最近学习的内容主要是和分形图形有关。
首先,是用循环做出了很多比较奇怪但是美丽的图形。不得不说,是好好体验了一次数学之美。
@Override
public void mousePressed(MouseEvent e) {
x1=e.getX();
y2=e.getY();
command = bg.getSelection().getActionCommand();
}
@Override
public void mouseReleased(MouseEvent e) {
if("Definition".equals(command)){
System.out.println("!!!!!");
for(int i=1;i<100000;i++){
double a=1.7, b= 1.7, c= 0.06, d = 1.2;
x2=Math.sin(a*y1) +c*Math.cos(a*x1);
y2=Math.sin(b*x1) +d*Math.cos(b*y1);
x=50*x2+300;
y=50*y2+150;
g.drawLine((int)x,(int)y,(int)x,(int)y);
g.setColor(Color.blue);
System.out.println("x坐标"+x+"y坐标"+y);
x1=x2;
y1=y2;
}
}
else if("ring".equals(command)){
for(int i=1;i<100000;i++){
double a = 1.40, b = 1.56, c = 1.40, d = -6.56 ;
x2 = d*Math.sin(a*x1)-Math.sin(b*y1);
y2= c*Math.cos(a*x1) + Math.cos(b*y1);
x=45*x2+300;
y=45*y2+200;
g.drawLine((int)x,(int)y,(int)x,(int)y);
System.out.println("x坐标"+x+"y坐标"+y);
x1=x2;
y1=y2;
}
看着很漂亮,其实代码比较简单,主要是运用一些函数。
紧急着我们学习了递归。以前自己没有接触过,所以从最简单的开始。递归里面经典的Fibonacci序列开始学习。
package cn.netwkr0316;
public class Fibonacci {
/**
* 递归求兔子的数量
*/
private int rabbit=1;
public int returnNumber(int month)
{
if(month>=3)
{
rabbit=returnNumber(month-1)+returnNumber(month-2);
}
else
rabbit=1;
return rabbit;
}
public static void main(String[] args) {
Fibonacci rabbit =new Fibonacci();
System.out.println(rabbit.returnNumber(6));
}
}
这其中自己遇到了一些问题。其实很多是细节问题。比如传入参数的顺序,在方法定义里面与递归调用里面不同。导致看到的就是十分奇怪的图形。后来发现这个问题之后,调整之后写出来了。
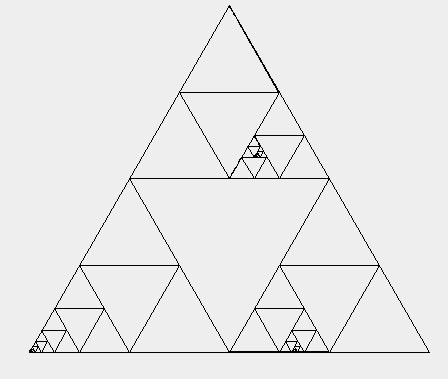
接下来是做谢宾斯三角形。一开始因为自己思路的错误,始终都只能画出一边来,后来改正思路,之后,又因为一些小细节出错了。最后才终于修成正果。
public void mouseClicked(MouseEvent e) {
x1=e.getX();
y1=e.getY();
//画最大的三角形
x2=x1+400;
y2=y1;
x3=(x1+x2)/2;
y3=y1-Math.sqrt(3.00d)*(x3-x1);
g.setColor(new Color((int)(Math.random()*255),(int)(Math.random()*255),(int)(Math.random()*255)));
g.drawLine((int)x1, (int)y1, (int)x2,(int) y2);
g.drawLine((int)x1, (int)y1, (int)x3,(int) y3);
g.drawLine((int)x2, (int)y2, (int)x3,(int) y3);
drawSJX(x1,y1,x2,y2,x3,y3,count);
drawSJX1(x1,y1,x2,y2,x3,y3,count);
drawSJX2(x1,y1,x2,y2,x3,y3,count);
}
public void drawSJX(double x1,double y1,double x2,double y2,double x3,double y3,int count){
x4=(x1+x3)/2;
x5=(x2+x3)/2;
x6=(x2+x1)/2;
y6=(y1+y2)/2;
y4=(y1+y3)/2;
y5=(y2+y3)/2;
count--;
g.drawLine((int)x4, (int)y4, (int)x5,(int)y5);
g.drawLine((int)x4, (int)y4, (int)x6,(int)y6);
g.drawLine((int)x5, (int)y5, (int)x6,(int)y6);
g.drawLine((int)(x1+x4)/2,(int)(y1+y4)/2,(int)(x6+x4)/2,(int)(y6+y4)/2);
g.drawLine((int)(x1+x6)/2,(int)(y1+y6)/2,(int)(x6+x4)/2,(int)(y6+y4)/2);
g.drawLine((int)(x1+x4)/2,(int)(y1+y4)/2,(int)(x1+x6)/2,(int)(y1+y6)/2);
x2=x6;
y2=y6;
x3=x4;
y3=y4;
if(count>0){
//画中间的三角形
drawSJX(x1,y1,x2,y2,x3,y3,count);
drawSJX(x2,y2,x3,y3,x1,y1,count);
drawSJX(x3,y3,x1,y1,x2,y2,count);
System.out.println("打印啦!1");
}
else{
return;
}
这是比较核心的代码,drawSJX是分三个方向,分别画的。
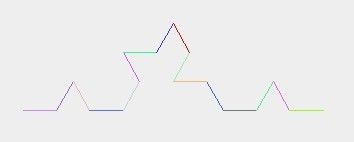
最后做的是科赫曲线,这是一个让我比较捉急的曲线。画了挺久的,最后在参考了一下大家的各种思路,自己选择了一个符合自己的。其实最主要的是顶点的问题。顶点有三种情况,要分开讨论。现在我画的这个,依然有点问题。
一开始是有个角往内,后面是右边的角不对。
level=3时的情况
public void mouseClicked(MouseEvent e) {
x1=e.getX();
y1=e.getY();
x2=x1+300;
y2=y1;
KochPaint(x1,x2,y1,y2,this.level);
}
public void KochPaint(double x1,double x2,double y1,double y2,int level){
if(level<=1){
g.setColor(new Color((int)(Math.random()*255),(int)(Math.random()*255),(int)(Math.random()*255)));
g.drawLine((int)x1, (int)y1, (int)x2, (int)y2);
System.out.println("有输出~");
}
else {
double x3=(2*x1+x2)/3;
double y3=(2*y1+y2)/3;
double x4=(2*x2+x1)/3;
double y4=(2*y2+y1)/3;
double x5=0,y5=0;
double k=(y4-y3)*(x4-x3);
if(y3==y4){
x5=(x3+x4)/2;
y5=y3-(x4-x3)*Math.sqrt(3)/2;
}
//左边那个角
else if(k<0){
y5=y4;
x5=x1;
}
//右边那个角
else if(k>0){
y5=y2;
x5=x3;
}
if(x3==x4){
x5=x3;
y5=y3;
}
KochPaint(x1,x3,y1,y3,level-1);
KochPaint(x3,x5,y3,y5,level-1);
KochPaint(x4,x5,y4,y5,level-1);
KochPaint(x4,x2,y4,y2,level-1);
}
右边的角总是出错,目前仍在改进中~