以后主要的工作任务看来都是前端了,以前只是在前人的代码上做一些简单开发扩展,没有什么积累。现在就每天记录点进度和学习成果,以便记录和查找。
打算使用jquery和jquery UI库开发,一步步开始做弹窗,1)确认取消弹窗,2)输入信息弹窗prompt,3) 弹出窗口可嵌入任何内容。这次先把简单的弹窗做出来,然后再一步步完善。so,开始吧。
一、设计文档结构
一个窗口主要分2个部分:标题header和内容,先整个layout html
<div class="dialog"> <div class="header"> <!-- header --> <span class="caption">Caption</span> <!-- close button --> <div class="button close"> <img src="images/close.gif"> </div> </div> <div class="content"> </div> </div>
二、增加样式
使用上面结构的html,然后接下来增加样式即可。做好内容layout的html后,可以直接使用浏览器的调试工具如火狐的firebug,ie和chrome的开发人员工具对css进行设置和调试,过程中整理css直至完善。
因为各个浏览器的相应html标签展现的并不同,所以需要统一相关的标签样式,这里统一使用到的即可,body,div,span,及font。
其中,一般字体大小使用em即相对单位,这样做的好处是用户可能会放大或者缩小页面以方便使用。使用px即像素单位,这种缺点是在ie浏览器上像素单位的字体是不会相对放大或者缩小的,而使用em就不会,放大页面字体也会相对放大。浏览器默认1em的大小为16px,为了方便计算一般都设置font-size: 62.5%;表示默认的字体em相对大小为16*62.5%=10px。
body, div, span{
margin: 0;
padding: 0;
}
body{
font-family: Times New Roman, Verdana, Arial, sans-serif;
font-size: 62.5%;
}
.dialog{
border-style: solid;
border-width: 1px;
border-color: #c6c6c6 #a6a6a6 #a6a6a6 #c6c6c6;
position: absolute;
padding: 2px;
/*z-index make sure the dialog is on the top*/
z-index: 2000;
background-color: rgb(232, 232, 245);
}
.dialog .header{
background: url("../images/v.png") rgb(170, 170, 203) top left;
border: 1px solid rgb(152, 152, 165);
overflow: hidden;
height: 20px;
/*close button is absolute so set the position of header relative*/
position: relative;
}
.dialog .header .caption{
font-size: 1.1em;
font-weight: bold;
margin-left: 4px;
margin-top: 4px;
display: inline-block;
}
.dialog .header .button{
position: absolute;
height: 16px;
width: 16px;
cursor: pointer;
padding: 3px 4px 3px 3px;
}
.close{
right: 0;
top: 0;
}
/*maybe uncompatible hover*/
.dialog .header .button:hover{
background: url("../images/over.gif");
border-right: 1px solid rgb(128, 128, 128);
}
.dialog .content{
overflow: auto;
}
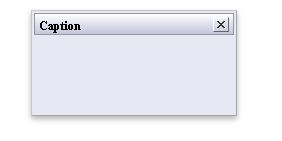
给.dialog设置下大小,style="width:200px;height:100px",样子土了点,css可以以后再美化,如图
新增Dialog工具类,如下:
/**
* Dialog class
*/
var Dialog = function(){
//default options
this.defaults = {
//set default size
height: "auto",
width: "auto",
//set min size and max size when dialog is resizable
minWidth: 100,
minHeight: 30,
maxWidth: null,
maxHeight: null,
//whether show the close button
closable: true,
resizable: true,
draggable: true,
//whether is modal or not
modal: false,
//dialog content
content: "",
//dialog caption
caption: "",
id: null,
//the context of dialog
context: "body",
//location info, refer to jquery ui position
x: "center",
y: "center"
};
//the hmtl template
this._tml = "<div class=\"dialog\" role=\"dialog\" {if(id){} id=\"{-id}\"{}}>" +
"<div class=\"header\">" +
"<span class=\"caption\">{-caption}</span>" +
"{if(closable){}" +
"<div class=\"button close\"><img src=\"images/close.gif\"/></div>" +
"{}}</div>" +
"<div class=\"content\"></div>" +
"</div>";
}
这里用到了一个模版工具,之前有用到backbone做相关的东西,暂时用underscore.js解析字符串模版,介绍链接,如下:
underscore:http://underscorejs.org/
backbone:http://backbonejs.org/
这里我们会经常使用到jsp开发,所以为了避免冲突把underscore的模版匹配由<%%>改成了{}
添加如下代码
/**
* underscore template settings
*/
_.templateSettings = {
evaluate : /{([\s\S]+?)}/g,
interpolate : /{=([\s\S]+?)}/g,
escape : /{-([\s\S]+?)}/g
}; 接下来,为Dialog类增加相应的方法,其中drag,resize,position都用到了jquery ui的方法,具体细节可参考jquery ui。要注意的是resize,position还有drag都需要设置正确的父容器
containment。
//define methods of dialog
Dialog.prototype = {
init: function(setting){
this.options = $.extend(this.defaults, setting);
this.context = $(this.options.context);
//underscore template
var tml = _.template(this._tml, this.options);
//set the jquery dom object as a property of dialog object
this.target = $(tml).appendTo(this.context);
//set the content and the header div as properties of dialog object
this.content = this.target.find(".content");
this.header = this.target.find(".header");
//init dialog id. uniqueId refers to jquery ui
this.target.uniqueId();
this.id = this.target.attr("id");
//set dialog size
this.target.width(this.options.width);
this.target.height(this.options.height);
//caculate and set the content height
this.content.height(this.target.height() - this.header.outerHeight(true));
this._initDraggable();
this._initResizable();
this._initPosition();
},
_initDraggable: function(){
//draggable refers to jquery ui draggable
//only when mouse is over the header, the dialog is draggable.
if(this.options.draggable){
var dragging = false;
this.header.css({cursor: "move"});
this.header.bind("mouseover", {object: this},
function(e){
if(e.data.object){
e.data.object.target.draggable({
start: function(e){
dragging = true;
},
stop: function(e){
dragging = false;
},
containment: e.data.object.context
});
}
}
);
this.header.bind("mouseout", {object: this}, function(e){
if(!dragging)
e.data.object.target.draggable("destroy");
});
}
},
_initResizable: function(){
//resizable refers to jquery ui resizable
if(this.options.resizable){
this.target.resizable({maxHeight: this.options.maxHeight, maxWidth: this.options.maxWidth,
minHeight: this.options.minHeight, minWidth: this.options.minWidth,
containment: this.context});
}
},
_initPosition: function(){
//init position refers to jquery ui position
this.target.position({
at: this.options.x+ " " + this.options.y,
my: "center center",
of: this.context,
within: this.context,
collision: "fit"
});
}
}
来个测试页面
<body>
<div id="container" style="position:relative;height:500px;width:800px;border:1px solid red; margin: 0 auto">
</div>
<script>
var dialog = new Dialog();
dialog.init({"context": "#container"});
</script>
</body>
完善close按钮事件
_initClose: function(){
this.target.find(".close").bind("click", {object:this},
function(e){
if(e.data.object){
//TODO trigger the close event
e.data.object.target.remove();
}
});
}
最后整理下代码结构,提供工具方法创建dialog
(function($){
//dialog class code ...
//regist window entry
window.ui = {dialog:{}};
ui.dialog.create = function(context, options){
options = options ? options : {};
if(options){
options.context = context;
}
return new Dialog(options);
}
})(jQuery)
要创建dialog使用ui.dialog.create()即可,附件为相关资源文件和代码。