1准备工作
导入必要的JS文件
jQuery核心库文件
jquery-1.8.2.js
jquery validation 库文件
jquery-validation-1.10.0\dist\jquery.validate.js
国际化文件(中文)
jquery-validation-1.10.0\localization\messages_zh.js
2.html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery-validation Demo</title>
<!-- 显示错误信息的样式 -->
<style type="text/css">
label.error {
margin-left: 5px;
color: red;
display: none;
}
</style>
<!-- 需要导入的jQuery类库 -->
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<!-- 验证文件 -->
<script type="text/javascript" src="index.js"></script>
</head>
<body>
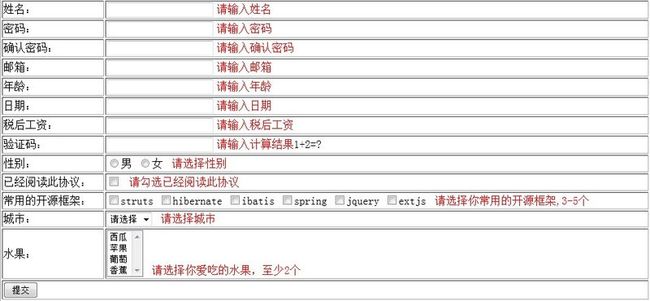
<form action="" method="post" id="myForm">
<table border="1" width="70%">
<tr>
<td>姓名:</td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="repassword" /></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" name="age" /></td>
</tr>
<tr>
<td>日期:</td>
<td><input type="text" name="date" /></td>
</tr>
<tr>
<td>税后工资:</td>
<td><input type="text" name="salary" /></td>
</tr>
<tr>
<td>验证码:</td>
<td><input type="text" name="code">1+2=?</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="gender" value="1" />男
<input type="radio" name="gender" value="0" />女
<label for="gender" class="error">请选择性别</label>
</td>
</tr>
<tr>
<td>已经阅读此协议:</td>
<td><input type="checkbox" name="agree" id="agree" value="1" />
<label for="agree" class="error">请勾选已经阅读此协议</label>
</td>
</tr>
<tr>
<td>常用的开源框架:</td>
<td>
<input type="checkbox" name="framework" value="struts" />struts
<input type="checkbox" name="framework" value="hibernate" />hibernate
<input type="checkbox" name="framework" value="ibatis" />ibatis
<input type="checkbox" name="framework" value="spring" />spring
<input type="checkbox" name="framework" value="jquery" />jquery
<input type="checkbox" name="framework" value="extjs" />extjs
<label for="framework" class="error">请选择你常用的开源框架,3-5个</label>
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<select name="city">
<option value="">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
<label for="city" class="error">请选择城市</label>
</td>
</tr>
<tr>
<td>水果:</td>
<td>
<select name="fruit" multiple="multiple">
<option value="1">西瓜</option>
<option value="2">苹果</option>
<option value="3">葡萄</option>
<option value="4">香蕉</option>
</select>
<label for="fruit" class="error">请选择你爱吃的水果,至少2个</label>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交" />
</td>
</tr>
</table>
</form>
</body>
</html>
3.JS文件
$(document).ready(function() {
$.validator.setDefaults({
submitHandler : function() {
alert("恭喜你!验证通过!");
}
});
/*
* 自定义校验 $.validator.addMethod(mehodName,function(value,element,param){
*
* },msg);
*/
$.validator.addMethod("myCode", function(value, element, param) {
return value == eval(param);
}, "请输入计算结果");
$("#myForm").validate({
rules : {
name : {
required : true,
minlength : 5,
maxlength : 10,
remote : {
url : "checkAction.action",
type : "post"
/*
* dataType:'json', data:{ name:function(){ return
* $("#name").val(); } }
*/
}
},
password : {
required : true,
rangelength : [ 5, 10 ]
},
repassword : {
required : true,
rangelength : [ 5, 10 ],
//equalTo : "#password"
equalTo:"input[type='password']"
},
email : {
required : true,
email : true
},
age : {
required : true,
digits : true,
min : 10,
max : 100
},
date : {
required : true,
dateISO : true
// 不严谨
},
salary : {
required : true,
number : true
},
code : {
myCode : "1+2"
},
gender : {
required : true
},
agree : {
required : true
},
framework : {
required : true,
rangelength : [ 3, 5 ]
},
city : {
required : true
},
fruit : {
required : true,
minlength : 2
}
},
messages : {
name : {
required : "请输入姓名",
minlength : "最小长度5",
maxlength : "最大长度10",
remote : "用户名已存在"
},
password : {
required : "请输入密码",
rangelength : "长度5-10之间的数字或字母"
},
repassword : {
required : "请输入确认密码",
rangelength : "长度5-10之间的数字或字母",
equalTo : "两次密码不一样"
},
email : {
required : "请输入邮箱",
email : "邮箱格式不正确"
},
age : {
required : "请输入年龄",
digits : "年龄应该是整数",
min : "可输入的最小值是10",
max : "可输入的最大值是100"
},
date : {
required : "请输入日期",
dateISO : "日期格式不正确"
},
salary : {
required : "请输入税后工资",
number : "数字格式不正确"
}
}
});
});
4.Struts相关
package org.monday.web.action;
import java.io.ByteArrayInputStream;
import java.io.InputStream;
import com.opensymphony.xwork2.ActionSupport;
public class CheckAcion extends ActionSupport {
private static final long serialVersionUID = -2949375196140872041L;
private String name; // 参数
private InputStream inputStream;
private Boolean valid; // 定义返回值:只能为Boolean类型
@Override
public String execute() throws Exception {
if ("jquery".equals(name)) { // 这里应该调用Service,此处省略..
valid = false;
} else {
valid = true;
}
inputStream = new ByteArrayInputStream(valid.toString().getBytes());
return SUCCESS;
}
// getter and setter
}
<struts> <package name="jquery" namespace="" extends="struts-default"> <action name="checkAction" class="org.monday.web.action.CheckAcion"> <result type="stream"> <param name="contentType">text/html</param><!-- 默认为text/plain --> <param name="inputName">inputStream</param><!-- 默认就为inputStream --> </result> </action> </package>