HTML服务器推送技术简介
1. 为什么需要服务器推送?
最大的优点:实时
适用场景:实时股票价格、商品价格、实时新闻、Twitter/weibo timeline、基于浏览器的聊天系统
2. Web交互的发展历程?
F5手动刷新 --> AJAX轮询(Polling) --> Comet实时更新 --> HTML5实时通信
随着AJAX的流行,当前大部分网站都采取轮询的方式进行更新,但是这种方式的效率是十分低下的;一方面,服务器端不是总有数据更新,所以每次请求不一定都有更新;另一方面,当发起请求的客户端数量增加,服务器端的接受的请求数量会大量上升,无形中就增加了服务器的压力。
另外,轮询方式的实时性也是不够的,比如基于Web的聊天功能,对实时性要求就很高;于是,comet出现了。Comet是基于HTTP长连接的服务器推送技术,主要有流(streaming)方式和长轮询(long-polling)方式。Comet工作原理:用户发起请求后就挂起,等待服务器返回数据,在此期间不会断开连接。流方式和长轮询方式的区别是:对于流方式,客户端发起连接就不会断开连接,而是由服务器端进行控制。当服务器端有更新时,刷新数据,客户端进行更新;而对于长轮询,当服务器端有更新返回,客户端先断开连接,进行处理,然后重新发起连接。
Comet虽然是一个进步,但是其仍然是单向通信,不能适应Web应用的飞速发展;于是,各种新技术不断涌现,其中WebSocket在Google的力推之下已经成为业界标准,并不断完善中。
下面简单介绍一下Comet的实现方式。
3. Comet的实现方式
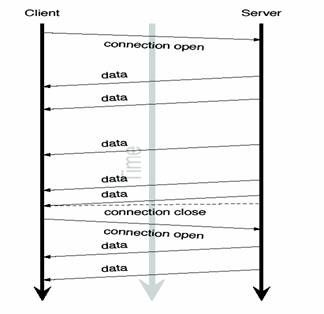
3.1 基于AJAX和基于IFrame的流(streaming)方式
从上图可以看出,每次数据传送不会关闭连接,连接只会在通信出现错误时,或是连接重建时关闭(一些防火墙常被设置为丢弃过长的连接, 服务器端可以设置一个超时时间, 超时后通知客户端重新建立连接,并关闭原来的连接)。
3.2 基于AJAX的长轮询(long-polling )方式
从上图可以看出,客户端发出请求后挂起,服务端在接到请求也挂起,等待有更新时返回数据并断掉连接,然后客户端再发起新的连接
4. HTML5实时通信
4.1 Server-Sent Event,只支持单向的从服务器到客户端的通道
Server-Sent Events实际上将Comet技术进行了标准化,Server-Sent Events规范“定义了API来打开一个HTTP连接,通过该连接能够获取从服务器推送的通知”
Server-Sent Events包含新的HTML元素EventSource和新的MIME类型 text/event-stream,这个MIME类型定义了事件框架格式
EventSource代表的是接收事件的客户端的终点。客户端通过创建EventSource对象来打开一个event stream。创建EventSource对象时,该对象接收一个事件来源的URL作为其构造函数的参数。当每次收到新的事件数据时onmessage事件处理器会被调用
Server-Sent Event是基于HTTP streaming的。如上所述,response会一直打开,当服务器端有事件发生的时候,事件会被写入response中
4.2 WebSocket,基于TCP之上定义了帧协议,支持双向的通信
WebSocket 是HTML5一种新的协议。它是实现了浏览器与服务器的双向通讯
在 WebSocket API 中,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送
现在,很多网站为了实现即时通讯,所用的技术都是轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽和服务器资源。
而比较新的技术去做轮询的效果是Comet,使用了AJAX。但这种技术虽然可达到双向通信,但依然需要发出请求,而且在Comet中,普遍采用了长链接,这也会大量消耗服务器带宽和资源。
面对这种状况,HTML5定义了WebSocket协议,能更好的节省服务器资源和带宽并达到实时通讯。
5. Comet例子
5.1 基于Scala&Lift的实现(略)
5.2 基于Nginx&HTTP Push Module(略)
附件是ppt