Flex入门-Flex整合Servlet
Flex入门-Flex整合Servlet
工具 : Adobe Flash Builder 4 , NetBeans IDE 6.8 , Tomcat6.0
目的 : 主要是编写Flex入门程序,通过页面发起调用服务器的Servlet,从服务器获取数据在页面中动态显示的功能.
步骤 :
一 . Flex端:
新建Flex工程Flex2Servlet , 修改默认包下的Flex2Servlet.mxml文件
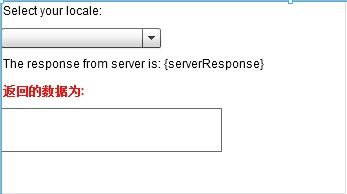
使界面调整如下:

用户选择下拉框,触发事件,访问服务器,获取数据,显示在下面的TextArea中.
Flex2Servlet.mxml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
import com.ibm.flex.J2eeServer;
import mx.collections.ArrayCollection;
/**
* 声明的J2eeServer,自定义的as文件.
*/
private var jserver:J2eeServer = new J2eeServer();
//可绑定变量
[Bindable]
private var serverResponse:String = "";
//可绑定变量
[Bindable]
private var locales:ArrayCollection = new ArrayCollection(
[ {label:"en_us", data:"en_us"},
{label:"zh_cn", data:"zh_cn"}]);
private function init():void
{
//事件绑定
jserver.addEventListener(ResultEvent.RESULT, successHandler);
jserver.addEventListener(FaultEvent.FAULT, errorHandler);
}
/***
* 下拉框的时间处理,选择一个选项时触发
*/
private function localeComboxChangeHandler(event:Event):void
{
jserver.sendRequest(localeCombox.selectedItem.data);
}
/**
* 处理成功返回数据时Flex的处理
*/
private function successHandler(event:ResultEvent):void
{
serverResponse = event.result.toString();
/***TextArea的ID为greatwqs选项,把服务器端返回的数据,显示在TextArea中***/
greatwqs.text=serverResponse;
trace(event.result);
}
/***
* 错误处理
*/
private function errorHandler(event:FaultEvent):void
{
serverResponse = event.message.toString();
trace(event.message);
}
]]>
</mx:Script>
<mx:VBox width="345" height="193">
<mx:Label text="Select your locale:" />
<mx:ComboBox
id="localeCombox"
width="160"
dataProvider="{locales}"
change="localeComboxChangeHandler(event)"/>
<mx:Label
id="greatwqs11111"
text="The response from server is: {serverResponse}" />
<mx:Label text="返回的数据为:" width="147" color="#F61010" fontWeight="bold"/>
<mx:TextArea id="greatwqs" width="221"/>
</mx:VBox>
</mx:Application>
新建包com.ibm.flex,新建as文件类J2eeServer.as
J2eeServer.as代码
package com.ibm.flex{
import flash.events.EventDispatcher;
import mx.rpc.AsyncToken;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.rpc.http.HTTPService;
public class J2eeServer extends EventDispatcher{
public function J2eeServer(){}
public function sendRequest(locale:String):void{
var httpObject:HTTPService = new HTTPService();
httpObject.resultFormat = "text";
httpObject.url = "http://localhost:8084/Flex/SampleServlet?locale="+locale;
var responder:mx.rpc.Responder = new mx.rpc.Responder(onSuccess, onFault);
var call:AsyncToken = httpObject.send();
call.addResponder(responder);
var iiii:String = "";
}
private function onSuccess(event:ResultEvent):void{
this.dispatchEvent(event);
}
private function onFault(event:FaultEvent):void{
trace("communication failed!");
this.dispatchEvent(event);
}
}
}
运行Flex程序,菜单run-->运行-->Flex2Servlet
调用浏览器,生成Flash,界面如上图.
二 . Servlet 端
新建web工程-"Flex",Servlet代码:
package com.ibm.sample;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class SampleServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public SampleServlet() {
super();
}
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String locale = request.getParameter("locale");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("The locale you selected is " + locale);
}
}
配置web.xml,web.xml代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>FlexSample</display-name>
<servlet>
<display-name>SampleServlet</display-name>
<servlet-name>SampleServlet</servlet-name>
<servlet-class>com.ibm.sample.SampleServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SampleServlet</servlet-name>
<url-pattern>/SampleServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
三 . 部署
部署web工程Flex , Flash Buider运行Flex程序.
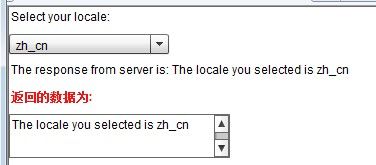
测试效果,服务器已经正常返回数据:
四 . 尾注 :
同事做的Flex很多,花样很多,做为入门,实现一个简单的交互例子.
1 . Flex可以直接在本地执行,如我直接在E:\开发环境\Flex_ch\Flex2Servlet\bin-debug\Flex2Servlet.html查看效果.这个是我没有想到的.可以脱离容器(如Tomcat)与服务器交互.
2 . Flex只是一个与服务器的一个简单的请求和相应的过程,无SESSION的存在,需要则自身手动写SESSION相关代码(HashMap实现)
3 . 感叹一下Flex的界面开发非常顺手,运行效果和开发效果基本无很大变化,很好!Android运行效果和开发的效果区别很大.
4 . 后面的Flex的Json,xml包熟悉,控件的学习还需时日.后面有时间再研究了.
5 . IBM开发者论坛很不错 , 但是缺少一个很好的导航功能 , Flex入门找了半天.https://www.ibm.com/developerworks/cn/web/wa-lo-flexdev/
附上Netbeans和Flex源码:Flex.zip