extjs---extjs整合struts2
从一看见extjs,我就喜欢上他的样子,于是,现在又上手做了,这次应该会更加深入的理解extjs吧。
extjs 整合 struts2:
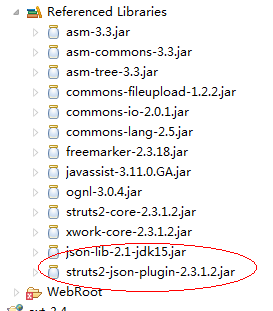
要导入的包很重要,很多demo就是没有说清楚这个,导致无法安装他们的博文进行演示。
那么接下去,就简单了。
struts.xml的配置
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.enable.DynamicMethodInvocation"
value="false" />
<constant name="struts.devMode" value="false" />
<package name="default" extends="json-default" namespace="/">
<action name="gridUtil" class="org.lee.GridUtil">
<result type="json" name="success"/>
</action>
</package>
<!--
<include file="example.xml"/>
Add packages here -->
</struts>
page.jsp
<%@ page language="java" contentType="text/html; charset=GBK"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css" />
<script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script>
<!-- ENDLIBS -->
<script type="text/javascript" src="ext/ext-all.js"></script>
<script type="text/javascript" src="js/paging.js"></script>
<title>Struts2 Grid</title>
</head>
<body>
<div id="grid"></div>
</body>
</html>
page.jsp里面有自己写的paging.js文件
Ext.onReady(function(){
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),
sm,
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'年龄',dataIndex:'age'},
{header:'描述',dataIndex:'descn'}
]);
cm.defaultSortable = true;
var ds = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({url:'gridUtil.action',method:'POST'}),
reader: new Ext.data.JsonReader({
totalProperty: 'totalProperty',
root: 'root'
}, [
{name: 'id'},
{name: 'name'},
{name: 'descn'},{name:'age'}
])
});
ds.load({params:{start:0,limit:10}});
var grid = new Ext.grid.GridPanel({
el: 'grid',
ds: ds,
cm: cm,
sm: sm,
title: 'struts2->JSON',
//height:400,
autoHeight: true,
bbar: new Ext.PagingToolbar({
pageSize: 10,
store: ds,
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
emptyMsg: "没有记录"
}),
tbar: new Ext.Toolbar({
items:[
{
id:'buttonA'
,text:"Button A"
,handler: function(){ alert("You clicked Button A"); }
}
,
'-'
// new Ext.Toolbar.SplitButton({})
,{
id:'buttonB'
,text:"Button B"
,handler: function(){ alert("You clicked Button B"); }
}
,
'-'
,{
id:'buttonc'
,text:"Button c"
}
]
})
/* tbar: new Ext.PagingToolbar({
pageSize: 10,
store: ds,
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
emptyMsg: "没有记录"
})*/
});
grid.render();
})
web.xml是最最基本的配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_9" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Struts Blank</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
还有java的文件 GridUtil.java
package org.lee;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.Action;
import com.opensymphony.xwork2.ActionSupport;
public class GridUtil extends ActionSupport{
private int totalProperty = 100;
private List root;
public List getRoot() {
return root;
}
public void setRoot(List root) {
this.root = root;
}
public int getTotalProperty() {
return totalProperty;
}
public void setTotalProperty(int totalProperty) {
this.totalProperty = totalProperty;
}
public String execute(){
System.out.println("----->>");
root = new ArrayList();
User user1 = new User();
user1.setAge("20");
user1.setDescn("descn1");
user1.setId(1);
user1.setName("name1");
root.add(user1);
User user2 = new User();
user2.setAge("19");
user2.setDescn("descn2");
user2.setId(2);
user2.setName("name2");
root.add(user2);
User user3 = new User();
user3.setAge("14");
user3.setDescn("descn3");
user3.setId(3);
user3.setName("name3");
root.add(user3);
return "success";
}
}
User.java
package org.lee;
import java.util.List;
public class User {
private int id;
private String name;
private String age;
private String descn;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getDescn() {
return descn;
}
public void setDescn(String descn) {
this.descn = descn;
}
}
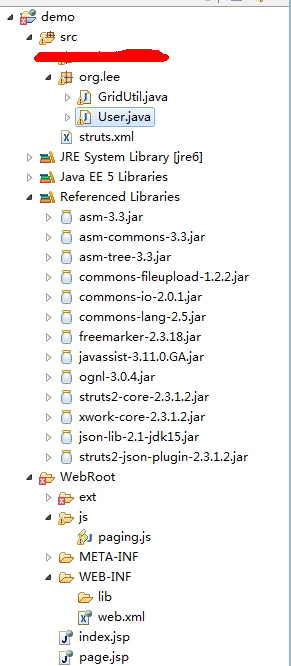
整个工程的样子,有错误是没有关系,不是发生在java code的地方
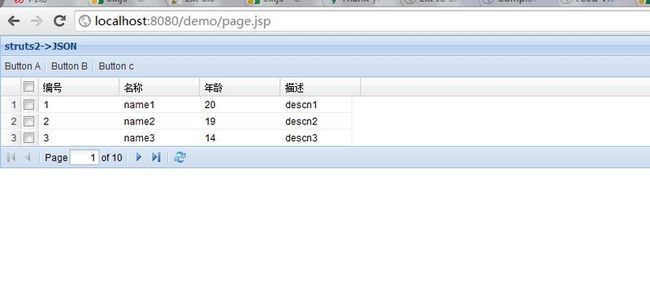
看下运行的效果吧:
网上有还有其他形式的整合方式,在struts2.xml中的配置方式不一样,没有用到struts.xml自己封好的方法,向前段发生数据,而是类似于servlet在action中直接发送。
demo不举例了。祝各位好。
如果你在2012年9月15日前看到这个文章,我非常欢迎和您进行共同的学习,因为,我有好多问题想问您,
您同样有这样的需求,那么加我Q吧:1019990976,注明:extjs luexiang