Java快速开发平台(5)
自主开发了一个Java快速开发平台,前端基于开源ui框架,主旨是减少代码开发,加速项目进程,降低人工成本。设计上平台要足够灵活,能扩展,组件式开发,使用要简单。
前端UI组件篇
接第4篇
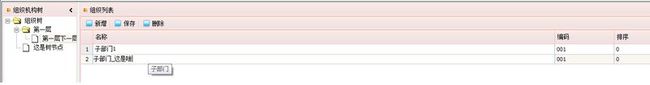
网格操作
Grid编辑、删除、新增操作。后台不用写代码,平台自己完成
目前已完成。
代码如下
function onBtnClick(_id){
if(_id=='ott0'){
//新增,grid_object= 网格的对象,defrow = 网格行的默认值,每列的默认值用逗号分隔。例 defrow= "值1,0,值2,值3"
bl_global.grid_addrow(grid_gorg,'子部门,001,0'); //直接在Grid上新增
}
if(_id=='ott2'){
//保存
// grid_object= 网格的对象,is_validate=是否进行提交前数据合法性校验,只能是对可编辑网格进行校验,如果网格不可编辑,则不用此参数
bl_global.grid_save(grid_gorg,true);
}
if(_id=='ott4'){
//删除, 保存后同时刷新左边的树
if(grid_gorg.getSelectedRowId()){
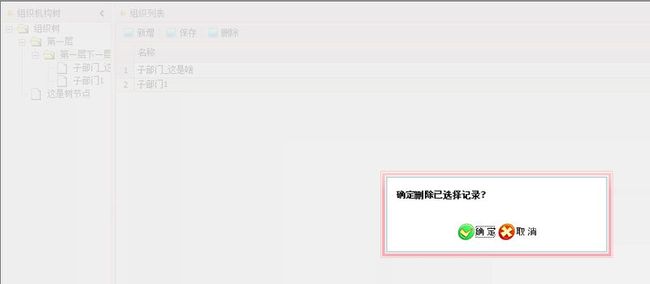
bl_global.pop_dialog("确定删除已选择记录?","yesno",null,null,null,"bl_global.grid_delete(grid_gorg);bl_global.tree_refresh(otree);","bl_global.dialog_close()");
}
}
}
如果如图:
删除
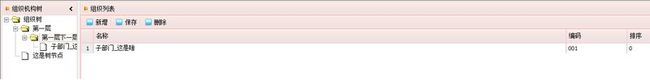
结果如图
以上操作API
bl_global.grid_addrow(grid_gorg,'子部门,001,0'); //直接在Grid上新增
bl_global.grid_save(grid_gorg,true); //保存,提交包括在Grid的所有改动,新增、更新
bl_global.grid_delete(grid_gorg); //删除,删除指定记录