- 使用 weinre/spy-debugger 调试手机页面
Jioho_
开发工具weinre调试H5spy-debugger
使用weinre/spy-debugger调试手机页面文章目录使用weinre/spy-debugger调试手机页面下载weinre运行weinre开始调试文末彩蛋spy-debugger安装spy-debugger打开spy-debugger手机设置8888代理,安装证书后续的坑!很久之前折腾过chrome的调试工具,感兴趣可以看下这个:chrome调试手机网页可是局限性太大了:需要是Andro
- Weinre远程调试手机端网页
世玮
1、安装weinrenpminstall-gweinre2、启动weinreweinre--httpPort8082--boundHost-all-Weinre还提供了下面的启动参数:--help:显示Weinre的Help--httpPort[portNumber]:设置Weinre使用的端口号,默认是8080--boundHost[hostname|ipaddress|-all-]:默认是'l
- 移动端调试小结
Lingli_yu
web应用调试分几部分:检查dom结构树和样式树,抓取脚本的执行log,查看网络请求和返回,以及通过performancetools进行性能调优。现有的调试工具除了项目执行环境提供的(比如chrome的dev-tool和safair的开发者工具),还有嵌入工程的三方library(比如eruda),还有通过嵌入脚本,远端执行调试的weinre等等各种调试技巧和姿势,网上都有总结,以下推荐一些总结的
- 前端移动端调试技巧
alipy_258
常用利器vConsoleCharlesMac+Ios+SafariChrome+androidweinre微信web开发者工具该篇文章只介绍前三种的使用方法哦~vConsole腾讯出品的web调试面板,主要有Console、Network、存储等功能。下载链接:https://www.bootcdn.cn/vConsole/image.pngCharles抓包工具,可以监听浏览器、手机发送/接收的
- 移动端前端抓包神器详解(whistle+weinre)
lily的博客
前端mavenoracleAndroidTV
移动端线上代码调试工具,针对测试环境的或者开发环境,还可以打vconsole可以查看,但是线上代码如果有问题,没办法去打vconsole,此款抓包神器可以解决这个问题有耐心的同学可以查看官网文档:快速上手·GitBook1、全局安装npminstall-gwhistle2、启动w2start3、用浏览器打开http://localhost:8899/,端口号为8899,也可以修改w2start-p
- 前端远程调试方案 Chii 的使用经验分享,高速路检查轮胎的一种思路与实践
前端vue.js
前端远程调试方案Chii的使用经验分享Chii是与weinre一样的远程调试工具,主要是将webinspector替换为最新的chromedevtoolsfrontend\监控列表页面可以看到网站的标题链接,IP,useragent,可以快速定位调试页面,监控页信息完善,支持https请求等,开发者工具能看到的都能看到。本文主要介绍其使用,在电脑运行,通过注入js的方式将将远端的日志,请求等同步推
- Fiddler抓包远程调试篇
JIseven
项目现成fiddler前端测试工具
Fiddler抓包远程调试篇由于部分同学没有mac电脑或者其他条件限制,不方便在ios手机上调试,或者在4.3版本的安卓手机以下在客户端大厅内不能debug,我们只能采用fiddler抓包进行远程调试。远程调试使用weinre,weinre是一款非常好用的远程调试工具。功能与网页浏览器的开发者工具基本类似,但这个工具更适合用于移动端web的调试。抓包的作用:1.可使用的电脑:windows或mac
- Cordova的调试方法
IT晓夏
开发技术工具使用#移动APPvscodevisualstudiocodeweinrecordova1024程序员节
CordovaAPP调试方法对于基于Cordova的跨平台APP开发的调试,相对比较困难。有基于chrome浏览器(在线/离线)、weinre、AndroidStudio,以及基于VisualStudioCode的方法等。下面重点推荐基于VSCode和基于browser的方法!也对其他方法做了简要介绍,方便开发cordova的多种方法的调试。目录:CordovaAPP调试方法1.基于VisualS
- js调试学习总结
bcbobo21cn
web前端javascript调试
五个你必须知道的javascript和web调试技术http://blog.jobbole.com/51872/在前端开发中,调试技术是必不可少的技能,本文将介绍五种前端开发必备的调试技术。Weinre移动调试DOM断点debugger断点native方法hook远程映射本地调试Weinre在移动上面开发调试是很复杂的,所以就有了weinre。安装weinre可以实现pc来调试手机页面,所以对于移
- 可以抓Https的工具之:spy-debugger使用介绍
程序狮
特性1、页面调试+抓包2、操作简单,无需USB连接设备3、支持HTTPS。4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSLpinning技术的原生App不造成任何影响。6、可以配合其它代理工具一起使用(默认使用AnyProxy)(设置外部代理)使用
- 移动端真机调试工具:spy-debugger
花影_62b4
本文主要介绍了spy-debugger的使用方式,有同事使用的mobile-debugger也很好用。页面调试+抓包。调试生产HTTPS页面。特性1、页面调试+抓包2、操作简单3、支持HTTPS。4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSLpi
- spy-debugger 安装小记
赵萱_dily
安装方法:https://www.npmjs.com/package/spy-debugger其中,安装证书,可以从此处下载后安装。截图设置外部代理(默认使用AnyProxy)spy-debugger-ehttp://127.0.0.1:8888设置页面内容为可编辑模式(默认:false)spy-debugger-wtrue是否允许weinre监控iframe加载的页面(默认:false)spy-
- H5移动端调试—weinre
普拉斯强
csshtmljavascripthtml5
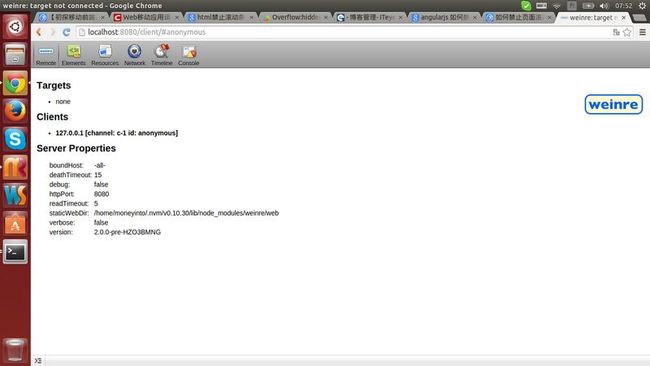
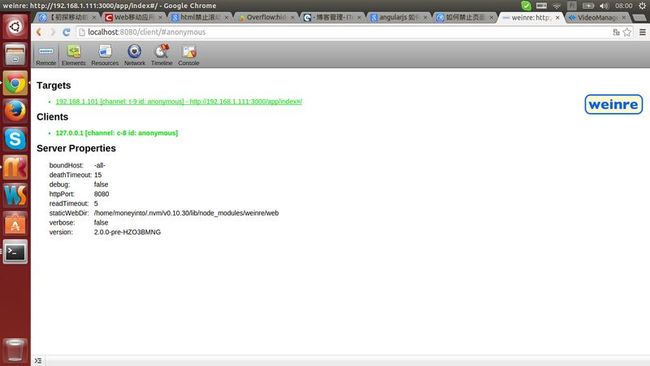
一、背景:H5页面在PC上调试起来很方便,但是在手机上却很麻烦,此时移动端就像一个黑匣子,查看或修改DOM、CSS,localStore等变的很困难。这个时候远程调试就孕育而生了。二、weinre2.1什么是weinreWeinre是单词缩写,全称是网页远程审查(WebInspectorRemote),发音同winery[ˈwaɪn(ə)ri]。可以在PC上调试运行在移动端上的页面。2.2wein
- 华为mate8对flex的支持
W酱
移动端调试
最近做移动端页面,发现华为mate8真是傲娇(生气,对flex各种不支持。不知道华为别的机型有没有这个问题,以下以mate8为例。先上结论今天用weinre调试了一下,发现几点:华为mate8只支持-webkit-box-webkit-box盒子里的元素必须是块级元素(inline-block也是不行的)子元素不支持flex属性,但是支持box相关的-webkit-box-flex属性得知这些之后
- 使用 Chii 调试移动端页面
surunzi
前端javascriptdebug开发工具
Chii是一款与weinre类似的远程调试工具,主要是将webinspector替换为最新的chromedevtoolsfrontend。Demo请扫描二维码或在手机上直接访问:https://chii.liriliri.io/tests/demo.html打开https://chii.liriliri.io/并点击inspect按钮开始调试示例页面。如果想在其它页面尝试,请在浏览器地址栏上输入以
- 构建基于 iOS 模拟器的前端调试方案
云音乐大前端团队
前端ios调试技巧
作者:imyzf本文将为大家介绍自动化控制iOS模拟器的原理,为开发基于iOS模拟器的前端调试方案提供帮助。我们在开发iOSApp内的前端页面时,有一个很大的痛点,页面无法使用SafariInspector等工具调试。遇到了问题,我们只能想办法加vConsole,或者注入Weinre,或者盲改,实在不行就找客户端同学手动打包调试,总之排查问题的路途非常艰难。在参考了RN和Weex等跨平台框架的开发
- 移动端调试方式
风中劲草
前端vue.js
现在移动端开发愈发火热,各种H5页面功能,但是在移动端有一个弊端就是调试比较麻烦,之前用过一些调试的工具有以下几种方式:1、weinre官网地址:http://people.apache.org/~pmuellr/weinre/docs/latest/weinre调试的话需要PC和手机都在同一个局域网下,可以在控制台看到报错信息,可以打断点,可以实时更改css样式等等,功能比较强大,当时操作较为繁
- 移动端调试方式
风中劲草
前端vue.js
现在移动端开发愈发火热,各种H5页面功能,但是在移动端有一个弊端就是调试比较麻烦,之前用过一些调试的工具有以下几种方式:1、weinre官网地址:http://people.apache.org/~pmuellr/weinre/docs/latest/weinre调试的话需要PC和手机都在同一个局域网下,可以在控制台看到报错信息,可以打断点,可以实时更改css样式等等,功能比较强大,当时操作较为繁
- 移动端调试方式
风中劲草
前端vue.js
现在移动端开发愈发火热,各种H5页面功能,但是在移动端有一个弊端就是调试比较麻烦,之前用过一些调试的工具有以下几种方式:1、weinre官网地址:http://people.apache.org/~pmuellr/weinre/docs/latest/weinre调试的话需要PC和手机都在同一个局域网下,可以在控制台看到报错信息,可以打断点,可以实时更改css样式等等,功能比较强大,当时操作较为繁
- web前端——五种前端开发必备的调试技术
强哥科技兴
在前端开发中,调试技术是必不可少的技能,本文将介绍五种前端开发必备的调试技术。Weinre移动调试DOM断点debugger断点native方法hook远程映射本地调试Weinre在移动上面开发调试是很复杂的,所以就有了weinre。安装weinre可以实现pc来调试手机页面,所以对于移动开发调试是很重要的哦~安装weinreneed-to-insert-imgweinre可以通过npm来安装:n
- React+ES6+Less+Bootstrap----webpack初探
那等雨停吧
Tool
杂谈从gulp到webpack,我一路上跌跌撞撞,试图寻找一种属于我的懒惰模式。然而,现实往往并不乐观。去年学长玩gulp时,我还只是个只关心今天的阳光是否灿烂,吹起的暖风是否宜人的孩子····哦,我会一直以一个孩子的定义自己,不过现在,是一个关心今天学到多少知识的苍老的孩子。用学长配好的gulp,用学长配好的webpack,用学长配好的weinre,没有忧虑,没有压力。有bug的时候有人排查,管
- 移动端调试工具 -- spy-debugger调试
BigBug----
特性npm包地址:https://www.npmjs.com/package/spy-debugger1、页面调试+抓包2、操作简单,无需USB连接设备3、支持HTTPS。4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSLpinning技术的原生Ap
- 移动端网页调试 之 weinre&spy-debugger
weixin_33989780
ChromeDevTools是前端开发和调试的入门神器,上手容易使用也很简便,但很多高级功能还是要认真学习和等待发掘的,这里就直接贴上详细的教程供大家收藏学习。言归正传,遇上了移动端网页,调试的目标是要让页面在主流的手机平台上表现和行为一致。通常我们都是先在chrome的手机模拟模式下进行开发,提测后才会在手机端的浏览器进行测试。测试阶段一旦出现问题解决起来就会比较麻烦,因为解决这类问题一般不会一
- 关于weinre,spy-debugger, chrome DevTools(移动端调试工具)的实践
weixin_30376083
1.weinre基于nodejs,因此首先要安装nodejs,然后使用npm进行安装:npm-ginstallweinre2.运行weinre--httpPort8081--boundHost-all-3.获取本机的IP地址,例如:192.168.1.101,添加如下js文件到需要调试的目标文件的头部:4.staticWebDir:将文件放置如图文件下5.手机访问电脑IP文件夹下的文件,(WiFi
- H5调试工具spy-debugger使用方法
O型钢牙喵
背景:web端h5可使用浏览器自带的工具进行页面样式布局等调试,但是移动端h5无法使用此方法。应用场景:移动端H5测试,Android/ios/ipad。工具简介:spy-debugger移动端h5调试工具(浏览器/嵌入app都可调试)内部集成了weinre、node-mitmproxy、AnyProxy;无需usb连接;支持http/https;安装:本地需安装npm,新版NodeJS已经集成了
- 真机远程页面调试工具spy-debugger 3.x:集成weinre+AnyProxy,页面调试+抓包。调试生产HTTPS页面。...
weixin_30832405
、页面调试+抓包2、操作简单3、支持HTTPS。4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSLpinning技术的原生App不造成任何影响。6、可以配合其它代理工具一起使用(默认使用AnyProxy)(设置外部代理)安装Windows下npmin
- 手机H5 web调试利器——WEINRE (WEb INspector REmote) 安卓手机
weixin_34367845
调试移动端页面,优先选择使用chrome浏览器调试,如果是hybrid形式的页面,可以使用chrome提供的chrome://inspect/#devices安卓真机调试,不过这个要求比较高:首先,你的Chrome版本必须高于32其次你的测试机Android系统高于4.0,再其次,测试机安装ChromeforAndroid才可以使用Chrome远程调试这项功能,最后,手机需要开启USB调试模式比如
- 移动端开发调试工具神器--Weinre使用方法
weixin_34194379
前端开发调试必备:1,DOM操作断点调试;2,debugger断点调试;3,native方法hook(个人暂时还没有试过,不知效果如何);4,远程映射本地测试;5,Weinre移动调试(详细介绍);像Dom断点调试和debugger断点调试我认为是大家经常用到的方法,或者是当前比较火狐下比较流行的Fiexbug调试工具;今天我们主要是研究Weinre调试工具的;当然,作为前端开发人员,令人比较乏味
- 移动端真机调试的两种方法
weixin_30788731
本文参考https://github.com/YvetteLau/Blog/issues/51、引入:我们进行移动web开发时常常会接触到真机调试,但是手机端的浏览器却不想PC端这样有开发人员工具,一旦代码出错最直观的方式就是借助alert或者通过dom操作打印一些值出来查看,效率低下,非常不方便,因此,我们需要借助其他工具来提高效率。2、weinre调试Weinre(WebInspectorRe
- 真机远程页面调试工具spy-debugger
mrhaoxiaojun
工具
真机远程页面调试工具spy-debugger3.x:集成weinre+AnyProxy,页面调试+抓包。调试生产HTTPS页面。特性1、页面调试+抓包2、操作简单3、支持HTTPS。4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSLpinning技术
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地