- Vue2 - 详解实现网站使用企业微信二维码扫描登录,企业微信授权第三方网站接入企业微信登陆功能,扫二维码登录后获取用户信息,登录页展示企业微信二维码或iframe新开一页或弹框,解决各种报错登录失败
王二红
+Vue企业微信网站授权企业微信扫码登录最新vue2.jsnuxt2.js如何在新窗口弹出企业微信二维码解决显示报错回调错误无法渲染vue企业微信扫一扫二维码登录
前言如果您需要Vue3版本,请访问这篇文章。在vue2|nuxt2网站开发中,详解实现网页集成使用“企业微信扫一扫登录”功能,用户使用手机企业微信app扫描网站的登录二维码后,获取用户身份信息及号码并完成授权登录教程,新手小白完整流程及示例运行代码,支持多种企业微信二维码“展现方式”,可构造独立窗口登录二维码(iframe一个小弹框网页窗口或浏览器新页签全屏展示)、内嵌登录二维码(放到弹框组件中或
- 【网络安全 | 漏洞挖掘】价值14981$的Google点击劫持漏洞
秋说
web安全漏洞挖掘
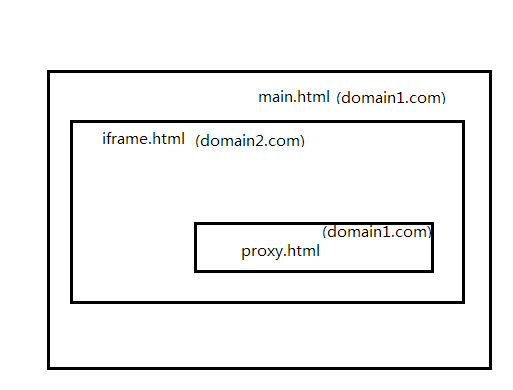
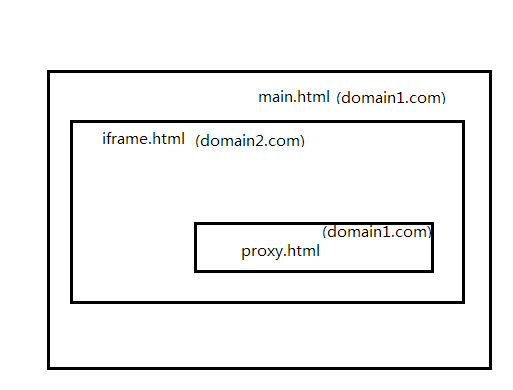
未经许可,不得转载。文章目录点击劫持前言漏洞1攻击场景漏洞2攻击场景漏洞3攻击场景漏洞4攻击场景漏洞5攻击场景漏洞6攻击场景点击劫持点击劫持是一种恶意的用户界面攻击技术,也被称为“UI覆盖攻击”或“透明劫持”。攻击者通过创建一个看似正常的网页,并在其中嵌入一个隐藏的、透明的iframe框架,该框架指向目标网站的某个功能页面,如支付页面、订阅页面等。同时,攻击者会在iframe上方放置一些虚假的按钮
- 解析 iframe
bbppooi
测试学习javascriptselenium测试用例功能测试模块测试
iframe(inlineframe,内联框架)是HTML标签,用于在一个网页内嵌入另一个网页。它通常用于:广告嵌入(如GoogleAds)视频播放器(如YouTube、Bilibili)第三方登录页面(如Google登录)在线支付(如支付宝、微信支付)嵌入iframe示例主页面在上面的代码中,iframe的src属性指向https://www.example.com,宽度800px
- FastD:高性能PHP API框架
钟冶妙Tilda
FastD:高性能PHPAPI框架fastD:rocket:AhighperformancePHPAPIframework.项目地址:https://gitcode.com/gh_mirrors/fa/fastD项目介绍FastD是一个专为高性能API场景设计的PHP框架,它充分利用了Swoole的高性能特性,为开发者提供了一个轻量级且易于扩展的开发环境。FastD不仅支持快速构建API服务,还提
- 低成本·无任何依赖·实现大文件pdf预览功能-带下载进度
经常做pdf预览的小伙伴都知道,如pdfjs,pdfjs-dist,react-pdf等等,各种库,但是其实就是为了预览一下pdf内容。而且pdfjs-dist还会依赖node-pre-gyp,做前端的都知道,这个gpy是有多恶心。好了,为了不用任何库,就可以预览pdf,你可以如下操作:1.新窗口打开或将pdf地址放在iframe的src里预览写法如下:这么做有一个问题,如果pdf的地址请求头是a
- BroadcastChannel 通讯原理
A-Kamen
前端前端javascript开发语言
BroadcastChannel是一种用于在同一来源(同一协议、主机名和端口号)下不同浏览器上下文(如标签页、iframe、Worker、ServiceWorker)之间进行消息广播的API。它提供了一种简便、可靠的方法来实现跨上下文的实时通讯。BroadcastChannel的基本概念广播频道:BroadcastChannel创建的实例代表一个特定的广播频道,所有监听该频道的上下文都能接收该频道
- Manus平替来了!CAMEL-AI开源OWL,开源框架中排名第一,上线一天获得3.3K stars!
AIGC Studio
AIGCAIGC前沿人工智能自然语言处理AIGC计算机视觉语言模型
OWL在GAIA基准测试中取得58.18平均分,在开源框架中排名第一!OWL是一个前沿的多智能体协作框架,推动任务自动化的边界,构建在CAMEL-AIFramework。具体可以看公众号今天推送的第二篇文章~OWL的愿景是彻底变革AI智能体协作解决现实任务的方式。通过利用动态智能体交互,OWL实现了跨多领域更自然、高效且稳健的任务自动化。3月7号OWL在GitHub上开源了代码,一天就获得3.3k
- html5 iframe实现页面预览pdf
十年 lius
web前端html5
一个可以把上传文件的绝对地址拿到的方法://建立一个可存取到该file的urlfunctiongetObjectURL(file){varurl=null;//下面函数执行的效果是一样的,只是需要针对不同的浏览器执行不同的js函数而已if(window.createObjectURL!=undefined){//basicurl=window.createObjectURL(file);}else
- [转]iframe嵌入网页的用法(实用)
weixin_30855099
[转]iframe嵌入网页的用法(实用)iframe嵌入网页的用法作者:自由勇点击:MT-8000最后更新2003-10-12iframe并不是很常用的,在标准的网页中非常少用。但是有朋友经常问到,下面我简单地介绍一下它的用法,你只要熟练掌握这些参数足矣。也应该是框架的一种形式,它与不同的是,iframe可以嵌在网页中的任意部分。我们举第一个例子,具体代码如:,这里的URL可
- 【同源战略下的暗网通道:BroadcastChannel 拆解与跨维度攻防实战】
Gazer_S
前端javascript缓存chrome
BroadcastChannel诞生的技术背景BroadcastChannel的背景故事,前世今生️前BroadcastChannel时代的通信困局postMessage的繁琐性需维护窗口引用链:父窗口↔iframe↔子iframe消息路由需手动管理,复杂度O(n²)//传统多级通信parent.window.frames[0].postMessage(data,origin);localStor
- 一文掌握Selenium的详细使用
数据知道
2025年爬虫和逆向教程selenium测试工具爬虫数据采集
文章目录1.安装Selenium1.1安装Selenium库1.2下载浏览器驱动2.基础用法2.1启动浏览器2.2查找元素2.3操作元素3.高级功能3.1等待机制3.2处理弹窗3.3执行JavaScript3.4切换窗口或iframe3.5处理Cookies3.6截图3.7处理下拉菜单4.浏览器选项4.1无头模式(Headless)4.2禁用图片加载4.3设置代理5.常见应用场景5.1自动化登录5
- 日期时间选择(设置禁用状态)
柠檬树^-^
vue.jselementuijavascript
目录1.element文档需要2.禁用所有过去的时间3.设置指定日期的禁用时间起始日期时刻为12:00:00exportdefault{data(){return{value1:''};}};1.element文档需要Element-Theworld'smostpopularVueUIframeworkpicker-options起始日期时刻为12:00:00exportdefault{data(
- 【网络安全 | 漏洞挖掘】Zoho 账户接管:一次点击就能完全控制你的Zoho账户
秋说
web安全漏洞挖掘
未经许可,不得转载。本文涉及的所有漏洞均已修复。文章目录1、DOMXSS2、PostMessage配置错误3、升级至账户接管(ATO)IFRAME读取邮件CORSOTP(一次性密码)XSSPoC->账户接管(ATO)Post-MessagePoC->ATO在这篇文章中,我将讨论我是如何发现DOMXSS和Postmessage配置错误,并利用它们升级为Zoho账户接管的。本文将分为三个部分:DOMX
- layui弹出框
来干了这碗代码
layui笔记layuihtmlhtml5
layui弹出框文章目录layui弹出框第一步:引用文件第二步:编写脚本第一步:引用文件layui弹出框第二步:编写脚本//iframe窗//layer.open({//type:2,//title:false,//closeBtn:0,//不显示关闭按钮//shade:[0],//area:['340px','215px'],//offset:'rb',//右下角弹出//time:2000,//
- java代码走查_java代码开发完成后,代码走查规范
游凯超
java代码走查
代码走查注意事项:1、不变的值,尽量写个常量类2、尽量使用if{}else,不要一直if去判断3、减少循环调用方法查询数据库4、dao层尽量不要用逻辑,尽量在service里写业务逻辑5、金额使用Bigdecimal类型的,0.00这种格式靠右显示6、iframe的弹框,要放到js里,可以缓存,放到jsp里每次都需要加载。7、ajax对应success对应一个error异常,尽量用error,网络
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- Web组件适配网页中iframe
场景描述:当使用web组件加载带有iframe的页面时,由于H5的iframe标签的几个限制条件,可能会出现以下问题:1.由于iframe也要遵守浏览器同源策略,也有对应的白名单限制,所以也会出现跨域或者无法加载的问题,大多出现在本地或沙箱中的H5资源内联iframe时,并且cookie有时候也设置不上2.在应用侧调用runJavascript方法调用不到iframe里面,且主frame和ifra
- CTF-WEB: 利用iframe标签利用xss,waf过滤后再转换漏洞-- N1ctf Junior display
A5rZ
网络安全
核心逻辑//获取URL查询参数的值functiongetQueryParam(param){//使用URLSearchParams从URL查询字符串中提取参数consturlParams=newURLSearchParams(window.location.search);//返回查询参数的值returnurlParams.get(param);}//使用DOMPurify对内容进行清理(sani
- pdf在页面中预览的方法
weixin_45907435
pdf
1、iframe使用方法相关属性(属性间用&连接拼接到src中):1、缩放比例:#zoom=120;(表示将文件放大120%)2、跳往特定页数:#page=33、工具栏:#toolbar=0(0隐藏、1显示)菜单栏:#menubar=0(0隐藏、1显示)4、页面自适应屏幕:#view=Fit页面自适应水平宽度:#view=FitH页面自适应垂直高度:#view=FitV5、侧边导航栏状态:#nav
- chrome新版本中iframe嵌套禁止cookie跨域携带解决方案
Google在2020年2月4号发布的Chrome80版本默认屏蔽所有第三方Cookie,即默认为所有Cookie加上SameSite=Lax属性,并且拒绝非Secure的Cookie设为SameSite=Non;SameSite的作用就是防止跨域传送cookie,从而防止CSRF攻击和用户追踪,从源头屏蔽CSRF漏洞。Secure属性仅当整站使用https协议时:发出请求,安全cookie才会发
- Python神器!WEB自动化测试集成工具 DrissionPage
测试涛叔
自动化测试软件测试软件测试面试python开发语言职场和发展软件测试面试
案例跟踪商品价格,降价自动推送消息到微信咱买不起还等不起吗?fromDrissionPageimport*importrefromtimeimportsleepimportcsvimportosimportdatetime#写入时间p=MixPage()p.get('http://xxxxxxx')#快快买网址p.to_iframe('iframeId')txt=p.ele('@class=cur
- ubuntu 火狐浏览器5.0+隐藏标题栏方法
韶华
Linux相关浏览器ubuntufirefox扩展basicmenu
很多同学都对ubuntu中火狐浏览器的标题栏无法去除感到深恶痛疾(请注意我说的是标题栏并不是菜单栏等等),如今火狐浏览器都更新到5.0了ubuntu经典桌面中火狐的这个问题官方还是没有解决,对于我们这些用本本的同学来说显示器那是寸寸必争的,以前使用火狐4.0以前的时候我们可以用Compactmenu2和foxiFramebasic两款插件来去除可恶的标题栏,但是火狐升级到4.0以后这两款插件安装时
- hexo添加_Hexo博客中插入音乐/视频/
阿月Rebecca
hexo添加
Hexo插入音乐/视频/网易云音乐/bilibili视频,会让博客看起来很洋气(ง•̀_•́)ง。查看更多于本人博客:iii.runMarkdown通用的音乐视频插入方法iframe标签代码从网易云音乐获得网易云音乐因为简书不支持,可以在李飞阳看到效果。iframeembed标签因为简书不支持,可以在李飞阳看到效果。embedjavascript标签举例javascript使用Hexo插件插入音乐
- vue 点击图片放大预览
Flyfish2058
vuevue.jsjavascript前端
网上有很多关于vue点击图片放大的方法,我是根据自己使用的情况进行制作的,我这种情况是点击iframe标签中图片进行放大的。话不多说咱直接上代码,走你父组件:{{navigationTitle}}//此部分是你需要的代码importBigImgfrom"./BigImg.vue";//引入子组件exportdefault{name:"OutsideManualSub",components:{"b
- DrissionPage:Python自动化测试的高效工具
傻啦嘿哟
关于python那些事儿python开发语言
目录一、安装与初步了解二、WebDriver的基本使用三、浏览器操作四、元素定位与操作元素定位元素操作五、网络请求跟踪六、iFrame切换与动态内容处理七、异常处理与日志记录异常处理日志记录八、总结DrissionPage作为一款强大的Python自动化测试工具,凭借其简洁的API和丰富的功能,成为了众多开发者进行Web自动化任务的首选。本文将详细介绍DrissionPage的基本操作,并通过实例
- python gui编程for mac_Python GUI framework for Mac OS X
weixin_39897687
pythongui编程formac
可以将文章内容翻译成中文,广告屏蔽插件可能会导致该功能失效(如失效,请关闭广告屏蔽插件后再试):问题:I'mtryingtofindagood"pythonGUIframework"forMacOSX,butIhaven'tfoundanythinggooduntilnow,onlywxWidgetswhichIdon'tlikeandit'salsounstable.Anysuggestions
- 探索MVIKotlin:多平台MVI架构的强大框架
朱龙阔Philippa
探索MVIKotlin:多平台MVI架构的强大框架MVIKotlinExtendableMVIframeworkforKotlinMultiplatformwithpowerfuldebuggingtools(loggingandtimetravel),inspiredbyBadooMVICorelibrary项目地址:https://gitcode.com/gh_mirrors/mv/MVIKo
- python+playwright自动化测试(八):iframe切换、多窗口切换
觅远
自动化测试python爬虫开发语言python自动化
目录浏览器上下文context对象常用操作设置默认导航时间iframe切换窗口切换浏览器上下文context对象常用操作context.pages:获取context所有page对象context.new_page():生成一个新的page对象context.add_cookies():将cookie添加到此浏览器上下文所在的所有页面中。context.clear_cookies():清除cont
- Selenium学习笔记--Webdriver API 2--常用方法
jiang_guo
自动化测试笔记selenium
Webdriver重用方法浏览器控制控制浏览器窗口大小控制浏览器后退、前进切换标签页(窗口切换)switch方法获取url使用get方法模拟浏览器刷新关闭浏览器常用方法clearsend_keysclicksubmitsizetextget_attributeis_displayedtitlecurrent_url鼠标操作键盘操作元素等待显示等待隐式等待切换iframe单表单切换嵌套表单切换平行表
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj