ExtJS Tree点击选择节点,不展开/展开(三)
实例讲解:点击触发域(Ext.form.TriggerField)三角按钮,弹出树面板窗口,并将触发域中的内容在树面板中选中,并展开选中节点的父目录。
一.选中节点,不展开:
1.创建Tree:
//1.定义根节点:主管部门
var departRoot = new Ext.tree.AsyncTreeNode({
text:"主管部门",
draggable:false,
expanded:true, //节点展开
id:'depart-root'
});
//2.定义子节点数据加载器
var dloader = new Ext.tree.TreeLoader({
dataUrl:'getTree.base?doType=getDTreeByGrade&dtype=0',
baseParams :{pid:''},
baseAttrs: { uiProvider: Ext.tree.TreeCheckNodeUI } //添加 uiProvider 属性
});
//3.获取主管部门子节点数据
dloader.on("beforeload",function(treeLoader, node){
treeLoader.baseParams.pid = node.id;
},this);
//4.定义树面板,显示节点数据
var departTree = new Ext.tree.TreePanel({
id:'departTree',
root: departRoot,
checkModel: 'multiple',
animate:false,
onlyLeafCheckable: true,
enableDD:false,
border:false,
rootVisible:true,
autoScroll :true,
lines: false,
loader:dloader,
tbar:[
{
xtype:'label',
text:"文件号:"
},{
xtype:"textfield",
id:"serchFor5",
allowBland:true,
width:120
},{
text:"查找",
iconCls:"filter",
handler : search
}
]
});
2.创建触发域:
var departTg = new Ext.form.TriggerField({
fieldLabel:'主管部门',
width:250,
readOnly: true,
id:'departTg',
name:'departTg',
emptyText:"请选择主管部门"
});
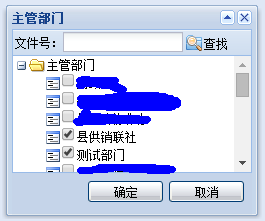
3.创建窗口:
var departWin = new Ext.Window({
title:'主管部门',
width:300,
height:260,
autoScoll:true,
layout:'fit',
closeAction:'hide',
collapsible:true,
items:[departTree],
buttons:[{
text:"确定",
handler:function(){
var node = departTree.getChecked();
if(node.length == 0){
Ext.Msg.alert("系统提示","请选择主管部门");
return;
}
var name = new Array();
var value = new Array();
dids = new Array();
for (var i = 0; i < node.length; i++) {
dids.push(node[i].id);
name.push(node[i].text);
value.push(node[i].id);
}
departTg.setValue(name.join());//给触发域赋值
Ext.getCmp("departid").setValue(value.join());
departWin.hide();
}
},{
text:"取消",
handler:function(){
departWin.hide();
}
}
]
});
4.增加单击事件和选择事件:
//选中目录同时展开目录
departTree.on("checkchange",function(node,checked){
if(checked){
node.expand();
}
});
//单击时,若是目录则展开或收缩,若是子节点则选中或不选中
departTree.on("click",function(node){
if(!node.isLeaf()){
node.toggle();
}
else{
node.ui.toggleCheck();
}
});
5.单击触发域打开树窗口并显示勾选项:
departTg.onTriggerClick = departTrigFun;
function departTrigFun(e){
departWin.show();
var childNodes = departRoot.childNodes;
if(childNodes.length > 0) {
showCheckDeparts(childNodes);
}
else {
loadDepart();
}
}
//加载树并勾选对应项
function loadDepart(){
dloader.on("load",function(treeLoader,node){
showCheckDeparts(node);
});
}
//勾选对应项
function showCheckDeparts(childNodes){
//先清楚全部勾选项
for (var i = 0; i < childNodes.length; i++) {
childNodes[i].ui.toggleCheck(false);
}
//将触发域中的内容分割为一个数组
departs = departTg.getValue();
childNodes = departRoot.childNodes;
var departArr = null;
if(departs != null) {
departArr = departs.split(",");
}
//循环对比,相对应的进行勾选
if(departArr != null && departArr.length > 0) {
for (var j = 0; j < childNodes.length; j++) {
var text = childNodes[j].text;
for (var i = 0; i < departArr.length; i++) {
if(departArr[i] != text){
continue;
}
childNodes[j].ui.toggleCheck(true);
}
}
}
}
二.选中节点,并展开:
1.创建Tree:
//1 定义根节点
var auditRoot = new Ext.tree.AsyncTreeNode({
id:'tree-root',
text:"部门",
expanded:true, //根节点默认展开(注意和TreePanel中的rootVisible:true的联系)
draggable:false //根节点不可拖动
});
//2 定义节点数据加载器
var auditLoader = new Ext.tree.TreeLoader({
dataUrl:'getKeshiUsersByGrade.up?doType=getKeshiUsersByGrade', //此处不是url,和Store的Proxy不同
baseParams :{pid:''},
baseAttrs:{uiProvider:Ext.tree.TreeCheckNodeUI} //必须有该项,不然树节点无法出现选择框
});
//3 定义数据加载前触发方法
auditLoader.on("beforeload",function(treeLoader,node){
auditRoot.setText(dname);
treeLoader.baseParams.pid = node.id;
treeLoader.baseParams.did = did;
},this);
//4 定义树形面板,用于显示数据
var auditTree = new top.Ext.tree.TreePanel({ /**注意top!!!*/
root:auditRoot, //根节点
loader:auditLoader, //数据加载器
checkModel:"single", //复选框只能单选,多选为:multiple,级联:cascade
rootVisible:true, //显示根节点
autoScroll:true,
animate:false,
enableDD:false, //不允许子节点拖动
onlyLeafCheckable:true,
width:250
});
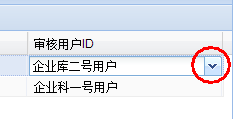
2.创建触发域:
var selectedAuditRow;//定义全局变量,获取点击列表某一行时通过复选框获得的行号。
var auditTrigger = new Ext.form.TriggerField({
emptyText:"请选择...",
allowBlank:false,
readOnly:true
});
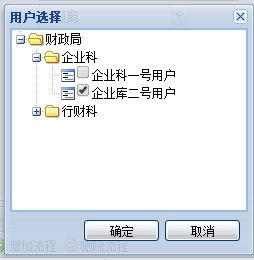
3.创建窗口:
var auditTreeWin = new top.Ext.Window({ /**注意top!!!*/
title:"用户选择",
layout:"fit",
closeAction:"hide",
modal:true,
width:250,
height:250,
items:auditTree,
buttons:[
{
text:"确定",
handler:function(e){ /*点击选择树节点并将值显示在触发域的方法!*/
var node = auditTree.getChecked(); //获取被选中的树节点
if(!node || node.length < 1){
top.Ext.Msg.alert("系统提示","请选择科室用户!");
return;
}
var name = new Array();
var value = new Array();
for (var i = 0; i < node.length; i++) {
name.push(node[i].text);
value.push(node[i].id);
}
var data = selectedAuditRow.data; //获取选择的行的Record的Data数据对象
/*data["auditUserId"]= name.join(); —— —— 此处用这种方式给触发域赋值出错!!!必须用下面的方式!!! */
auditTrigger.setValue(name.join());
auditTreeWin.hide();
}
},{
text:"取消",
handler:function(){
auditTreeWin.hide();
}
}
]
});
4.增加单击事件和选择事件:
//选中目录同时展开目录
auditTree.on("checkchange",function(node,checked){
if(checked){
node.expand();
}
});
//单击时,若是目录则展开或收缩,若是子节点则选中或不选中
auditTree.on("click",function(node){
if(!node.isLeaf()){
node.toggle();
}
else{
node.ui.toggleCheck();
}
});
5.单击触发域打开树窗口并显示勾选项:
/* 单击触发域打开树窗口并显示勾选项 */
auditTrigger.onTriggerClick = clickTriggerFun;
function clickTriggerFun(e){
auditTreeWin.show();
var parentNodes = auditRoot.childNodes;
if(parentNodes.length > 0) {
showCheckedNode(parentNodes);
}
else {
loadTree();//节点为0,则先加载树
}
}
/* 加载科室用户并勾选对应项 */
function loadTree(){
auditLoader.on("load",function(treeLoader,node){
showCheckedNode(node.childNodes);
});
}
/* 勾选对应的选中项,并展开选中项的父目录 */
function showCheckedNode(parentNodes){
//先展开再收缩父节点,让子节点充分显示
for (var i = 0; i < parentNodes.length; i++) {
parentNodes[i].expand();
parentNodes[i].collapse();
}
//先循环清楚全部勾选项
for (var i = 0; i < parentNodes.length; i++) {
var childNodes = parentNodes[i].childNodes;
for (var j = 0; j < childNodes.length; j++) {
childNodes[j].ui.toggleCheck(false);
}
}
//将触发域中的内容字符串分割为一个数组
var tgValue = auditTrigger.getValue();
childNodes = auditRoot.childNodes;
var checkedArr = null;
if(tgValue != null) {
checkedArr = tgValue.split(",");
}
//循环对比,相对应的进行勾选
if(checkedArr != null && checkedArr.length > 0) {
for (var i = 0; i < parentNodes.length; i++) {
var childNodes = parentNodes[i].childNodes;
for (var j = 0; j < childNodes.length; j++) {
var text = childNodes[j].text;
for (var k = 0; k < text.length; k++) {
if(checkedArr[k] == text) {
childNodes[j].ui.toggleCheck(true);//勾选
childNodes[j].parentNode.expand();//展开父节点
}
}
}
}
}
}
注意区别:
1.第一个只有一级目录,子节点都在一级目录下,传参用childNodes。
2.第二个有二级目录,子节点都在第二级目录下,传参用parentNodes。