extjs4 pagingtoolbar refresh button 扩展
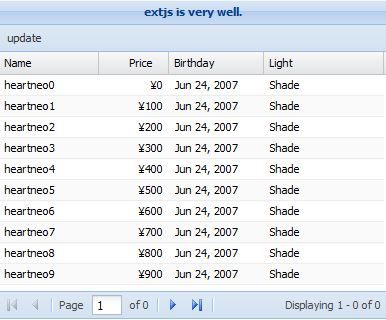
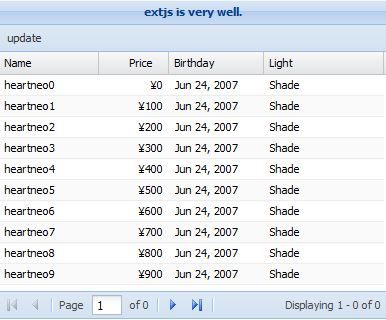
最近在学习extjs4,当用到pagingtoolbar的刷新按钮时出现了大问题,网上搜索了好几天终于解决了,现分享出来。
我遇到的问题是当点击刷新按钮时所有数据都清空了,很是郁闷啊,网上这方面的资料也很少,针对extjs4的就少的可怜了,有很多人提出的想法是把这个刷新按钮隐藏掉,先看看这种解法吧。

这种方法的却可以将刷新按钮隐藏,不过个人不喜欢隐藏掉,本来提供了一个很好的功能,然后人为的去掉感觉有点可惜,那么到了这里凭感觉想一下也应该可以修改它的处理方法啊,既然它是一个button,那么去api中看看吧,找了一会我发现了一个方法setHandler,一看到这个名字就很兴奋啊,问题应该可以解决了吧。

这样就大功告成了。
//这是api中的例子创建的分页例子。
var panel = Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
store: store,
columns: [
{ header: 'Name', dataIndex: 'name' },
{ header: 'Email', dataIndex: 'email', flex: 1 },
{ header: 'Phone', dataIndex: 'phone' }
],
width: 400,
height: 125,
dockedItems: [{
xtype: 'pagingtoolbar',
store: store, // same store GridPanel is using
dock: 'bottom',
displayInfo: true
}],
renderTo: Ext.getBody()
});
我遇到的问题是当点击刷新按钮时所有数据都清空了,很是郁闷啊,网上这方面的资料也很少,针对extjs4的就少的可怜了,有很多人提出的想法是把这个刷新按钮隐藏掉,先看看这种解法吧。
//大致的意思是找到刷新按钮的节点然后隐藏它
var length = panel.dockedItems.keys.length;
var refreshStr= "";
for (var i = 0; i < length; i++) {
if (panel.dockedItems.keys[i].indexOf("pagingtoolbar") !== -1) {
refreshStr= panel.dockedItems.keys[i];
}
}
panel.dockedItems.get(refreshStr).child('#refresh').hide(true);

这种方法的却可以将刷新按钮隐藏,不过个人不喜欢隐藏掉,本来提供了一个很好的功能,然后人为的去掉感觉有点可惜,那么到了这里凭感觉想一下也应该可以修改它的处理方法啊,既然它是一个button,那么去api中看看吧,找了一会我发现了一个方法setHandler,一看到这个名字就很兴奋啊,问题应该可以解决了吧。
//将上文中的最后一句修改成
panel.dockedItems.get(refreshStr).child('#refresh').setHandler(
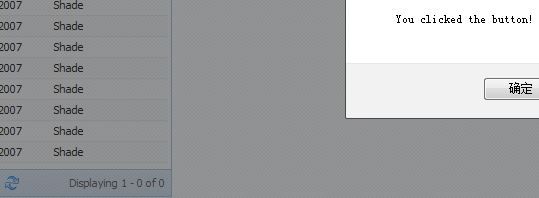
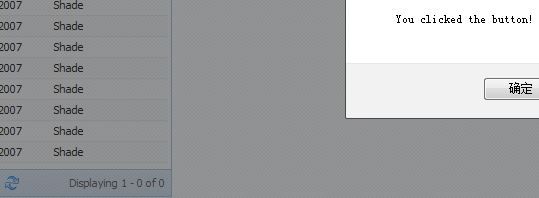
function() {
alert('You clicked the button!');
//添加自己的处理方式
}
);

这样就大功告成了。