- 【整理】前端图表框架
芸尚非
归纳整理前端echartsjavascript
目录echarts(apache)chart.jshighchartsd3.jsJsChartsamchartschartlistc3.jstauchartsflotchartsflotr2FusionChartscanvasJscanvasExpressnvd3ZingChartrgraphjqplotprotovisdc.jsdygraphsdatawrapperaxiisAwesomeCha
- 展现数据、制作表格和图表的JavaScript库
东北老T
Web
展现数据、制作表格和图表的JavaScript库,列在前20位的如下:HighCharts——它非常强大,你可以在JSFiddle中查看和编辑大量示例。它不免费,但拥有很多客户(IBM、NASA、MasterCard等)。它还向下兼容IE8。jqPlot——如果你已经在使用jQuery,不想为HighCharts付费,而且情况很简单,不需要D3那样复杂的库,那么jqPlot是很好的选择。dygra
- jqplot AJAX JSON对象创建饼状图
wsk7860
上篇文章为柱状图,这篇为饼状,主要是渲染的方式和构建JSON对象不同WEB端:/*饼状图函数*//*返回JSON对象必需类似于[[['name1',100],['name2',100]]],jqplot自动换算成name1:50%,name2:50%*/functioncreatePieCharts(){varajaxDataRenderer=function(url,plot,options){
- jqplot AJAX 获取JSON对象 动态生成柱状图
wsk7860
项目需求,需要用到报表插件,以前提到过用Highcharts但商业用收费,继续找插件后来找到了jqplot虽然没有Highcharts好看但能实现功能就行了。直接贴代码WEB端://柱状图函数/*多项数据对比显示AJAX返回JSON对象必需类似于[{'name':'名称1','list':[1,2],'year',2012},{'name':'名称2','list':[6,7],'year',20
- 几个Web Charts框架
D_SJ
jqPlotjqPlotispackagedwithallthebasiccharts,aswellasgaugesandcandlestick.Thesoftwareisopensourceandtotallyfree.jqPlotisbasedonthejQuerylibraryandusesthecanvasapproachforplottingcharts.Thisproducthasav
- jqplot参数描述
z466459262
小框架或小语言
jqPlot图形报表插件简介及参数详解(jquery)jqPlot是一款基于jquery类库的图标绘制插件。通过jqPlot可以再网页中绘制线状、柱状、饼状等多种样式图表。而且,jqPlot具有插件可扩展性(Pluggability),你可以编写自己的图表样式。功能概述:有多种图表样式可供选择可以自定义日期轴线可设置旋转轴文字自动计算趋势线工具条提示和高亮数据点默认最优设置,非常易于使用以上功能在
- freemarker中巧妙处理Object类型的js参数
weyoung001
javascriptfreemarker
最近工作中写freemarker的时候碰到一种情况如下:$("#obj").jqplot({arg0:${arg0?html},arg1:${arg1?html},arg2:${arg1?html},arg3:"arg3"});jqplot方法的入参是一个Object类型的js对象,因为需要判断入参是否放在了freemarker的参数列表里,所以使用了if语句,同时为了保证当所有参数都不存在时入参
- web前端js绘制统计图表,访问数据库
merrick326
JavaScript数据库
现在有很多js库可以方便地在web客户端绘制出漂亮的统计图表,显示效果和开发易用性并不亚于在JSPServer端使用诸如JFreeChart组件生成图片流传递到客户端。一般要求浏览器支持html5的canvas功能,为兼容不支持的浏览器,js库另外提供了canvas脚本库。本例记录了采用免费开源基于jquery的js绘图库——jqplot、MSActiveX框架、MSAcess开发学习实例.部分源
- jquery生成曲线
fairyhawk
javaScript
用的jquery报表。有些属性要设置。看效果主要设置1.数据来源数组2.2个纵坐标。并且起始为0,行数设置。3.横坐标日期显示。斜着显示。日期斜着显示找了半天。意外的好用了4.鼠标移动时的效果。需要的引用的js下载地址http://download.csdn.net/detail/fairyhawk/3626616.jqplot-cursor-legend{width:160px;font-fam
- ECharts与Highcharts图表比较
sven_xu
第三方
用过Highchars图表组件的朋友应该都知道其可配置性强,但是图表与用户的交互性还是有所欠缺。今天我们就来聊聊一款既配置性强有与用户有着良好交互性的图表ECharts吧!业界有无数js图表库,不乏优秀的代表,如chartjs,FusionCharts,amCharts,flot,RGraph,jqPlot,gRapha?l等等。有的是免费甚至开源的,有的则是商业的,百度一下就能找到他们。无法跟他
- 使用jQuery jqPlot插件绘制柱状图
在一个项目研发过程中,需要显示账户的资金情况,为了给客户良好的体验我们采用了柱状图形展现,绘图的过程如果使用原生态脚本绘制这样比较麻烦,时间也会比较长,所以我们选择了jqPlot插件进行绘制,这样可以节省大量的时间,也能很快就能展示给用户。插件官方地址:http://www.jqplot.com/具体实现如下:引用JS文件:复制代码代码如下:Html代码复制代码代码如下:Javascript脚本:
- jQuery插件 Jqplot图表实例
酷小孩
$(function(){//--------------官网---------------------------//varplot1=$.jqplot('chart1',[[3,7,9,1,4,6,8,2,5]]);//----------------实例-------------------------//varticks=['20110915','20111024','20111003',
- jqPlot jQuery绘图插件的使用
沫鱼
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。官网:http://www.jqplot.com/这里贡献上中文教程,基本上所有的api都很齐全,供有需要的童鞋们瞧瞧,更重要的是作为自己滴收藏~~哦耶耶~jqPlot整的来说有三个地方需要配置。格式如:$.jqplot(‘target'
- jqPlot 参数
q617610589
jqplot
转载自:http://www.cnblogs.com/mofish/archive/2011/08/15/2139728.htmljqPlot整的来说有三个地方需要配置。格式如: $.jqplot(‘target’,data,options);target:要显示的位置。data:显示的数据。options:其它配置seriesColors:["#4bb2c5","#c5b47f","#EA
- 图表插件--jqplot交互演示样例
jqplot
简单交互 在之前的学习中,我们已经能够绘制各种类型的图表,也能够给图表加入不同的组件,如标题、图例等等。但这些图表仅仅能用于展示数据,一旦希望对图表有所操作——比方查看数据明细——就显得束手无策了。事实上jqPlot是提供了图表事件交互功能的,且实现起来,也相当的简单。接下来我们要做的就是,学习假设监听图表事件,并对事件进行处理。
在jqPlot的源代码中,我们可以看到这种代码片段:
- jquery 图形报表插件jqplot 柱状图
jquery
jqplot默认制作曲线图,如果想做柱状图,必须引入plugin包中的插件js:
一、几个简单柱状图实例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>demo1.html</title>
&n
- 强大的 Jquery图表绘制插件 —— jqPlot
jquery
jqPlot是 一款基于jquery类库的图标绘制插件。通过jqPlot可以再网页中绘制线状、柱状、饼状等多种样式图表。而且,jqPlot具有插件可扩展性 (Pluggability),你可以编写自己的图表样式。jqPlot在之前有人
介 绍过了,这里我主要介绍它的一些用法和示例。
在jqPlot主页的自我介绍中有这样一句话:“jqPlot is a plotting plugin fo
- jquery 图形报表插件jqplot 曲线图
jquery
下载jqPlot压缩包后(目前是0.70版 本),可以看到以下主要文件:jquery-1.3.2.js,jquery1.3.2类库文件;jquery.jqplot.js,功能主文 件;jquery.jqplot.css,图表样式文件;excanvas.js,针对ie浏览器的修正文件;test*.html,一些示例文 件;plugins文件夹中放置jqplot的各种图表插件
- jquery 图形报表插件jqplot 简介及参数详解
jquery
前边也讲过一个基于java的图形报表,功能及外观也不错,但存在通用性的问 题。所以我们来学一个具有易用性+兼容性+可扩展性的js图表插件。
jqPlot是 一款基于jquery类库的图标绘制插件。通过jqPlot可以再网页中绘制线状、柱状、饼状等多种样式图表。而且,jqPlot具有插件可扩展性 (Pluggability),你可以编写自己的图表样式。
功能概述:
有多种图表样式可供选择
- jqPlot的Option配置对象详解
option
如果看过本文姊妹篇《jqPlot ——基于jquery的图表绘制工具》的朋友,应该知道jqPlot大致的操作方法;如果还是不太清楚的话,可以参考jqPlot官方网站的使 用方法介绍。这里主要介绍jqPlot中核心部分——Option配置对象。同时,也会对jqplot的各个渲染器做个简单介绍。
&nbs
- JQ 报表插件 jquery.jqplot 使用
jquery
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>显示报表</title>
<meta http-equiv="content-type" co
- jqplot配置详解
jqplot
1 options =
2 {
3 seriesColors: [ "#4bb2c5", "#c5b47f", "#EAA228", "#579575", "#839557", "#958c12",
4
- jqplot总结
jqplot
JqPlot需要三个参数,1.位置,2.数据,3.配置。
重点是3.配置。
配置大概分为title(标题),axes(xy轴),series(数据的连续图),dataRenderer外部数据加载方式,highlighter鼠标靠近,数据显示方式,cursor鼠标样式变化,以及显示当前数值。
axes轴里面有轴名字label;轴名字的渲染引擎labelRenderer,以及轴名
- 不错的jQuery图表插件 .
jquery
很多时候我们需要在网页中显示数据统计报表,从而能很直观地了解数据的走向,更好地帮助决策分析。今天就给大家分享几个个人觉得好用的jQuery图表插件,这几个图表插件使用起来非常方便,而且挺灵活的,相信大家会喜欢。
1、jqPlot(中文API说明及示例和源码)推荐
jqPlot是一款基于jquery类库的图标绘制插件。通过jqP
- 做统计图的好工具
工具
http://www.jqplot.com/tests/coretests.php
http://jpuzi.com/html/effect16.html
A Versatile and Expandable jQuery Plotting Plugin! jqPlot is a plotting and charting plugin for the j
- jqplot使用小心得
jqplot
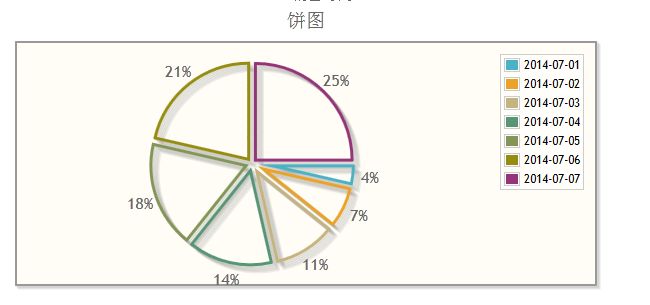
这两天做一个项目,需要画饼图,所以在网上搜到jqplot这个插件。下面就说说我对他的简单的使用心得。
先说说我想要的效果:1.我需要修改饼图每个部分的背景色
2.我需要修改饼图里面文本的颜色和字体大小
3.还需要右侧说明文本都是带链接的
4.标题放在图表下面
上效果图:左侧是我的,右侧是对比
- jqplot统计图工具简单例子
jqplot
代码 <% @ Page Language = " C# " AutoEventWireup = " true " CodeBehind = " Default.aspx.cs " Inherits = " 统计图._Default "
- jqplot 饼图
jqplot
1 <script type="text/javascript" src="jquery-1.7.1.min.js"></script>
2
3 <link href="jquery.jqplot.css" rel="stylesheet" type="text/cs
- jQuery插件jqplot的详细配置说明和渲染器
jquery插件
jQuery插件jqplot的详细配置说明和渲染器 (2012-08-23 08:57:42)
转载▼ 标签:
jqplot
详细配置
渲染器
it 分类:
技术类
jQuery.jqplot插件的官方网址:http://www.jqplot.com/
jQuery.jqplot
- jquery jqPlot API 中文使用教程
jquery
jqPlot是一个灰常强大的图表工具,曲线,柱状,饼图,应该有尽有,更要命的是,调用方便~~
官网:http://www.jqplot.com/
这里贡献上中文教程,基本上所有的api都很齐全,供有需要的童鞋们瞧瞧,更重要的是作为自己滴收藏~~哦耶耶~
jqPlot整的来说有三个地方需要配置。格式如: $.jqplot(‘target’, data, op
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多