ch05 Android布局
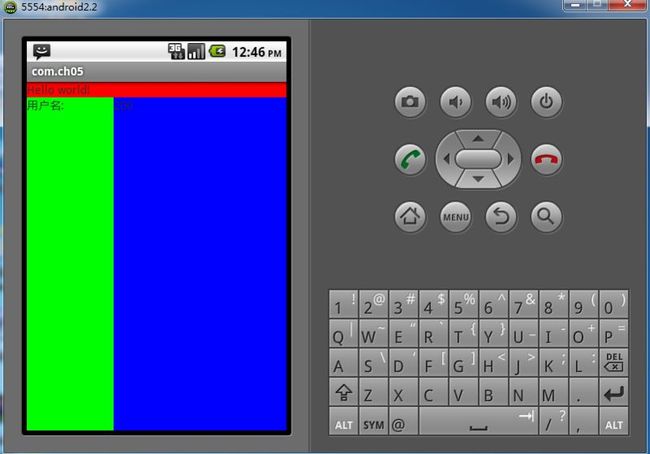
--------------------------------------------线性布局LineLayout----------------------------------
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ff0000"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00ff00"
android:text="用户名:" />
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#0000ff"
android:text="200" />
</LinearLayout>
</LinearLayout>
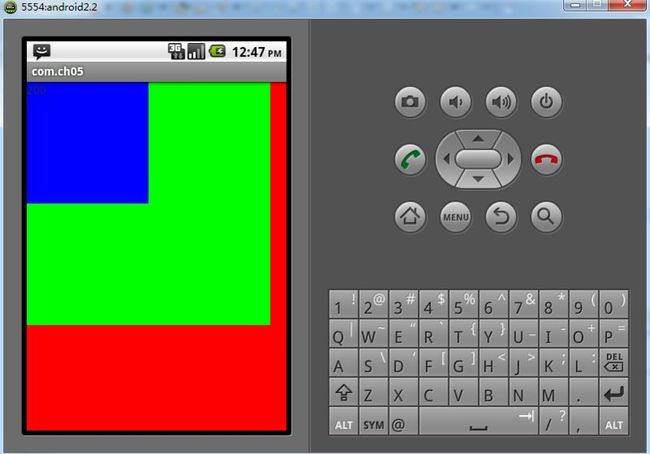
--------------------------------------------框架布局FrameLayout-------------------------------
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ff0000"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_weight="1"
android:background="#00ff00"
android:text="100" />
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_weight="2"
android:background="#0000ff"
android:text="200" />
</FrameLayout>
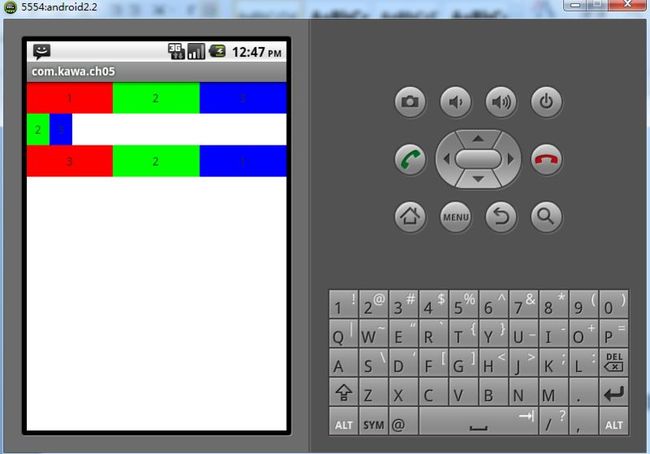
--------------------------------------------表格布局TableLayout--------------------------------
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/TableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#ff0000"
android:text="1000" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00ff00"
android:text="2000" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#0000ff"
android:text="3000" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#0000ff"
android:text="1000" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00ff00"
android:text="2000" />
</TableRow>
</TableLayout>
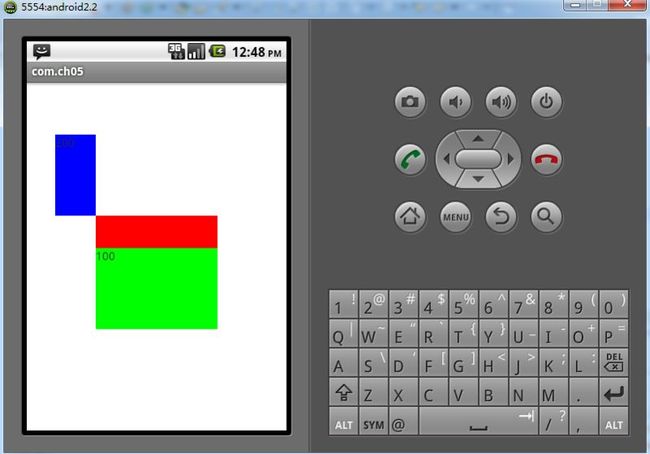
--------------------------------------------相对布局RelativeLayout-----------------------------
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/red"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:background="#ff0000"
android:gravity="center"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<TextView
android:id="@+id/green"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_above="@id/red"
android:layout_alignBaseline="@id/red"
android:layout_centerInParent="true"
android:background="#00ff00"
android:text="100" />
<TextView
android:id="@+id/blue"
android:layout_width="50dp"
android:layout_height="100dp"
android:layout_above="@id/red"
android:layout_toLeftOf="@id/green"
android:background="#0000ff"
android:text="200" />
</RelativeLayout>
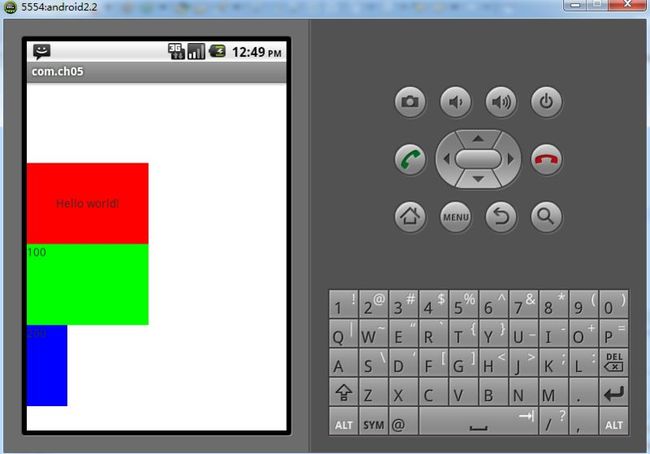
--------------------------------------------绝对布局AbsoluteLayout-----------------------------
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/AbsoluteLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/red"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_x="0dp"
android:layout_y="100dp"
android:background="#ff0000"
android:gravity="center"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<TextView
android:id="@+id/green"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_x="0sp"
android:layout_y="200sp"
android:background="#00ff00"
android:text="100" />
<TextView
android:id="@+id/blue"
android:layout_width="50dp"
android:layout_height="100dp"
android:layout_x="0sp"
android:layout_y="300sp"
android:background="#0000ff"
android:text="200" />
</AbsoluteLayout>
线性布局LineLayout--------------------------------
框架布局FrameLayout------------------------------
表格布局TableLayout-------------------------------
相对布局RelativeLayout----------------------------
绝对布局AbsoluteLayout---------------------------
<!--EndFragment-->