本文是关于android的一个自定义listview的学习记录,由于网上的大部分都是只有简单的,所以作者写了一个自定义的,同时其中含有监听器内容,可以针对于一些多选择的情况,首先系统如果要实例化一个listview,就必须有适配器,这个适配器我们就必须自己写,同时数据也必须自己写,这样才能给listview安插数据,此时我们必须重写getview函数,系统会先调用getcount(),然后根据返回的条目调用getview函数,首先我们得将布局做好:有两种:(主布局,以及listview布局)
以下是activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ListView
android:id="@+id/listView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
</ListView>
</RelativeLayout>
listview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="150dp"
android:layout_height="87dp"
android:background="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="599dp"
android:layout_height="88dp"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="156dp"
android:layout_height="wrap_content"
android:layout_weight="0.13"
android:text="测试文字" />
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.13"
android:text="测试用例" />
</LinearLayout>
.
</LinearLayout>
然后我们将设置数据(在mainActivity里面完成,并且实例化)
MainActivity.java
package com.example;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
import android.widget.ListView;
import com.example.listview.R;
/**
* 程序入口
* @author lg
*
*/
public class MainActivity extends Activity{
private ListView listView=null;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 使得应用全屏显示
// 隐去标题栏
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
// 隐去状态栏部分
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
listView=(ListView)findViewById(R.id.listView1);
List<Map<String, Object>> list=getData();
listView.setAdapter(new MyAdspter(this, list));
}
public List<Map<String, Object>> getData(){
List<Map<String, Object>> list=new ArrayList<Map<String,Object>>();
for (int i = 0; i < 5; i++) {
Map<String, Object> map=new HashMap<String, Object>();
map.put("image", R.drawable.test);
map.put("title", "测试标题"+i);
list.add(map);
}
return list;
}
}
再然后我们就可以在自己编写的MyAdspter实例化数据(附加监听)
package com.example;
import java.util.List;
import java.util.Map;
import com.example.listview.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class MyAdspter extends BaseAdapter{
private List<Map<String, Object>> data;
private LayoutInflater layoutInflater;
private Context context;
public MyAdspter(Context context,List<Map<String, Object>> data){
this.context=context;
this.data=data;
this.layoutInflater=LayoutInflater.from(context);
}
/**
* 组件集合,对应listview.xml中的控件
* @author Administrator
*/
public final class ViewHolder{
public ImageView image;
public TextView title;
public Button view;
}
@Override
public int getCount() {
return data.size();
}
/**
* 获得某一位置的数据
*/
@Override
public Object getItem(int position) {
return position;
}
/**
* 获得唯一标识
*/
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView==null){
holder=new ViewHolder();
//获得组件,实例化组件
convertView=layoutInflater.inflate(R.layout.listview, null);
holder.image=(ImageView)convertView.findViewById(R.id.imageView1);
holder.title=(TextView)convertView.findViewById(R.id.textView1);
holder.view=(Button)convertView.findViewById(R.id.button1);
convertView.setTag(holder);
}else{
holder=(ViewHolder)convertView.getTag();
}
//绑定数据
holder.image.setBackgroundResource((Integer)data.get(position).get("image"));
holder.title.setText((String)data.get(position).get("title"));
final int id=position;
holder.image.setOnClickListener(new View.OnClickListener() {//给图片添加监听器
@Override
public void onClick(View v) {
System.out.println("点击的是第"+id+"张图片");
}
});
return convertView;
}
}
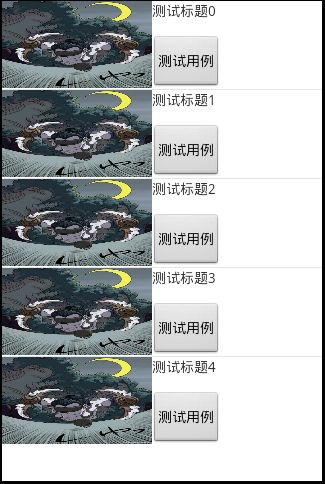
这是监听输出效果