- 跨平台iOS上架中的四大误区与实战解决:一支非Mac团队的完整复盘
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
作为一支跨平台移动开发团队,我们最近在负责一个电商工具App项目时,要将iOS版本发布到AppStore。全员日常使用Windows或Linux,只有一台云Mac用于打包,但无法大规模支持全程上架。这个过程中我们踩到了不少坑,也摸索出一套跨平台、工具组合完成iOS上架的解决方案。以下从实际遇到的四个误区说起,分享如何利用多种工具各司其职,顺利完成App提交。误区1:没有Mac无法完成iOS证书申请
- Android Studio在移动开发中的性能优化案例分析
移动开发前沿
androidstudio性能优化androidai
AndroidStudio在移动开发中的性能优化案例分析关键词:AndroidStudio、移动开发、性能优化、内存管理、CPU优化、APK大小优化、工具链摘要:本文深入解析AndroidStudio在移动开发中的核心性能优化能力,通过内存管理、CPU调度、APK体积优化等典型场景的实战案例,系统讲解Profiler、Lint、Gradle等工具链的深度应用。结合具体代码示例和数学模型,分析内存泄
- iOS 上架效率提升指南:五个团队角色与工具链协同实践
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
在一个主要用Flutter开发的零售SaaS项目中,我们有5个关键岗位:移动开发、后端、产品经理、UI设计、运维。大多数成员日常工作环境是Windows或Linux,团队里仅有一台远程Mac可用于iOS构建。以下按角色顺序,复盘一次iOSApp上架过程中他们如何分工,以及各自使用到的工具,如无Mac用appuploader上架,真实记录从打包到审核的全链路。①移动开发工程师:编写功能、调试构建任务
- cocos2d pod_Cocos2D-X权威指南(第2版)[按需印刷]
weixin_39685697
cocos2dpod
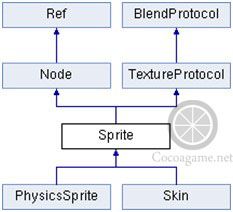
第一部分基础篇本部分内容第1章认识Cocos2D-X第2章搭建跨平台的开发环境第3章Cocos2D-X中的核心类第4章Cocos2D-X中的图片渲染类第5章Cocos2D-X中的动作、特效与动画第6章Cocos2D-X中的菜单项和文本渲染系统第7章Cocos2D-X中的事件处理机制和UI控件第8章Cocos2D-X中的瓦片地图集第9章Cocos2D-X中的声音、存储和网络第10章Cocos2D-X
- 掌握Android Jetpack,优化移动开发体验
移动开发前沿
移动端开发宝典androidjetpackandroidai
掌握AndroidJetpack,优化移动开发体验关键词:AndroidJetpack、组件化开发、ViewModel、LiveData、Room、Navigation、Compose摘要:本文深入探讨AndroidJetpack组件库的核心架构和使用方法,通过系统化的讲解和实战演示,帮助开发者理解如何利用Jetpack系列组件提升开发效率、构建健壮的Android应用。文章将从基础概念入手,逐步
- 探索Android开发新境界:Kotlin协程实战乐园
黎情卉Desired
探索Android开发新境界:Kotlin协程实战乐园AndroidCoroutinesPlaygroundAndroidCoroutinesPlayground项目地址:https://gitcode.com/gh_mirrors/an/AndroidCoroutinesPlayground在快速迭代的移动开发领域,异步处理和代码结构的清晰性至关重要。今天,我们向您隆重推荐一个极佳的开源项目——
- Fiddler中文版抓包工具在跨域与OAuth调试中的深度应用
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
跨域和OAuth授权流程一直是Web和移动开发中最容易踩坑的领域。复杂的CORS配置、重定向中的Token传递、授权码流程的跳转,以及多域名环境下的Cookie共享,常常让开发者陷入调试困境。此时,一款能够精准捕获、修改、重放请求的抓包工具显得至关重要,而Fiddler抓包工具正是解决此类难题的核心武器。Fiddler中文网(https://telerik.com.cn/)为跨域和OAuth接入场
- 【OpenHarmony】二维码生成器:qr-code-generator
mn_xiaona666
鸿蒙开发移动开发OpenHarmonyharmonyosOpenHarmony移动开发鸿蒙开发三方库
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️市场巨变,移动开发行业即将迎来“第二春”?✏️记录一场鸿蒙开发岗位面试经历~✏️持续更新中……简介用于生成符合国际标准的高质量QR码
- 【OpenHarmony】轻便易用的JSON模式验证器:jsonschema
mn_xiaona666
移动开发OpenHarmony鸿蒙开发jsonharmonyosopenharmony鸿蒙开发移动开发Json
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️市场巨变,移动开发行业即将迎来“第二春”?✏️记录一场鸿蒙开发岗位面试经历~✏️持续更新中……简介jsonschema是一个轻便易用
- 鸿蒙开发5.0案例分析:TaskPool数据库操作实战
程东升6
HarmonyOS移动开发鸿蒙开发harmonyos数据库鸿蒙开发移动开发ArkUITaskPool多线程
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)市场巨变,移动开发行业即将迎来“第二春”?鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……介绍本实例通过列表场景实例讲解,介绍在TaskPool线程中操作关系型
- 如何用Flutter实现跨平台移动开发
火爆的茶壶
大数据flutter前端前端框架
一直以来,跨平台工具采用以下两种方法之一:在原生应用程序中嵌入webview,像构建网站一样构建应用程序。封装原生平台里的控件并为它们提供一些跨平台的参数。Flutter有什么特别之处为了使移动端开发变得更好,Flutter尝试了一种不同的方法。它提供了开发人员工作的框架应用程序和能够托管应用程序的可移植运行时的引擎。该框架依托Skia图形库而构建,提供了实际渲染时用到的widgets,而不仅仅是
- 鸿蒙开发实践案例分析——Environment环境查询全解析
旭旭66
移动开发HarmonyOS鸿蒙开发harmonyosArkUIArkTSOpenHarmony组件化Environment鸿蒙开发
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)1️⃣市场巨变,移动开发行业即将迎来“第二春”?2️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?3️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~4️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?5️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?6️⃣记录一场鸿蒙开发岗位面试经历~7️⃣持续更新中……开发者如果需要应用程序运行的
- 移动开发应用商店优化的实用技巧大全
移动开发前沿
ai
移动开发应用商店优化的实用技巧大全关键词:ASO、应用商店优化、关键词挖掘、转化率提升、用户评分运营摘要:应用商店是用户获取App的核心入口,但全球应用商店已上架超500万款应用(2024年数据),如何让你的App从“货架”中脱颖而出?本文将从ASO(应用商店优化)的底层逻辑出发,用“开便利店”的生活化比喻拆解核心技巧,涵盖关键词布局、视觉设计、评分运营等6大模块,结合真实案例和工具推荐,帮你掌握
- iOS端网页调试 debug proxy策略:项目中的工具协同实践
2501_91600889
httpudphttpswebsocket网络安全网络协议tcp/ip
移动开发中的调试,一直是效率瓶颈之一。特别是当前Web前端与App原生高度耦合的背景下,页面调试不仅受限于浏览器,还要面对WebView实现差异、系统权限控制、设备多样性等复杂情况。但我们是否可以构建一套**“设备无关”的调试工作流**?这并不意味着完全抛弃设备测试,而是指:开发阶段尽量在“虚拟/统一调试环境”下完成大部分工作,仅在最后阶段做必要真机验证,从而提升整体效率。以下是我们在一个跨平台内
- 第 1-1 课:为什么要掌握 Flutter?
持续学习的工程师
Flutter:从入门到实践前端移动开发Flutter
移动开发技术手段从原始的原生应用开发,到Google和Apple各自推出新的语言Kotiln、Swift,然后又发展到各种跨平台HybridApp开发,如ReactNative、Weex、小程序等等。不过这些方案或多或少都有一些局限性和缺点,于是Google推出了新的跨平台移动应用开发技术:Flutter。为什么说Flutter将是未来的主流跨平台开发框架?Google的Flutter开发应用的体
- 开发神器大揭秘:这些工具让我的编程效率提升300%
Hi,我是布兰妮甜!在编程的世界里,优秀的开发者如同超级英雄,而合适的开发工具就是我们的"超能力装备"。经过多年实战,我发现精心挑选的工具组合能带来惊人的效率飞跃——从重复劳动中解放双手,让创意和逻辑思考占据主导。本文将分享我验证过的开发神器组合,这些工具让我的编码效率提升300%,调试时间缩短80%,甚至彻底改变了我的工作方式。无论你是全栈工程师、数据科学家还是移动开发者,这些工具都能成为你技术
- 移动开发领域 Objective - C 的代码混淆与反破解
移动开发前沿
移动端开发宝典c语言cocoa开发语言ai
移动开发领域Objective-C的代码混淆与反破解关键词:Objective-C、代码混淆、反破解、移动开发、安全防护摘要:本文聚焦于移动开发领域中Objective-C的代码混淆与反破解技术。首先介绍了代码混淆与反破解在移动开发安全中的重要性及本文的研究范围、预期读者等。接着阐述了Objective-C代码混淆与反破解的核心概念、算法原理、数学模型等。通过项目实战展示了代码混淆与反破解的具体实
- 选React Native还是Flutter?救救选择困难症的孩子吧!
倔强青铜3
JavaScript成神之路reactnativeflutterreact.js前端javascript
选ReactNative还是Flutter?救救选择困难症的孩子吧前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!随着移动开发的迅速发展,企业和开发者在选择如何构建应用时面临一个关键决策:是选择针对iOS或Android进行优化的原生开发,还是选择跨平
- C语言源代码系列-管理系统之小学生测验
芝麻粒儿
案例项目实战源码c语言开发语言个人开发
往期文章分享点击跳转=>《导航贴》-Unity手册,系统实战学习点击跳转=>《导航贴》-Android手册,重温移动开发关于作者众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,
- cocos2dx 打开邮件App以及URL
老北京程序员
cocos2dxcocos2dx
最近项目两个需求,1.打开客户端的邮件App并自动填写收件人地址.2.打开默认浏览器并转到URL.然后!!IOS和安卓的调用方式明显不同啊,连JAVA都没学过,ECLIPSE也没用过的真是亚历山大。。不过经历一番波折好歹是弄出来了啊--首先我们在XCode中建立一个GameOpenMail的C++文件GameOpenMail.hclassGameOpenMail{public:staticvoid
- Android 集成 Firebase 指南
消失的旧时光-1943
android三方库android推送push
Firebase是Google提供的一套移动开发平台,包含分析、认证、数据库、消息推送等多种服务。以下是在Android应用中集成Firebase的详细步骤:1.准备工作安装AndroidStudio-确保使用最新版本创建或打开Android项目-项目需要配置正确的包名确保项目使用Gradle-Firebase需要通过Gradle集成2.创建Firebase项目访问Firebase控制台点击"添加
- # Cocos2d-x鸿蒙原生游戏开发指南:从引擎适配到系统能力接入
马十三
华为Cocos2d-xHarmonyOS5
深入解析国产引擎如何无缝融入HarmonyOSNEXT生态,构建高性能游戏体验作为跨平台游戏开发的利器,Cocos2d-x引擎凭借其成熟的架构和高效的渲染能力,已成为鸿蒙生态中游戏开发者的首选解决方案。本文将深入探讨Cocos2d-x在HarmonyOSNEXT平台上的适配原理、架构设计及开发实践,为开发者提供一站式迁移指南。一、Cocos2d-x与鸿蒙生态的融合价值2024年底发布的CocosC
- 【COCOS2DX-游戏开发之十四】用外部浏览器打开url的方法
Teng的世界
【IOS游戏开发】【Cocos2dX游戏开发】浏览器URLcocos2dxiOS
由于公司要做类似内嵌浏览器的功能,在网上找了下,几乎都只是调用外部浏览器来实现,就先把我找到的关于这方面的只是总结一下。(原文转自:http://www.cocos2d-x.org/boards/6/topics/11290)1.修改“cocos2dx\platform\win32”下的CCApplication.h和CCApplication.cpp,添加//CCApplication.hvoi
- 实战对比4种 iOS IPA 上传工具:从 Xcode 到 Appuploader,哪种方式最适合你?
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
作为一名前端出身、后转移动开发的工程师,iOS上架流程一度让我感到“神秘又繁琐”。尤其是将构建好的IPA文件提交到AppStoreConnect,过程远比上传安卓包复杂。这几年我尝试了多种方式,从Xcode自带Transporter,到命令行工具、自动化方案,再到图形工具,今天就分享我真实使用过的几种方法,以及它们在不同场景下的表现。上传方式1:XcodeTransporter/Transport
- 没有 Mac,我如何用 Appuploader 完成 iOS App 上架
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
没有Mac,我如何用Appuploader完成iOSApp上架|一个跨平台开发者的实战笔记在做移动开发这些年里,唯一让我频繁想砸电脑的时刻,大概就是每次要把iOSApp上传到AppStore。作为一个主要在Windows和Linux开发的程序员,我深知跨平台编译没什么难,但iOS的发布流程像是设置了一道“Mac门槛”——没有它,哪哪都别想顺利推进。直到我遇到了一个能打通这条灰色地带的工具:Appu
- SwiftUI中竖向排版文字探索及封装(支持中文及英文)
技术拾光
SwiftUIswiftuiswiftVerticalText
在移动开发中,有时会遇到需要垂直排版文字的场景,特别是在一些中文设计中,竖排文本可以营造出一种独特的视觉效果。这篇文章将详细讲解如何实现一个支持竖排中文和英文的SwiftUI组件,并提供详细的代码实现和思路。1.需求分析在竖排文本的排版中,需要考虑以下几个要点:字符间距和列间距:即字与字之间以及列与列之间的间隔。对齐方式:包括文字的左右、上下对齐方式。旋转角度:英文竖排文本通常需要对其进行90度的
- 深入理解Android进程间通信机制
大模型大数据攻城狮
android安卓面经aidlbinderandroid跨进程进程通信ipc
在移动开发的世界里,Android系统以其开放性和灵活性赢得了无数开发者的青睐。无论是打造一个简单的便签应用,还是构建复杂的社交平台,Android都提供了强大的工具和框架来支撑我们的创意。然而,在这背后,有一个常常被忽视但至关重要的概念——进程间通信(IPC)。今天咱们就来聊聊,为什么IPC在Android开发中是个绕不过去的坎儿,以及它到底有多关键。目录第一章:Android进程与多进程架构概
- 移动开发领域 APM 与物联网的融合应用前景
移动开发前沿
物联网strutsjavaai
移动开发领域APM与物联网的融合应用前景关键词:APM(应用性能监控)、物联网(IoT)、移动开发、性能优化、智能设备交互摘要:本文将带你探索移动开发中APM(应用性能监控)与物联网(IoT)融合的前沿趋势。我们将从基础概念入手,用“快递物流”“健康体检”等生活案例通俗解释技术原理,结合智能家居、车联网等真实场景,分析融合后的技术价值与应用前景。无论你是移动开发者、物联网工程师,还是对技术趋势感兴
- 移动开发领域中Flutter的UI设计技巧
移动开发前沿
flutteruiai
移动开发领域中Flutter的UI设计技巧关键词:Flutter、UI设计、跨平台开发、Widget、响应式布局、MaterialDesign、性能优化摘要:本文深入探讨了Flutter框架在移动应用UI设计中的核心技巧和最佳实践。我们将从Flutter的基本架构入手,分析其独特的渲染机制和Widget系统,详细介绍各种UI设计模式、布局技巧和性能优化策略。文章包含大量实际代码示例和设计模式分析,
- 探索Android开发新境界:Kotlin协程实战乐园
施笛娉Tabitha
探索Android开发新境界:Kotlin协程实战乐园AndroidCoroutinesPlaygroundAndroidCoroutinesPlayground项目地址:https://gitcode.com/gh_mirrors/an/AndroidCoroutinesPlayground在日新月异的移动开发领域,AndroidCoroutinesPlayground犹如一股清流,为开发者展示
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d