Flex与服务器交互之四(使用RemoteObject +BlazeDS+TomCat同Java交互及开发环境配置) .
由于Flex只是一种客户端技术其本身并不能直接同数据库交互,在实际的应用开发过程中Flex提供了如URLRequest、HTTPService、RemoteObject、WebService等类以实现同服务器的通讯和数据交互,下面做一些介绍和实例解析:
本示例用到的开发工具和组件:jdk1.6、eclipse3.0、 FlexBuilder3.0、 blazeds-turnkey-3.3.0.9885(已包含Tomcat)
1、安装JDK至指定目录下如:C:/Program Files/Java/jdk1.6.0_16
2、解压blazeds-turnkey-3.3.0.9885.zip 将tomcat目录拷贝至:D:/Program Files/tomcat
3、配置或加入我的电脑环境变量:
- JAVA_HOME C:/Program Files/Java/jdk1.6.0_16
- CATALINA_BASE D:/Program Files/tomcat
- CATALINE_HOME D:/Program Files/tomcat
- CLASSPATH %JAVA_HOME%/lib;%CATALINA_HOME%/lib/servlet-api.jar
- Path %JAVA_HOME%/bin;%JAVA_HOME%/lib;
4、查看Tomcat服务器配置信息:
查看D:/Program Files/tomcat/conf/server.xml文件
找到 <Connector port="8400" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="9400" />
配置的端口信息为“8400”
5、手动方式启动TomCat检查是否配置成功(当然你也可以在Eclipse中安装TomCat插件控制Tomcat):
启动命令行“cd D:/Program Files/tomcat/bin”定位至Tomcat Bin目录
运行“startup.bat”启动TomCat看到如下(启动成功):

浏览器中输入:“http://localhost:8400/”如下(恭喜JAVA环境+BlazeDS+Tomcat配置成功):

6、建立开发文件夹,拷贝BlazeDS配置文件和用到的配置文件及类库“WEB-INF”至站点目录:
找到blazeds.war个改后缀为RAR解压找到“WEB-INF”文件夹拷贝至"WebSite"下目录结构如:
这样做的目的是将JAVA项目同Flex项目Web站点目录分开互不干扰(使用eclipse的Flex开发插件有时会报莫名的错误,Flex开发还是建议用FlexBuilder)
7、在Eclipse中新建java项目并将编译路径链接至“../WebSite/WEB-INF/classes”目录下如图:
8、发布WebSite至TomCat:
在“D:/Program Files/tomcat/conf/server.xml”文件<Host>节点中新增如下<Context>节点重启TomCat(执行第5步骤运行“shutdown.bat”再运行“startup.bat”)
- <Host name="localhost" appBase="webapps"
- unpackWARs="true" autoDeploy="true"
- xmlValidation="false" xmlNamespaceAware="false">
- <Context path="/WebSite" docBase="E:/学习/BlazeDs/WebSite" debug="0" reloadable="true" crossContext="true" />
- </Host>
9、新建FLEX 服务器为J2EE的“myBlazeDSFlex”项目至"E:/学习/BlazeDs/Flex"目录
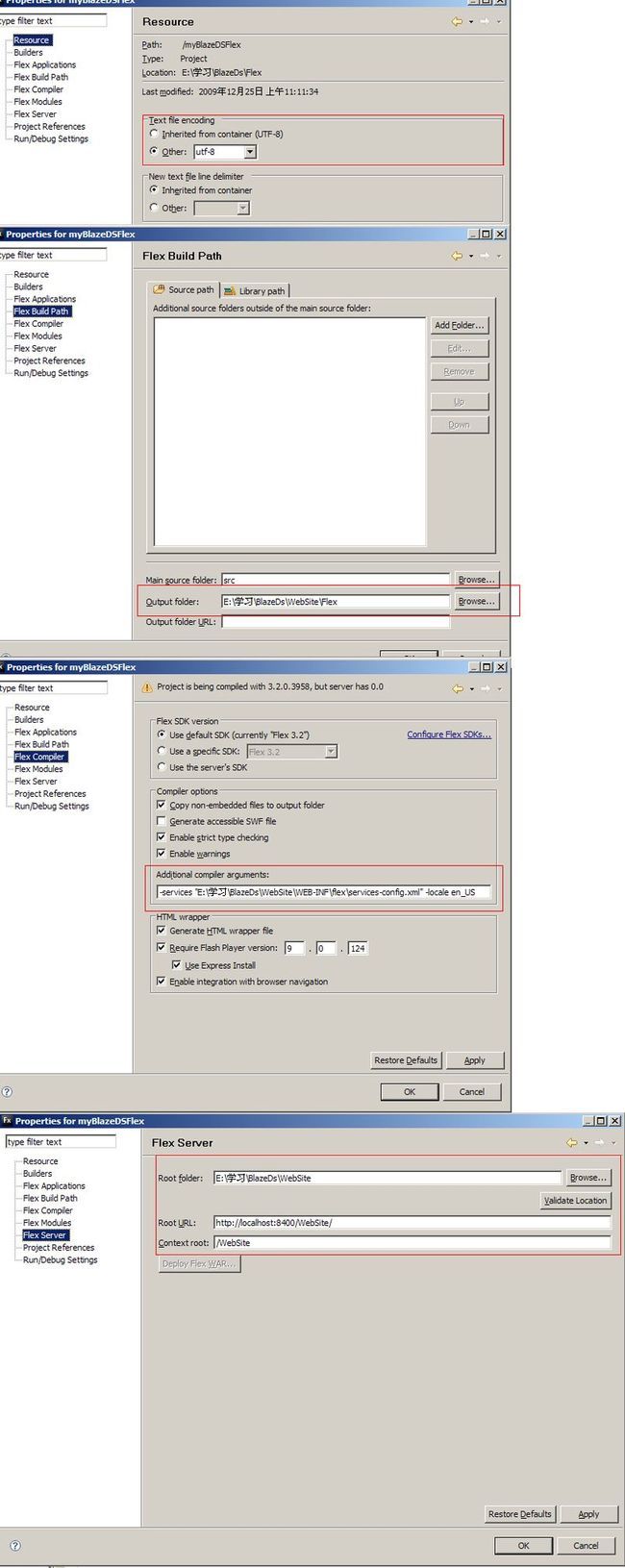
10、配置服务器及Flex输出目录至“webSite/flex"下,并“Validate Configuration”通过(如图):
11、你也可以手动设置Felx项目属性(如图)来配置J2EE服务器:

12、在eclipse中编写完成Java类及方法 并编译:
UserBean类:
- package myBlazeDS;
- public class UserBean {
- private String _name;
- private int _age;
- private String _address;
- public UserBean(String name,int age,String address)
- {
- this._name = name;
- this._age = age;
- this._address = address;
- }
- public void setName(String name)
- {
- this._name = name;
- }
- public String getName()
- {
- return this._name;
- }
- public void setAge(int age)
- {
- this._age = age;
- }
- public int getAge()
- {
- return this._age;
- }
- public void setAddress(String address)
- {
- this._address = address;
- }
- public String getAddress()
- {
- return this._address;
- }
- }
外部接口类BlazeDSService:
- package myBlazeDS;
- public class BlazeDSService {
- public String GetBlazeService(String user)
- {
- return user +":欢迎使用Java BlazeDS同Flex交互";
- }
- public UserBean GetUserInfo(String name,int age,String address)
- {
- return new UserBean("User:" + name, age,address + " China");
- }
- }
13、配置“E:/学习/BlazeDs/WebSite/WEB-INF/flex/remoting-config.xml”增加(如图):
- <destination id="FirstBlazeService">
- <properties>
- <source>
- myBlazeDS.BlazeDSService
- </source>
- <scope>application</scope>
- </properties>
- </destination>
14、在Flex引入RemoteObject 指定destination属性加入调用方法<mx:method>节点如:
- <mx:RemoteObject id="myJavaService" destination="FirstBlazeService" showBusyCursor="true">
- <mx:method name="GetBlazeService" fault="onBlazeDSFalut(event)" />
- <mx:method name="GetUserInfo" result="getUserBean(event)" fault="onBlazeDSFalut(event)" />
- </mx:RemoteObject>
15、完整体Flex页面代码:
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
- <mx:RemoteObject id="myJavaService" destination="FirstBlazeService" showBusyCursor="true">
- <mx:method name="GetBlazeService" fault="onBlazeDSFalut(event)" />
- <mx:method name="GetUserInfo" result="getUserBean(event)" fault="onBlazeDSFalut(event)" />
- </mx:RemoteObject>
- <mx:Canvas width="653" height="190" x="10" backgroundColor="#297E8D" fontSize="15">
- <mx:Script>
- <!--[CDATA[
- import mx.rpc.events.FaultEvent;
- import mx.rpc.events.ResultEvent;
- import mx.controls.Alert;
- import mx.core.UIComponent;
- import mx.core.BitmapAsset;
- import mx.core.ByteArrayAsset;
- private function onCallJava():void
- {
- myJavaService.GetBlazeService(nameInput.text);
- }
- private function onCallBean():void
- {
- myJavaService.GetUserInfo(txtName.text,int(txtAge.text),txtAddress.text);
- }
- private function getUserBean(e:ResultEvent):void
- {
- var o:*=e.result as Object;
- vtxtName.text = o.name;
- vtxtAge.text = o.age;
- vtxtAddress.text = o.address;
- }
- private function onBlazeDSFalut(e:FaultEvent):void
- {
- Alert.show(e.message.toString());
- }
- ]]-->
- </mx:Script>
- <mx:TextInput id="nameInput" x="108" y="18" width="145"/>
- <mx:Button label="Call Java" click="onCallJava();" x="274" y="18" fillAlphas="[1.0, 1.0]"/>
- <mx:TextArea text="{myJavaService.GetBlazeService.lastResult}" x="397" height="34" width="246" y="19"/>
- <mx:Label x="10" y="61" width="632" height="2"/>
- <mx:Label x="10" y="80" text="UserName:"/>
- <mx:Label x="10" y="117" text="UserAge:"/>
- <mx:Label x="10" y="150" text="Address:"/>
- <mx:TextInput x="108" y="78" id="txtName" width="146"/>
- <mx:TextInput x="107" y="115" id="txtAge" width="147"/>
- <mx:TextInput x="107" y="148" id="txtAddress" width="147"/>
- <mx:Button x="272" y="112" label="Call Bean" id="btnCallBean" click="onCallBean();"/>
- <mx:Text x="397" y="80" width="246" id="vtxtName"/>
- <mx:Text x="397" y="117" width="246" id="vtxtAge"/>
- <mx:Text x="397" y="150" width="246" id="vtxtAddress"/>
- </mx:Canvas>
- </mx:Application>
16、DEMO完成后目录结构如图:
17、DEMO功能完成最终效果如图:源码下载:
flex还可以通过如XMLSocket FMS 二进制套接字等同服务器交互,就不再赘述了本系列课程到此告一段落!
