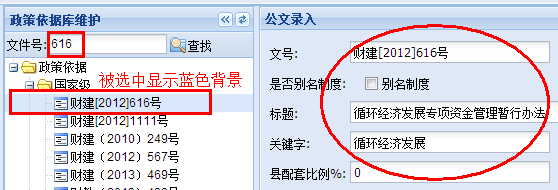
实例讲解:输入文件号查找文件,并将查找到的文件展示出来。
1.输入文件号点击查找:
tbar: [
{
xtype:'label',
text: '文件号:'
},{
xtype : 'textfield',
id: 'searchFor',
allowBlank: true,
width: 120
},{
text: '查找',
iconCls: 'filter',
handler : function(){
var searchFor = Ext.getCmp("searchFor").getValue();
if(searchFor==''){
return;
}
//调用服务端查找
Ext.Ajax.request({
url : 'getIndustry.base?doType=searchPolicy',
params : {searchFor: searchFor},
success : onSearchSuccessCallback,
failure : function(response,option) {
Ext.Msg.alert("失败","查找过程发生错误!");
}
});
}
}
]
});
2.通过返回的Path路径,展开树目录,并选中节点:
//通过Path展开树
function onSearchSuccessCallback(response,option){
var result = Ext.util.JSON.decode(response.responseText);
if(result.match=='no'){
Ext.Msg.alert( "查找结果","没有匹配节点!");
}else{//展开路径,注意Path是以节点id加上"/"来间隔的。
tree.expandPath('tree/tree-root/' + result.path, 'id', onExpandPathComplete);
}
}
//通过Path展开完成后的方法
function onExpandPathComplete(bSuccess, oLastNode) {
if(!bSuccess){
return;
}
selectNode(oLastNode);
}
//选中节点
function selectNode(node){
if(node){
node.ensureVisible();//确保节点已显示出来。
node.select();//选中节点——相当于单击该节点。
//node.fireEvent('click', node);//此处与node.select()功能相同。
}
}
返回的Path示例:
{match:'yes',path:'01/2961'}
注意:
1.选中节点——相当于单击了该节点
方式一:node.select();
方式二:node.fireEvent("click",node);
2.通过path展开树:![]()
注:没有后面的onExpandPathComplete也是可以的,如下:
tree.expandPath('tree/tree-root/' + result.path, 'id')
Servlet:
else if("searchPolicy".equals(action)){
String searchFor = request.getParameter("searchFor");
String searchType = request.getParameter("sType");
int stype = 0; //查找的匹配字段。1:和IBM匹配,0:默认,和名称匹配
try{
stype = Integer.parseInt(searchType);
}catch(Exception e){
}
PolicyDao pdao =new PolicyDao();
String path = pdao.searchPolicyNode(searchFor, stype, year);
if(path ==null||"".equals(path)){
oStream = "{match:'no'}";
}else{
oStream = "{match:'yes',path:'"+path+"'}";
}
response.setContentType("text/json;charset=UTF-8");
PrintWriter out=response.getWriter();
out.print(oStream);
out.close();
return;
}
Dao:
public String searchPolicyNode(String cont,int matchType,int year){
String path = null;
String findBm="";
//树的组织sql,始终是按固定顺序的。
StringBuffer treeView = new StringBuffer("SELECT rownum AS R,O.* FROM (");
treeView.append(" SELECT BM,MC,TITLE,FILENO,PID,ISLEAF,LEVEL FROM(");
treeView.append(" SELECT BM,MC,'' AS TITLE,MC AS FILENO,PID,0 AS ISLEAF FROM BM_CONT WHERE TABLE_BM='BM_GRADE' AND YEAR=").append(year);
treeView.append(" UNION SELECT TO_CHAR(ID) AS BM,FILENO AS MC,TITLE,FILENO,GID AS PID,1 AS ISLEAF FROM POLICY ");
treeView.append(" )CONNECT BY PRIOR BM=PID START WITH PID IS NULL )O ");
//查找
StringBuffer sql = new StringBuffer("select b.r,b.bm,b.pid,b.mc,b.isleaf,b.title,b.fileno from( ");
sql.append(treeView);
sql.append(") b where ");
sql.append((matchType ==0)?"fileno":"title");
sql.append(" like '%").append(cont);
sql.append("%' and rownum=1");
Session s = null;
try{
s = HibernateUtil.getSession();
s.beginTransaction();
SQLQuery squery = s.createSQLQuery(sql.toString());
List lst =squery.list();
if(lst!=null&&lst.size()>0){
Object[] flds=(Object[])lst.get(0);
findBm =(String)flds[1];
}
if(findBm!=null&&!"".equals(findBm)){
sql = new StringBuffer("SELECT GID,ID FROM POLICY WHERE ID=").append(findBm);
squery = s.createSQLQuery(sql.toString());
lst =squery.list();
if(lst!=null&&lst.size()>0){
StringBuffer sp =new StringBuffer("");
Object[] flds=(Object[])lst.get(0);
sp.append((String)flds[0]).append("/");
sp.append(((BigDecimal)flds[1]).intValue());
path = sp.toString();
}
s.getTransaction().commit();
}
}catch (Throwable e) {
logger.error(e.toString());
HibernateUtil.endSession(s);
}finally{
HibernateUtil.endSession(s);
}
return path;
}
获取的树的Json数据示例:
[
{
"id": "01",
"text": "国家级",
"cls": "folder",
"children": [
{
"id": "2961",
"text": "财建[2012]616号",
"cls": "file",
"pid": "01",
"leaf": true,
"autoid": 0,
"expanded": false
},
{
"id": "2962",
"text": "财建[2012]1111号",
"cls": "file",
"pid": "01",
"leaf": true,
"autoid": 0,
"expanded": false
},
...
...
...
],
"leaf": false,
"autoid": 0,
"expanded": false
}
]
操作图示: