FCKeditor 基于java servlet 的配置和 使用
大家都知道基于web的文本编辑器我们首先FCKEditor。因为它是免费的,使用方便。但是网络上介绍的FCK的使用方法都在JS中进行配置,这种方法不足之处是JS的兼容性不是很好。今天我给大家介绍使用servlet来配置FCKEditor,基于servlet 配置的FCKEditor可以很好的兼容不同的浏览器。下面是配置步骤。
1)先要找到需要的jar。jar的名称是:fckeditor-java-core-x.x.x.jar,可以通过maven或其他方式找到最新的jar 在这里我使用是fckeditor-java-core-2.4.1.jar。再到管方网站下载FCKEditor,把解压后的fckeditor文件夹copy到webContent下。
2)在web.xml配置servlet,在加web.xml中加入以下代码:
<servlet> <servlet-name>fckeditor</servlet-name> <servlet-class> net.fckeditor.connector.ConnectorServlet </servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>fckeditor</servlet-name> <url-pattern>/fckeditor/editor/filemanager/connectors/*</url-pattern> </servlet-mapping>
3)在要显示FCKeditor编辑器的页面加头部加入以下代码:
<%@ taglib uri="http://java.fckeditor.net" prefix="FCK"%>
注:这是对FCK标签的配置。
4)在页面要显示编辑框的里面加入以下代码:
<DIV>
<FCK:editor width="755" height="460" instanceName="holdProduct.productCname" value="${holdProduct.productCname}" >
<FCK:config SkinPath="skins/office2003/" />
</FCK:editor>
</DIV>
注:FCK:editor 中instanceName 的值要定义到struts2对象的属性,这里和定义其他name相同。value 属性的值是文本编辑器要显示的内容。
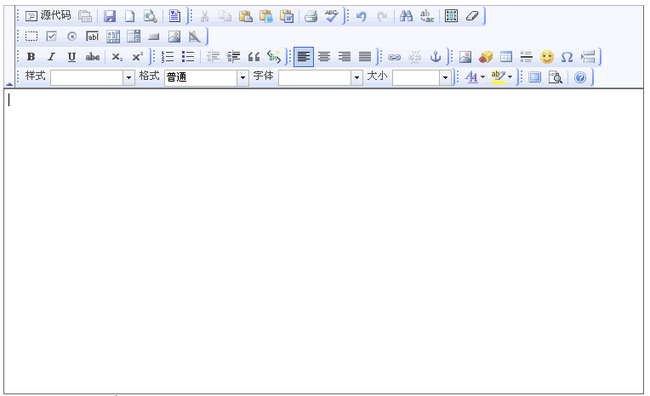
5)运行程序,打开编辑器页面,如下图:
6)实际的应用中,我们可以不需要这么多的工具菜单,有没有一种方法对工具栏进行配置呢 ? 答案是肯定的。在FCK:editor有一个属性 toolbarSet ,用来指定我们要想的工具栏。再问toolbarSet 的值是多少呢 ?这个也可以fckeditor的js中找到答案。我们找到fckeditor目录下的fckconfig.js文件,打开文件并搜索“Default”,你们找到了吗 ?如下图:

默认的工具栏是:Default,下面还有一个Basic。我们试一下Basic 是个什么的工具栏。在FCK:editor的标签中加入 toolbarSet="Basic" 代码如下:
<DIV>
<FCK:editor width="755" height="460" instanceName="holdProduct.productCname" value="${holdProduct.productCname}" toolbarSet="Basic">
<FCK:config SkinPath="skins/office2003/" />
</FCK:editor>
</DIV>
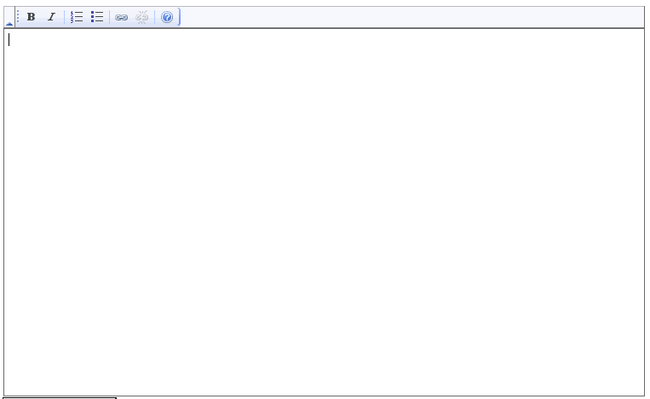
7)再次运行程度,打开编辑器页面,发现工具栏变了,如下图:

看来我们的配置生效了。我们也可以自己定义 工具栏。方法是:在fckconfig.js 加入以下代码:
FCKConfig.ToolbarSets["Bbs"] = [ ['Source','Save','Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','About'] ] ;
我们自定义的工具栏取名叫:Bbs。加入两个新功能按钮 'Source','Save',然后修改toolbasSet 的值,运行程序,如下图:
8)如果要加在JS代码获取文本编辑器中的内容,有办法吗 ? 答案是肯定的。先在页面上引入要用到的JS文件:代码如下:
<script type="text/javascript" src="<%=basePath%>js/fckeditor.js"></script>
在页面定义两个按钮,代码如下:
<button onclick="JavaScript:getFCKeditorInfo()">获取FCKEditro内容</button> <BR/> <button onclick="JavaScript:setFCKeditorInfo()">设置FCKEditro内容</button>
对应的JS代码如下:
function getFCKeditorInfo() {
alert(getFCKEditorTextContent('holdProduct.productCname'));
}
function setFCKeditorInfo() {
setFCKEditorTextContent('holdProduct.productCname','我是fckeditor,你好吗?');
}
/**
* 获取FCKEeditor控件中的文字内容
*
* @param fckEditorName
* FCKEditor 实例的名字
*/
function getFCKEditorTextContent(instanceName) {
var oEditor = FCKeditorAPI.GetInstance(instanceName);
return(oEditor.GetXHTML());
}
/**
* 设置FCKEditor控件中的文字内容
*
* @param fckEditorName
* FCKEditor 实例的名字
* @param contentStr
* 要设置的内容
*/
function setFCKEditorTextContent(instanceName, contentStr) {
var oEditor = FCKeditorAPI.GetInstance(instanceName);
oEditor.SetHTML(contentStr);
}
经过测试,JS代码生效。