基于Ext的会签页面
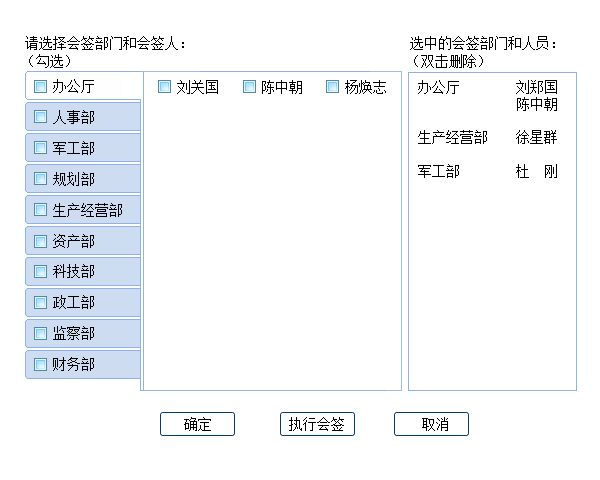
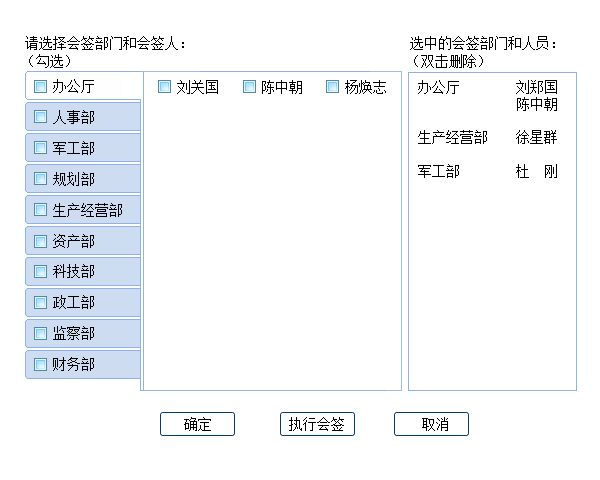
翻到以前初学EXT的时候 做的一个基于Ext的界面 效果图如下:

所实现的功能也就如图,但是真正做了起来 才发现不是那么容易附带源码如下: 用的Extjs版本是EXT2.3.0,js源码和html源码如下:
如需查看直接点附件下载 下载解压后点击 index.html即可运行
注意:此段代码未优化,有一部分判断是写死的 后期优化在了项目中 写成全由数组判断,此地有兴趣的可以自行更改
index.js:
index.js位于webRoot的lengyue目录下,Extjs位于WebRoot的
index.html代码如下:

所实现的功能也就如图,但是真正做了起来 才发现不是那么容易附带源码如下: 用的Extjs版本是EXT2.3.0,js源码和html源码如下:
如需查看直接点附件下载 下载解压后点击 index.html即可运行
注意:此段代码未优化,有一部分判断是写死的 后期优化在了项目中 写成全由数组判断,此地有兴趣的可以自行更改
index.js:
Ext.onReady(function() {
// 会签部门和人员显示Panel
var right_panel = new Ext.Panel({
renderTo : "right",
width : 190,
height : 300
});
// 会签部门name
var boxs = new Array("办公厅", "人事部", "军工部", "规划部", "生产经营部", "资产部",
"科技部", "政工部", "监察部", "财务部");
// 右边10个部门的list
var right_list = new Array(boxs.length);
for (var i = 0; i < right_list.length; i++) {
right_list[i] = new Array();
}
// 会签部门id
var panel_id;
var left_panel_list = new Array();
// 创建会签部门Panel
function create_left_panel(val, arr) {
for (var i = 0; i < boxs.length; i++) {
panel_id = "panel" + i;
var flag = false;
for (var j = 0; j < arr.length; j++) {
if (i == arr[j]) {
flag = true;
break;
}
}
if (i == val) {
if (flag == true) {
var panel = new Ext.Panel({
id : panel_id,
width : 140,
height : 30,
frame : false,
renderTo : "left",
layout : "column",
items : [{
xtype : "checkbox",
columnWidth : .2,
id : "checkbox" + i,
checked : true,
listeners : {
"check" : render_right
}
}, {
xtype : "panel",
columnWidth : .8,
height : 20,
html : boxs[i],
border : false,
bodyBorder : false
}]
});
} else {
var panel = new Ext.Panel({
id : panel_id,
width : 140,
height : 30,
frame : false,
renderTo : "left",
layout : "column",
items : [{
xtype : "checkbox",
columnWidth : .2,
id : "checkbox" + i,
listeners : {
"check" : render_right
}
}, {
xtype : "panel",
columnWidth : .8,
height : 20,
html : boxs[i],
border : false,
bodyBorder : false
}]
});
}
} else {
if (flag == true) {
var panel = new Ext.Panel({
id : panel_id,
width : 140,
height : 30,
frame : true,
renderTo : "left",
layout : "column",
items : [{
xtype : "checkbox",
columnWidth : .2,
id : "checkbox" + i,
checked : true,
listeners : {
"check" : render_right
}
}, {
xtype : "panel",
columnWidth : .8,
html : boxs[i]
}]
});
} else {
var panel = new Ext.Panel({
id : panel_id,
width : 140,
height : 30,
frame : true,
renderTo : "left",
layout : "column",
items : [{
xtype : "checkbox",
columnWidth : .2,
id : "checkbox" + i,
listeners : {
"check" : render_right
}
}, {
xtype : "panel",
columnWidth : .8,
html : boxs[i]
}]
});
}
}
Ext.get(panel_id).on("click", aa);
Ext.get(panel_id).on("click", aaaa);
left_panel_list.push(panel);
}
}
// 初始化左边panel
create_left_panel(-1, new Array());
// 响应左边panel的摧毁并且重建函数
function aaaa() {
var arr = new Array();
for (var j = 0; j < boxs.length; j++) {
if (document.getElementById("checkbox" + j).checked == true) {
arr.push(j);
}
}
for (var i = boxs.length - 1; i >= 0; i--) {
left_panel_list.pop().destroy();
}
create_left_panel(this.id.substring(5, 6), arr);
}
var p0 = new Array("张三", "李四", "王五","猫哥","呼呼");
var p1 = new Array("sfeve", "冷月");
var p2 = new Array("王五", "赵六", "sfeve", "冷月","僧个","棒棒");
var p3 = new Array("王五");
var p4 = new Array("sfeve", "冷月");
var p5 = new Array("张三");
var p6 = new Array("张三", "sfeve", "冷月");
var p7 = new Array("张三", "李四", "王五");
var p8 = new Array("张三", "李四");
var p9 = new Array("张三", "李四", "王五");
// 产生一个空Panel,用于显示选择会签人员界面
var mainPanel = new Ext.Panel({
id : "people",
renderTo : "main",
layout:"column",
width : 250,
height : 300
});
// 每次点击,更新mainPanel里面的组件
function bb(a, array) {
mainPanel.removeAll();
for (var i = 0; i < array.length; i++) {
var new_box = new Ext.form.Checkbox({
columnWidth:.25,
boxLabel : array[i],
id : a + i
});
// 记忆勾选的项
var pno;
var pname;
if (a == "panel0") {
pno = 0;
pname = "办公厅";
} else if (a == "panel1") {
pno = 1;
pname = "人事部";
} else if (a == "panel2") {
pno = 2;
pname = "军工部";
} else if (a == "panel3") {
pno = 3;
pname = "规划部";
} else if (a == "panel4") {
pno = 4;
pname = "生产经营部";
} else if (a == "panel5") {
pno = 5;
pname = "资产部";
} else if (a == "panel6") {
pno = 6;
pname = "科技部";
} else if (a == "panel7") {
pno = 7;
pname = "政工部";
} else if (a == "panel8") {
pno = 8;
pname = "监察部";
} else if (a == "panel9") {
pno = 9;
pname = "财务部";
}
for (var j = 0; j < right_list[pno].length; j++) {
if (right_list[pno][j] == pname + " "
+ new_box.boxLabel) {
new_box.checked = true;
break;
}
}
new_box.on("check", add_to_right);
mainPanel.add(new_box);
// render_left(a);
}
}
// 点击左边Panel的函数
function aa() {
mainPanel.removeAll();
if (this.id == "panel0") {
bb("panel0", p0);
} else if (this.id == "panel1") {
bb("panel1", p1);
} else if (this.id == "panel2") {
bb("panel2", p2);
} else if (this.id == "panel3") {
bb("panel3", p3);
} else if (this.id == "panel4") {
bb("panel4", p4);
} else if (this.id == "panel5") {
bb("panel5", p5);
} else if (this.id == "panel6") {
bb("panel6", p6);
} else if (this.id == "panel7") {
bb("panel7", p7);
} else if (this.id == "panel8") {
bb("panel8", p8);
} else if (this.id == "panel9") {
bb("panel9", p9);
}
mainPanel.render("main");
}
// 选人员后的函数
function add_to_right() {
var id = this.id;
var pid = id.substring(0, 6);
var pno;
var pname;
if (pid == "panel0") {
pno = 0;
pname = "办公厅";
} else if (pid == "panel1") {
pno = 1;
pname = "人事部";
} else if (pid == "panel2") {
pno = 2;
pname = "军工部";
} else if (pid == "panel3") {
pno = 3;
pname = "规划部";
} else if (pid == "panel4") {
pno = 4;
pname = "生产经营部";
} else if (pid == "panel5") {
pno = 5;
pname = "资产部";
} else if (pid == "panel6") {
pno = 6;
pname = "科技部";
} else if (pid == "panel7") {
pno = 7;
pname = "政工部";
} else if (pid == "panel8") {
pno = 8;
pname = "监察部";
} else if (pid == "panel9") {
pno = 9;
pname = "财务部";
}
var name = this.boxLabel;
if (this.checked == true) {
var flag = false;
for (var n = 0; n < right_list.length; n++) {
for (var m = 0; m < right_list[n].length; m++) {
if (right_list[n][m] == pname + " " + name) {
flag = true;
}
}
}
if (flag == false) {
right_list[pno].push(pname + " " + name);
}
}
else {
right_list[pno].remove(pname + " " + name);
}
// 重新渲染right_panel
render_right();
}
// 重新渲染right_panel
function render_right() {
if (this.id.substring(0, 5) == "check") {
if (this.checked == false) {
var idddd = this.id.substring(8, 9);
bb("panel" + idddd, "p" + idddd);
}
}
right_panel.removeAll();
for (var m = 0; m < right_list.length; m++) {
// alert(document.getElementById("checkbox" + m).checked);
if (document.getElementById("checkbox" + m).checked == true) {
var pname;
if (m == 0) {
pname = "办公厅";
} else if (m == 1) {
pname = "人事部";
} else if (m == 2) {
pname = "军工部";
} else if (m == 3) {
pname = "规划部";
} else if (m == 4) {
pname = "生产经营部";
} else if (m == 5) {
pname = "资产部";
} else if (m == 6) {
pname = "科技部";
} else if (m == 7) {
pname = "政工部";
} else if (m == 8) {
pname = "监察部";
} else if (m == 9) {
pname = "财务部";
}
// 如果部门人员为空,只显示部门名称
if (right_list[m].length == 0) {
var empty_panel = new Ext.Panel({
html : pname,
border : false,
width : 100,
height : 20
});
right_panel.add(empty_panel);
right_panel.render("right");
} else {
// 不为空则显示人员
for (var n = 0; n < right_list[m].length; n++) {
var ah_panel = new Ext.Panel({
// html : right_list[m][n],
width : 180,
height : 20,
border : false,
frame : false,
id : "" + m + n,
layout : "column"
});
if(n == 0) {
var ah_panel_left = new Ext.Panel({
html : pname,
border : false,
columnWidth : .5
});
} else {
var ah_panel_left = new Ext.Panel({
html : "",
border : false,
columnWidth : .5
});
}
var people = right_list[m][n].split(" ")[1];
var ah_panel_right = new Ext.Panel({
html : people,
border : false,
columnWidth : .5
});
ah_panel.add(ah_panel_left);
ah_panel.add(ah_panel_right);
right_panel.add(ah_panel);
right_panel.render("right");
Ext.get("" + m + n)
.addListener("dblclick", fff);
}
}
} else {
if (m == this.id.substring(8, 9)) {
if (this.id.substring(0, 5) == "check") {
// 取消部门时弹确认框
Ext.Msg.confirm("注意", "确认取消您所选的部门吗?", function(
id) {
p_cancel(this.id, id);
}, this);
}
}
}
}
}
// 双击删除响应函数
function fff() {
var m = this.id.substring(0, 1);
var n = this.id.substring(1, 2);
right_list[m].remove(right_list[m][n]);
render_right();
}
// 响应取消部门时弹出提示函数
function p_cancel(id, res) {
// res:选中的按钮
// id:选中的checkbox的id
if (res == "yes") {
var index = id.substring(8, 9);
while (right_list[index].length != 0) {
right_list[index].pop();
}
} else {
var cb = document.getElementById(id);
cb.checked = true;
render_right();
// 重新渲染左边Panel,使领导确实取消失败了
var arr = new Array();
for (var j = 0; j < boxs.length; j++) {
if (document.getElementById("checkbox" + j).checked == true) {
arr.push(j);
}
}
for (var i = boxs.length - 1; i >= 0; i--) {
left_panel_list.pop().destroy();
}
create_left_panel(id.substring(8, 9), arr);
}
}
new Ext.Button({
renderTo:"button1",
minWidth:70,
text:"确定"
});
new Ext.Button({
renderTo:"button2",
minWidth:70,
text:"执行会签"
});
new Ext.Button({
renderTo:"button3",
minWidth:70,
text:"取消"
});
});
index.html源码如下:
Ext.onReady(function() {
// 会签部门和人员显示Panel
var right_panel = new Ext.Panel({
renderTo : "right",
width : 190,
height : 300
});
// 会签部门name
var boxs = new Array("办公厅", "人事部", "军工部", "规划部", "生产经营部", "资产部",
"科技部", "政工部", "监察部", "财务部");
// 右边10个部门的list
var right_list = new Array(boxs.length);
for (var i = 0; i < right_list.length; i++) {
right_list[i] = new Array();
}
// 会签部门id
var panel_id;
var left_panel_list = new Array();
// 创建会签部门Panel
function create_left_panel(val, arr) {
for (var i = 0; i < boxs.length; i++) {
panel_id = "panel" + i;
var flag = false;
for (var j = 0; j < arr.length; j++) {
if (i == arr[j]) {
flag = true;
break;
}
}
if (i == val) {
if (flag == true) {
var panel = new Ext.Panel({
id : panel_id,
width : 140,
height : 30,
frame : false,
renderTo : "left",
layout : "column",
items : [{
xtype : "checkbox",
columnWidth : .2,
id : "checkbox" + i,
checked : true,
listeners : {
"check" : render_right
}
}, {
xtype : "panel",
columnWidth : .8,
height : 20,
html : boxs[i],
border : false,
bodyBorder : false
}]
});
} else {
var panel = new Ext.Panel({
id : panel_id,
width : 140,
height : 30,
frame : false,
renderTo : "left",
layout : "column",
items : [{
xtype : "checkbox",
columnWidth : .2,
id : "checkbox" + i,
listeners : {
"check" : render_right
}
}, {
xtype : "panel",
columnWidth : .8,
height : 20,
html : boxs[i],
border : false,
bodyBorder : false
}]
});
}
} else {
if (flag == true) {
var panel = new Ext.Panel({
id : panel_id,
width : 140,
height : 30,
frame : true,
renderTo : "left",
layout : "column",
items : [{
xtype : "checkbox",
columnWidth : .2,
id : "checkbox" + i,
checked : true,
listeners : {
"check" : render_right
}
}, {
xtype : "panel",
columnWidth : .8,
html : boxs[i]
}]
});
} else {
var panel = new Ext.Panel({
id : panel_id,
width : 140,
height : 30,
frame : true,
renderTo : "left",
layout : "column",
items : [{
xtype : "checkbox",
columnWidth : .2,
id : "checkbox" + i,
listeners : {
"check" : render_right
}
}, {
xtype : "panel",
columnWidth : .8,
html : boxs[i]
}]
});
}
}
Ext.get(panel_id).on("click", aa);
Ext.get(panel_id).on("click", aaaa);
left_panel_list.push(panel);
}
}
// 初始化左边panel
create_left_panel(-1, new Array());
// 响应左边panel的摧毁并且重建函数
function aaaa() {
var arr = new Array();
for (var j = 0; j < boxs.length; j++) {
if (document.getElementById("checkbox" + j).checked == true) {
arr.push(j);
}
}
for (var i = boxs.length - 1; i >= 0; i--) {
left_panel_list.pop().destroy();
}
create_left_panel(this.id.substring(5, 6), arr);
}
var p0 = new Array("张三", "李四", "王五","猫哥","呼呼");
var p1 = new Array("sfeve", "冷月");
var p2 = new Array("王五", "赵六", "sfeve", "冷月","僧个","棒棒");
var p3 = new Array("王五");
var p4 = new Array("sfeve", "冷月");
var p5 = new Array("张三");
var p6 = new Array("张三", "sfeve", "冷月");
var p7 = new Array("张三", "李四", "王五");
var p8 = new Array("张三", "李四");
var p9 = new Array("张三", "李四", "王五");
// 产生一个空Panel,用于显示选择会签人员界面
var mainPanel = new Ext.Panel({
id : "people",
renderTo : "main",
layout:"column",
width : 250,
height : 300
});
// 每次点击,更新mainPanel里面的组件
function bb(a, array) {
mainPanel.removeAll();
for (var i = 0; i < array.length; i++) {
var new_box = new Ext.form.Checkbox({
columnWidth:.25,
boxLabel : array[i],
id : a + i
});
// 记忆勾选的项
var pno;
var pname;
if (a == "panel0") {
pno = 0;
pname = "办公厅";
} else if (a == "panel1") {
pno = 1;
pname = "人事部";
} else if (a == "panel2") {
pno = 2;
pname = "军工部";
} else if (a == "panel3") {
pno = 3;
pname = "规划部";
} else if (a == "panel4") {
pno = 4;
pname = "生产经营部";
} else if (a == "panel5") {
pno = 5;
pname = "资产部";
} else if (a == "panel6") {
pno = 6;
pname = "科技部";
} else if (a == "panel7") {
pno = 7;
pname = "政工部";
} else if (a == "panel8") {
pno = 8;
pname = "监察部";
} else if (a == "panel9") {
pno = 9;
pname = "财务部";
}
for (var j = 0; j < right_list[pno].length; j++) {
if (right_list[pno][j] == pname + " "
+ new_box.boxLabel) {
new_box.checked = true;
break;
}
}
new_box.on("check", add_to_right);
mainPanel.add(new_box);
// render_left(a);
}
}
// 点击左边Panel的函数
function aa() {
mainPanel.removeAll();
if (this.id == "panel0") {
bb("panel0", p0);
} else if (this.id == "panel1") {
bb("panel1", p1);
} else if (this.id == "panel2") {
bb("panel2", p2);
} else if (this.id == "panel3") {
bb("panel3", p3);
} else if (this.id == "panel4") {
bb("panel4", p4);
} else if (this.id == "panel5") {
bb("panel5", p5);
} else if (this.id == "panel6") {
bb("panel6", p6);
} else if (this.id == "panel7") {
bb("panel7", p7);
} else if (this.id == "panel8") {
bb("panel8", p8);
} else if (this.id == "panel9") {
bb("panel9", p9);
}
mainPanel.render("main");
}
// 选人员后的函数
function add_to_right() {
var id = this.id;
var pid = id.substring(0, 6);
var pno;
var pname;
if (pid == "panel0") {
pno = 0;
pname = "办公厅";
} else if (pid == "panel1") {
pno = 1;
pname = "人事部";
} else if (pid == "panel2") {
pno = 2;
pname = "军工部";
} else if (pid == "panel3") {
pno = 3;
pname = "规划部";
} else if (pid == "panel4") {
pno = 4;
pname = "生产经营部";
} else if (pid == "panel5") {
pno = 5;
pname = "资产部";
} else if (pid == "panel6") {
pno = 6;
pname = "科技部";
} else if (pid == "panel7") {
pno = 7;
pname = "政工部";
} else if (pid == "panel8") {
pno = 8;
pname = "监察部";
} else if (pid == "panel9") {
pno = 9;
pname = "财务部";
}
var name = this.boxLabel;
if (this.checked == true) {
var flag = false;
for (var n = 0; n < right_list.length; n++) {
for (var m = 0; m < right_list[n].length; m++) {
if (right_list[n][m] == pname + " " + name) {
flag = true;
}
}
}
if (flag == false) {
right_list[pno].push(pname + " " + name);
}
}
else {
right_list[pno].remove(pname + " " + name);
}
// 重新渲染right_panel
render_right();
}
// 重新渲染right_panel
function render_right() {
if (this.id.substring(0, 5) == "check") {
if (this.checked == false) {
var idddd = this.id.substring(8, 9);
bb("panel" + idddd, "p" + idddd);
}
}
right_panel.removeAll();
for (var m = 0; m < right_list.length; m++) {
// alert(document.getElementById("checkbox" + m).checked);
if (document.getElementById("checkbox" + m).checked == true) {
var pname;
if (m == 0) {
pname = "办公厅";
} else if (m == 1) {
pname = "人事部";
} else if (m == 2) {
pname = "军工部";
} else if (m == 3) {
pname = "规划部";
} else if (m == 4) {
pname = "生产经营部";
} else if (m == 5) {
pname = "资产部";
} else if (m == 6) {
pname = "科技部";
} else if (m == 7) {
pname = "政工部";
} else if (m == 8) {
pname = "监察部";
} else if (m == 9) {
pname = "财务部";
}
// 如果部门人员为空,只显示部门名称
if (right_list[m].length == 0) {
var empty_panel = new Ext.Panel({
html : pname,
border : false,
width : 100,
height : 20
});
right_panel.add(empty_panel);
right_panel.render("right");
} else {
// 不为空则显示人员
for (var n = 0; n < right_list[m].length; n++) {
var ah_panel = new Ext.Panel({
// html : right_list[m][n],
width : 180,
height : 20,
border : false,
frame : false,
id : "" + m + n,
layout : "column"
});
if(n == 0) {
var ah_panel_left = new Ext.Panel({
html : pname,
border : false,
columnWidth : .5
});
} else {
var ah_panel_left = new Ext.Panel({
html : "",
border : false,
columnWidth : .5
});
}
var people = right_list[m][n].split(" ")[1];
var ah_panel_right = new Ext.Panel({
html : people,
border : false,
columnWidth : .5
});
ah_panel.add(ah_panel_left);
ah_panel.add(ah_panel_right);
right_panel.add(ah_panel);
right_panel.render("right");
Ext.get("" + m + n)
.addListener("dblclick", fff);
}
}
} else {
if (m == this.id.substring(8, 9)) {
if (this.id.substring(0, 5) == "check") {
// 取消部门时弹确认框
Ext.Msg.confirm("注意", "确认取消您所选的部门吗?", function(
id) {
p_cancel(this.id, id);
}, this);
}
}
}
}
}
// 双击删除响应函数
function fff() {
var m = this.id.substring(0, 1);
var n = this.id.substring(1, 2);
right_list[m].remove(right_list[m][n]);
render_right();
}
// 响应取消部门时弹出提示函数
function p_cancel(id, res) {
// res:选中的按钮
// id:选中的checkbox的id
if (res == "yes") {
var index = id.substring(8, 9);
while (right_list[index].length != 0) {
right_list[index].pop();
}
} else {
var cb = document.getElementById(id);
cb.checked = true;
render_right();
// 重新渲染左边Panel,使领导确实取消失败了
var arr = new Array();
for (var j = 0; j < boxs.length; j++) {
if (document.getElementById("checkbox" + j).checked == true) {
arr.push(j);
}
}
for (var i = boxs.length - 1; i >= 0; i--) {
left_panel_list.pop().destroy();
}
create_left_panel(id.substring(8, 9), arr);
}
}
new Ext.Button({
renderTo:"button1",
minWidth:70,
text:"确定"
});
new Ext.Button({
renderTo:"button2",
minWidth:70,
text:"执行会签"
});
new Ext.Button({
renderTo:"button3",
minWidth:70,
text:"取消"
});
});
index.js位于webRoot的lengyue目录下,Extjs位于WebRoot的
index.html代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index2.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css"
href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script type="text/javascript" src="lengyue/index.js"></script>
</head>
<body>
<br>
<br>
<table align="center" cellspacing= "0">
<tr>
<td height="400"> 请选择会签部门和会签人:<br>(勾选)<div style="cursor:hand" align="center" id="left"> </div></td>
<td height="400"><br><br><div id="main"></div></td>
<td> </td>
<td height="400">选中的会签部门和人员:<br>(双击删除)<div id="right"></div></td>
</tr>
</table>
<br>
<table align="center">
<tr>
<td><div id="button1"></div></td><td> </td><td><div id="button2"></div></td><td> </td><td><div id="button3"></div></td>
</tr>
</table>
</body>
</html>