初次接触分形,觉得是一件高端的东西,我到目前为止所接触到的分形只有两种。
一是“初值-->公式-->放缩(移位)-->下一次初值”型;
二是“最初图形-->递归调用”型。
在第一种分形中,需要注意几个问题:
1.当确保公式无误并且调用了g.fillOval的情况下,若看不到图形,学会一招叫做打印坐标,看到坐标后,也就明白一切了,或不在该显示区域内,或者太密挤在一团。此时只需经济将整个图形放大移位即可。
2.若图形出来了,但是不是想要的结果。这是,需要明确几个概念(以变量x,y为例):变量x,y都有一个初值,通过公式会得到下一个值x1,y1,这个x1,y1要保存到lastx,lasty中作为下一次的计算的初值,都是double型的。而用于画图的x,y是经过加工的(加或者减一个常数改变位置+乘或者除一个常数放缩图形+强制转型为int型)
不同的人可能会出现以下几种情况:
一是你发现无意之间得到了一件艺术品;
二是你勤于思考,乐于探究,一定要画出预想的图形;
三是两者兼顾。
3.进一步完善:设置渐变颜色,画出漂亮的图形。改变公式的参数,得到意外的收获………… 
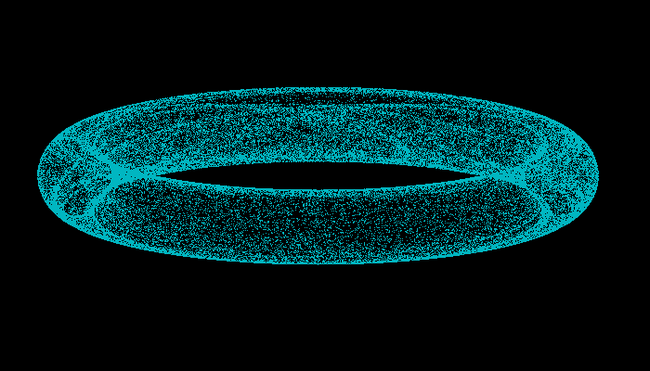
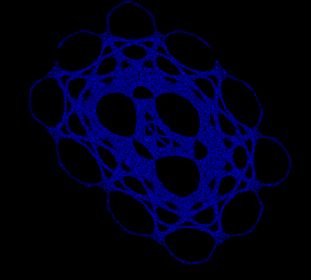
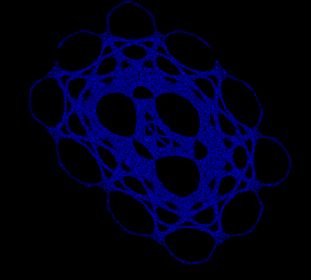
【分形1】--画出来的第一个图形 
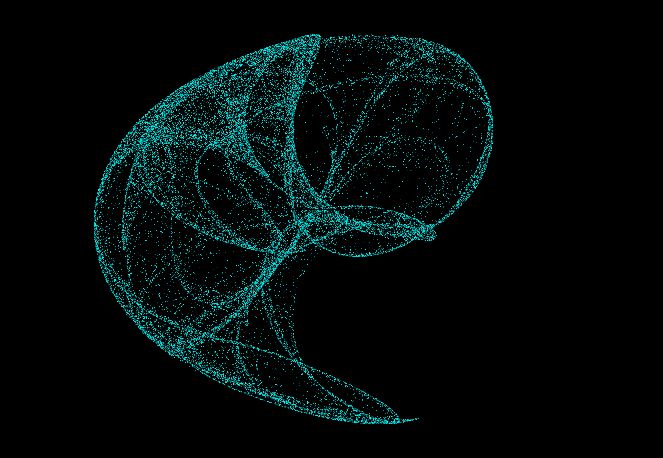
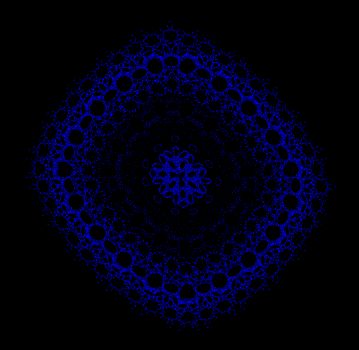
【分形2】 
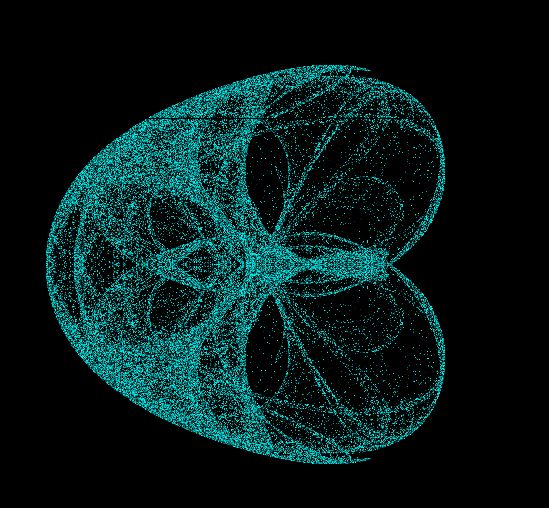
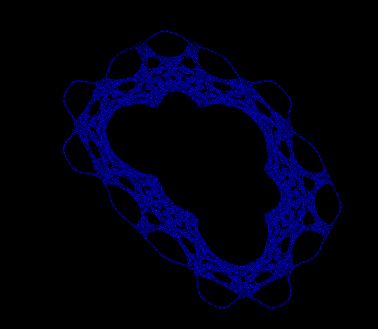
【ButterFly】--经过分形2变形而来,有点像蝴蝶 






有了这些基础,分形就入门了,修行就靠个人了。画一些漂亮的图形…………
package cn.zk.ring20130704;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
/**
* 用于实现画图板界面
* @author 陌陌
*/
public class Ring extends JFrame{
public static void main(String[] args) {
Ring jf = new Ring();
jf.unitGUI();
}
public void unitGUI(){
this.setTitle("画图板");//窗体的题目
this.setSize(1200, 700);//设置窗体的大小
this.setDefaultCloseOperation(3);
this.getContentPane().setBackground(Color.BLACK);
// this.setUndecorated(true);
this.setLocationRelativeTo(null);//设置窗体出现在屏幕的中间
//窗体的默认布局为边框布局,把按钮统一加到窗体的东边,实例化一个面板对象
JPanel jpeast = new JPanel();
//设置面板的大小
jpeast.setPreferredSize(new Dimension(150,0));
this.add(jpeast,BorderLayout.EAST);
//实例化按钮对象,显示“我是艺术家”。
JButton bu = new JButton(" Ring ");
JButton bu1 = new JButton(" Butterfly ");
JButton bu2 = new JButton("Half-Butterfly");
JButton bu3 = new JButton(" Spread-1 ");
JButton bu4 = new JButton(" Spread-2 ");
JButton bu5 = new JButton(" Spread-3 ");
JButton bustar = new JButton(" Star ");
jpeast.add(bu);//把按钮加到窗体上
jpeast.add(bu2);
jpeast.add(bu1);
jpeast.add(bu3);
jpeast.add(bu4);
jpeast.add(bu5);
jpeast.add(bustar);
this.setVisible(true);//设置窗体可见
//窗体可见之后,获取窗体上的画布对象
Graphics g = this.getGraphics();
//实例化事件处理类的对象,并把画布对象传递给它
RingListener rl = new RingListener(g);
;
//给事件处理类添加动作监听器
bu.addActionListener(rl);
bu1.addActionListener(rl);
bu2.addActionListener(rl);
bu3.addActionListener(rl);
bu4.addActionListener(rl);
bu5.addActionListener(rl);
}
public void paint(Graphics g){
super.paint(g);
}
}
package cn.zk.ring20130704;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
/**
* 鼠标监听器类
* @author 陌陌
*/
public class RingListener implements ActionListener{
// 定义一个绘制图形图像的对象
private Graphics g;
private double x=0,y=0;
private int X=0,Y=0;
public RingListener(Graphics g) {
this.g = g;
}
/**
* 当鼠标点击时执行,画出图形
*/
public void actionPerformed(ActionEvent e) {
// g.clearRect(10,10, 1050, 700);
if(e.getActionCommand().equals(" Ring ")){
double a=1.40,b=1.56,c=1.40,d=6.56;
for(int n=0;n<80000;n++){
double tempx = d*Math.sin(a*x)-Math.sin(b*y);
double tempy = c*Math.cos(a*x)+Math.cos(b*y);
int X = (int)(tempx*40)+400;
int Y = (int)(tempy*40)+300;
g.setColor(new Color(0,182,193));
g.drawLine(X, Y, X, Y);
x=tempx;
y=tempy;
}
}
if(e.getActionCommand().equals(" Butterfly ")){
for(int m=0;m<100000;m++){
double a=-2,b=-2,c=-1.2,d=2;
double tempx=Math.sin(a*y)-Math.cos(b*x);
double tempy=Math.sin(c*x)-Math.cos(d*y);
int X = (int)(tempx*100)+300;
int Y = (int)(tempy*100);
g.setColor(new Color(0,m%255,m%255));
g.drawLine(X, -Y+400, X, -Y+400);
g.drawLine(X,Y+400, X, Y+400);
x = tempx;
y = tempy;
}
}
if(e.getActionCommand().equals("Half-Butterfly")){
double a=-2,b=-2,c=-1.2,d=2;
for(int m=0;m<50000;m++){
double tempx=Math.sin(a*y)-Math.cos(b*x);
double tempy=Math.sin(c*x)-Math.cos(d*y);
int X = (int)(tempx*100)+400;
int Y = (int)(tempy*100);
g.setColor(new Color(0,(int)(m%255),(int)(m%255)));
g.drawLine(X, -Y+300, X, -Y+300);
x = tempx;
y = tempy;
}
}
if(e.getActionCommand().equals(" Spread-1 ")){
double a=0.4,b=1,c=0;
int nTime = 0;
for(int i=0;i<100000;i++){
nTime ++;
g.setColor(new Color(0,0,i%256));
if(nTime == 100000){
g.setColor(new Color(nTime%256,nTime%256,0));
nTime = 0;
}
double tempx = y-Math.signum(x)*Math.sqrt(Math.abs(b*x-c));
double tempy = a-x;
int X = (int)(tempx*70)+600;
int Y = (int)(tempy*70)+300;
x = tempx;
y = tempy;
g.drawLine(X, Y, X, Y);
}
}
if(e.getActionCommand().equals(" Spread-2 ")){
double a=1.6,b=4,c=60;
int nTime = 0;
for(int i=0;i<100000;i++){
nTime ++;
g.setColor(new Color(0,0,i%256));
if(nTime == 100000)
{
g.setColor(new Color(nTime%256,nTime%256,0));
nTime = 0;
}
double tempx = y-Math.signum(x)*Math.sqrt(Math.abs(b*x-c));
double tempy = a-x;
int X = (int)(tempx)+600;
int Y = (int)(tempy)+400;
x = tempx;
y = tempy;
g.drawLine(X, Y, X, Y);
}
}
if(e.getActionCommand().equals(" Spread-3 ")){
double a=-1000,b=0.1,c=-10;
for(int i=0;i<100000000;i++){
g.setColor(new Color(235,86,224));
double tempx = y-Math.signum(x)*Math.sqrt(Math.abs(b*x-c));
double tempy = a-x;
int X = (int)(tempx*5)+400;
int Y = (int)(tempy*5)+300;
x = tempx;
y = tempy;
g.drawLine(X, Y, X, Y);
}
}
}
}