easyUi学习之datagrid学习(springmvc+easyui的demo)
学习了easyui的tabs和accordion组件,今天学习了下datagrid组件,顺便再复习下tabs的使用,用多了就会记住了,此次用springmvc来处理请求,项目结构如下:

对于以上的一些文件做下记录,免得以后自己回过头来看的时候有所疑问
第一个是log4j.properties,为什么有这个文件,因为用到了spring-mvc,如果没有这个文件springmvc会报错,不能达到自己预期的结果
第二个是webRoot下css,js,img,这三个文件夹是easyUi自带的,因为easyui有些默认的样式图片之类的,我也没深究直接放下面的,然后页面载入.
下面是demo,整个demo的流程是,通过欢迎页面的button动态的添加tabs标签,然后通过datagrid异步请求得到数据填充到table,下面是代码:
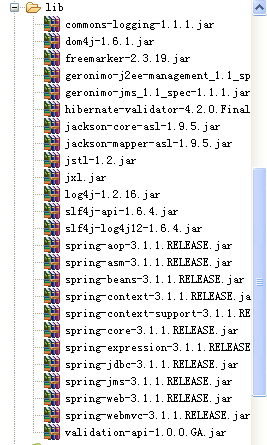
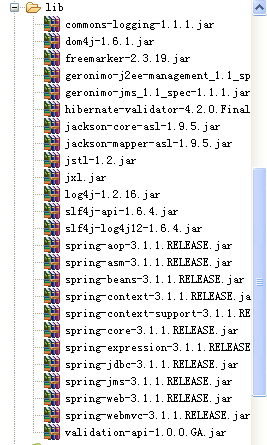
第一步:创建web项目,把需要的jar包都放进来:

第二步:配置web.xml,配置servlet,因为springmvc是基于dispatchServlet的
第四步:在web-inf下创建dispatcherServlet-servlet.xml文件
第五步:写控制器,controller
其中用到的实体类:
pager是我自定义的实体类,因为datagrid可以配置分页,只需要设定其中参数就行,虽然没用到分页,但是我设置了pager参数,里面有个属性rows应该是必须的,这我也不是特别确定,因为开始返回的没有rows居然报错了,好了代码如下
第六步:就是写前台来访问
首先更改index.jsp页面代码,改为一个button按钮,通过按钮事件来添加tabs选项卡
代码如下:
//${ctx}/testList请求在controller中返回的是testDatagrid.jsp页面,所以在创建一个jsp文件夹,里面放testDatagrid.jsp,因为我的dispatchServlet-servlet.xml是这样配置的,生成的view是在jsp文件夹下的,代码如下:
//这个页面就是通过datagrid组件来得到后台数据,并填充到table中,
最后启动服务器,输入地址,因为是index.jsp页面,所以只要输出项目名就ok,输入:
http://localhost:8082/TestDataGrid/
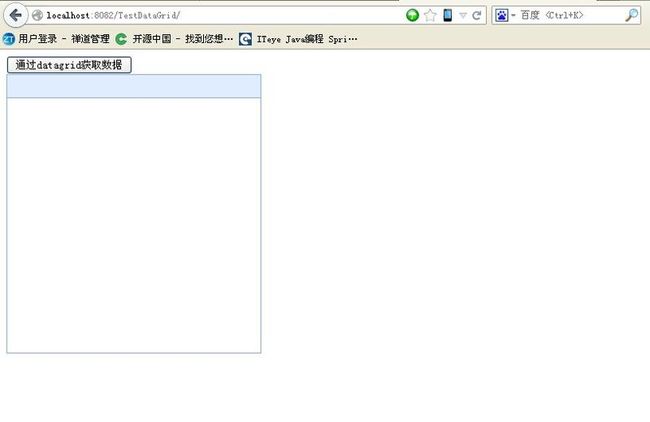
初始进来的页面如下:

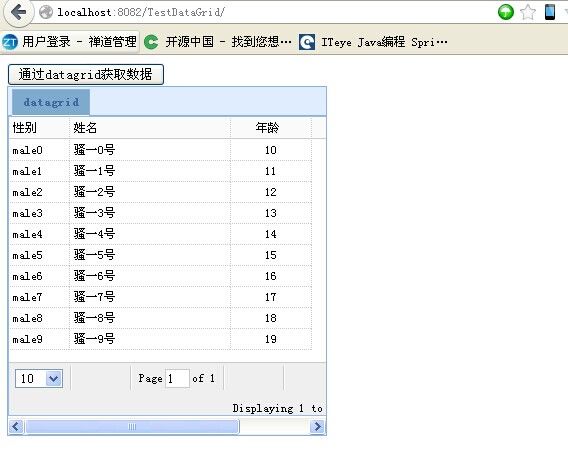
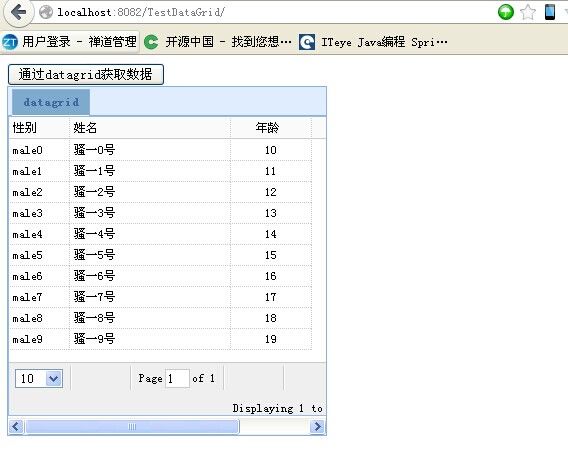
点击按钮得到如下结果:


对于以上的一些文件做下记录,免得以后自己回过头来看的时候有所疑问
第一个是log4j.properties,为什么有这个文件,因为用到了spring-mvc,如果没有这个文件springmvc会报错,不能达到自己预期的结果
第二个是webRoot下css,js,img,这三个文件夹是easyUi自带的,因为easyui有些默认的样式图片之类的,我也没深究直接放下面的,然后页面载入.
下面是demo,整个demo的流程是,通过欢迎页面的button动态的添加tabs标签,然后通过datagrid异步请求得到数据填充到table,下面是代码:
第一步:创建web项目,把需要的jar包都放进来:

第二步:配置web.xml,配置servlet,因为springmvc是基于dispatchServlet的
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
//配置spring-mvc的servlet
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
第四步:在web-inf下创建dispatcherServlet-servlet.xml文件
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.1.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.1.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.1.xsd"> <mvc:annotation-driven /> <mvc:default-servlet-handler /> <!-- 启动Spring的组件自动扫描机制 --> <context:component-scan base-package="test.datagrid.controller"/> <!-- 定义JSP --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
第五步:写控制器,controller
package test.datagrid.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import test.datagrid.entity.Pager;
import test.datagrid.entity.Person;
@Controller
public class TestController {
@RequestMapping("/getData")
@ResponseBody
public Pager<Person> getPersons(){
Pager<Person> result = new Pager<Person>();
List<Person> num = new ArrayList<Person>();
Person person ;
for(int i=0;i<10;i++){
person = new Person();
person.setAge("1"+i);
person.setName("骚一"+i+"号");
person.setSex("male"+i);
num.add(person);
}
result.setRows(num);
return result;
}
@RequestMapping("/testList")
public ModelAndView toList(){
return new ModelAndView("testDatagrid");
}
}
其中用到的实体类:
package test.datagrid.entity;
public class Person {
private String name;
private String sex;
private String age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
}
pager是我自定义的实体类,因为datagrid可以配置分页,只需要设定其中参数就行,虽然没用到分页,但是我设置了pager参数,里面有个属性rows应该是必须的,这我也不是特别确定,因为开始返回的没有rows居然报错了,好了代码如下
package test.datagrid.entity;
import java.util.Collections;
import java.util.List;
public class Pager<T> {
protected List<T> rows = Collections.emptyList();
public List<T> getRows() {
return rows;
}
public void setRows(List<T> rows) {
this.rows = rows;
}
}
第六步:就是写前台来访问
首先更改index.jsp页面代码,改为一个button按钮,通过按钮事件来添加tabs选项卡
代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="ctx" value="${pageContext.request.contextPath}"></c:set>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/default/easyui.css">
<link rel="stylesheet" type="text/css" href="js/jquery/jquery-easyui-1.2.1/themes/icon.css">
<script type="text/javascript" src="js/jquery/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery/jquery-easyui-1.2.1/jquery.easyui.min.js"></script>
</head>
<body>
<button onclick="getDatagrid()">通过datagrid获取数据</button>
<div id="tabf" class="easyui-tabs" style='width: 320px;height: 350px'>
</div>
</body>
<script type="text/javascript">
function getDatagrid(){
$('#tabf').tabs('add',{
title:'datagrid',
href:'${ctx}/testList'
});
}
</script>
</html>
//${ctx}/testList请求在controller中返回的是testDatagrid.jsp页面,所以在创建一个jsp文件夹,里面放testDatagrid.jsp,因为我的dispatchServlet-servlet.xml是这样配置的,生成的view是在jsp文件夹下的,代码如下:
<%@ page language="java" contentType="text/html;charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/default/easyui.css">
<link rel="stylesheet" type="text/css" href="js/jquery/jquery-easyui-1.2.1/themes/icon.css">
<script type="text/javascript" src="js/jquery/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery/jquery-easyui-1.2.1/jquery.easyui.min.js"></script>
</head>
<body>
<table id='dataGridTable' ></table>
</body>
<script type="text/javascript">
$(function(){
//给table添加数据
$('#dataGridTable').datagrid({
width: 400,
height: 300,
fitColumns: false,
nowrap: false,
collapsible: true,
collapsed: false ,
url:"${ctx}/getData", //数据来源
pagination : true,
pageSize : 10,//这里后台也没有分页之类的的
pageList : [ 10, 20, 30, 40, 50, 100 ],
/* method:'post',
// iconCls:'icon-edit', //图标
singleSelect:true, //单选
fitColumns: false, //自动调整各列,用了这个属性,下面各列的宽度值就只是一个比例。
striped: true, //奇偶行颜色不同
collapsible:true,//可折叠
url:"${ctx}/getData", //数据来源
sortName: 'id', //排序的列
sortOrder: 'desc', //倒序
remoteSort: false, //服务器端排序
idField:'id', //主键字段
queryParams:{'name':'saoyi'}, //我这里没查询条件,随便写一个 反正也不影响
pagination:true, //显示分页
rownumbers:true, //显示行号
title : '',
// iconCls : 'icon-save',
// pagination : true,
// pageSize : 10,//这里后台也没有分页之类的的
// pageList : [ 10, 20, 30, 40, 50, 100 ],
fit : true,
nowrap : false,
border : false,*/
columns : [ [
{
title : '性别',
field : 'sex',
align :'left',
width : 60,
sortable : true,
formatter : function(value){
if (value=='1'){
return '男';
}else if(value=='0'){
return '女';
}else if(value==''||value==null){
return '人妖';
}else{
return value;
}
},
styler:function(value){
if (value==null||value==''||value=='0'){
return 'color:red;';
}else {
return 'color:green;';
}
}
},
{
title : '姓名',
field : 'name',
align :'left',
width : 160,
sortable : true
},
{
title : '年龄',
field : 'age',
align :'center',
width : 80,
sortable : true
}
] ],
onDblClickRow : function(rowIndex, rowData) {
alert("点击row");
}
});
});
</script>
</html>
//这个页面就是通过datagrid组件来得到后台数据,并填充到table中,
最后启动服务器,输入地址,因为是index.jsp页面,所以只要输出项目名就ok,输入:
http://localhost:8082/TestDataGrid/
初始进来的页面如下:

点击按钮得到如下结果: