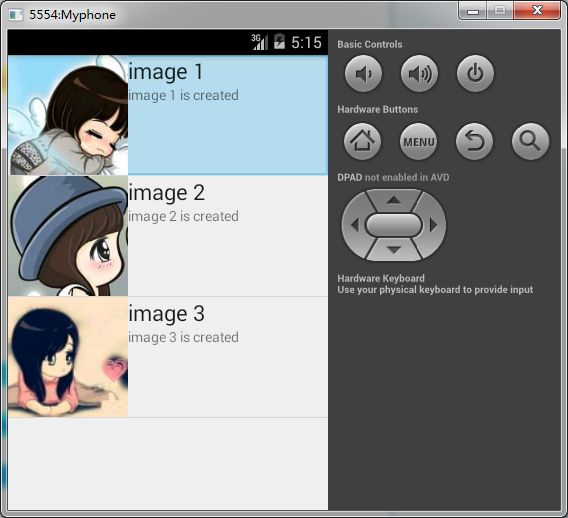
基于BaseAdapter的混合view List
实现步骤:
1.在xml布局文件中添加ListView控件节点并且设置好相关属性
2.在activity里findViewById 找到ListView控件对象
3.创建ListView的适配器adapter (这里采用自定义的Adapter类实现BaseAdapter接口)
4.在自定义的Adapter类里实现它的方法{
getView:
最重要的就是通过布局文件解析出一个布局对象ll;
其次获取当前要显示的cell内容
image = getItem(position);
获取image中的id,name,dec属性。
通过布局对象ll,来设置imageview,textview的属性
返回布局对象ll
}
5.给ListView绑定adapter
PS:这里需要两个xml文件,一个是用来显示ListView的activity.xml文件
另外一个是定义cell风格的xml文件,就是得到ll对象所要解析的layout.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lv_images"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</ListView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/image_cell"
android:layout_width="120dp"
android:layout_height="120dp" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
package cn.jinyejun.ui_listview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import cn.jinyejun.ui_adapter.ImageListAdapter;
public class ImageListView extends Activity {
private ListView lv; //ListView组件
private ImageListAdapter adapter; //ListView组件的适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_imagelist);
//创建自定义的adapter
adapter = new ImageListAdapter(this);
//通过id索引到ListView的组件
lv = (ListView) findViewById(R.id.lv_images);
//绑定listView的适配器
lv.setAdapter(adapter);
}
}
package cn.jinyejun.ui_adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import cn.jinyejun.information.Image;
import cn.jinyejun.ui_listview.R;
/**
* 自定义的ListView baseAdapter的适配器
* 每个cell,左侧显示图片,右侧显示文本
* @author jinyejun
*
*/
public class ImageListAdapter extends BaseAdapter {
private Context context; //上下文
private Image[] images; //所有cell内容的对象
public ImageListAdapter(Context context) {
this.context = context;
//这里有三张图片和对应的三组文本
images = new Image[] {
new Image(R.drawable.img1, "image 1", "image 1 is created"),
new Image(R.drawable.img2, "image 2", "image 2 is created"),
new Image(R.drawable.img3, "image 3", "image 3 is created") };
}
//返回所有显示对象的长度
@Override
public int getCount() {
return images.length;
}
//得到position对应的image对象
@Override
public Image getItem(int position) {
return images[position];
}
//得到对应position的item对象的id
@Override
public long getItemId(int position) {
return position;
}
//显示cell内视图
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//这里是为了防止下拉时候converView就会产生新的对象而内存溢出
//如果下拉得到新的view视图,那么就将该视图存放到layout对象里
LinearLayout ll = null;
if (convertView != null) {
ll = (LinearLayout) convertView;
} else {
//通过布局解析器解析出一个布局对象参数(布局文件id,null)
ll = (LinearLayout) LayoutInflater.from(context).inflate(
R.layout.listcell_image, null);
}
//通过id在布局对象内找到对应的三个组件
ImageView iv = (ImageView) ll.findViewById(R.id.image_cell);
TextView tvTitle = (TextView) ll.findViewById(R.id.tv_title);
TextView tvContent = (TextView) ll.findViewById(R.id.tv_content);
//得到当期显示的image对象,分别给三个组件添加属性
Image image = getItem(position);
iv.setImageResource(image.getIconId());
tvTitle.setText(image.getName());
tvContent.setText(image.getDec());
return ll;
}
}
package cn.jinyejun.information;
/**
* ListView中每个item里存放的数据对象
* @author jinyejun
*
*/
public class Image {
private int iconId;
private String name;
private String dec;
public Image(int inconId, String name, String dec) {
this.iconId = inconId;
this.name = name;
this.dec = dec;
}
public int getIconId() {
return iconId;
}
public void setIconId(int iconId) {
this.iconId = iconId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDec() {
return dec;
}
public void setDec(String dec) {
this.dec = dec;
}
}
还有一种方式直接让Activity继承ListActivity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@android:id/list"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</ListView>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="click me" />
</LinearLayout>
package cn.jinyejun.ui_listview;
import android.app.ListActivity;
import android.os.Bundle;
import cn.jinyejun.ui_adapter.ImageListAdapter;
public class ActivityListView extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_image);
setListAdapter(new ImageListAdapter(this));
}
}