网页菜单制作
这个的菜单,花了几天下班的时间.把它作为CSS入门作吧.
本博客所写的菜单,并不是一次成形的,制作过程中改了好几次。初衷是要实现一种统一、方便生成菜单的方式,成果基本达到初衷的要求。
代码依赖jquery,使用jqery选择元素和绑定事件实在方便.
作者:pcenshao
转载请注明来自:
http://blog.csdn.net/pywepe
http://no-ca-dev.taobao.com/
下面描述代码:
.h-menu{} 横向菜单
.v-menu{} 纵向菜单,尚未实现
.up-menu{} 上弹菜单,尚未实现,较困难
.down-menu{} 下弹菜单
.left-menu{} 左弹菜单
.right-menu{} 右弹菜单
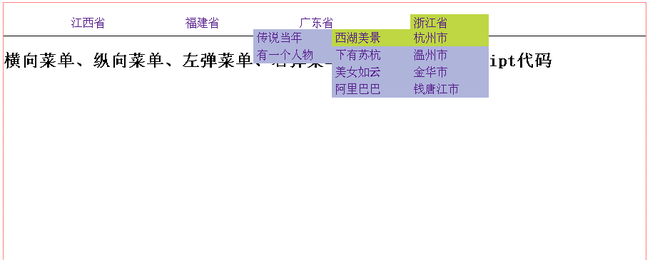
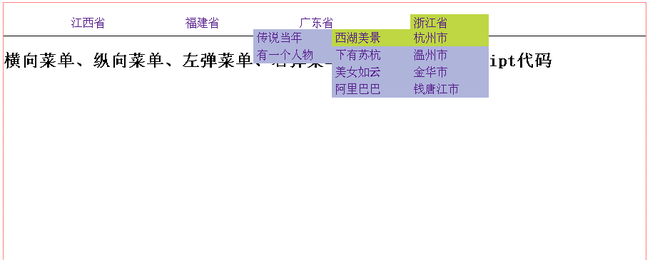
以上class都用作修饰UL,上一张效果图
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#container{
width:900px;
border-width:1px;
border-color:red;
border-style:dotted;
margin:0 auto;
min-height:600px;
}
#header{
height:30px;
border-bottom-style:solid;
border-bottom-color:black;
border-bottom-width:1px;
margin-top:0;
}
#main{
height:500px;
}
#footer{
height:30px;
border-top-color:black;
border-top-style:solid;
border-top-width:1px;
}
.h-menu{ /* 指示ul为横向菜单 */
margin-top:0;
list-style:none;
}
.h-menu li{
float:left;
margin-left:50px;
padding-left:5px;
padding-right:5px;
padding-top:3px;
padding-bottom:3px;
width:50px;
position:relative;
}
.h-menu li:hover{
background-color:#bed742;
}
.h-menu li a{
text-decoration:none;
}
.v-menu{
}
.up-menu{
}
.down-menu{
list-style:none;
margin-top:0;
position:absolute;
padding-left:0;
left:0;
display:none;
}
.down-menu li{
width:100px;
position:relative;
margin-left:0;
}
.right-menu{
list-style:none;
margin-top:0;
padding-left:0;
top:0;
left:110px;
position:absolute;
display:none;
}
.right-menu li{
width:100px;
margin-left:0;
position:relative;
}
.left-menu{
list-style:none;
margin-top:0;
padding-left:0;
top:0;
left:-110px;
position:absolute;
display:none;
width:110px;
}
.left-menu li{
width:100px;
margin-left:0;
position:relative;
}
ul{
background-color:#afb4db;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" >
$(function(){
$(".h-menu > li,.down-menu > li,.left-menu > li,.right-menu > li").each(function(){ // .h-menu的子一级li
$(this).bind("mouseover",function(){
$(this).children("ul").show(); // li的子一级ul
});
$(this).bind("mouseout",function(){
$(this).children("ul").hide();
});
});
});
</script>
</head>
<body>
<div id="container" >
<div id="header">
<ul class="h-menu">
<li style="width:100px;">
<a href="#" >江西省</a>
<ul class="down-menu">
<li>
<a href="#" >南昌市</a>
<ul class="right-menu">
<li><a href="#" >八一广场</a></li>
<li><a href="#" >洪都大道</a></li>
<li><a href="#" >滕王阁</a></li>
</ul>
</li>
<li>
<a href="#" >九江市</a>
</li>
<li><a href="#" >景德镇市</a></li>
<li><a href="#" >萍乡市</a></li>
<li><a href="#" >上饶市</a></li>
<li><a href="#" >庐山市</a></li>
<li>
<a href="#" >赣州市</a>
<ul class="right-menu">
<li><a href="#" >钨都赣州</a></li>
<li><a href="#" >红都瑞金</a></li>
<li>
<a href="#" >橙乡信丰</a>
<ul class="right-menu" >
<li style="width:120px;"><a href="#" >香甜的脐橙</a></li>
<li style="width:120px;"><a href="#" >清澈的桃江</a></li>
<li style="width:120px;"><a href="#" >悠久的大圣寺塔</a></li>
</ul>
</li>
<li><a href="#" >龙南</a></li>
<li><a href="#" >定南</a></li>
<li><a href="#" >全南</a></li>
</ul>
</li>
</ul>
</li>
<li style="width:100px;" >
<a href="#" >福建省</a>
<ul class="down-menu">
<li><a href="#" >福州市</a></li>
<li>
<a href="#" >厦门市</a>
<ul class="right-menu">
<li><a href="#" >鼓浪屿</a></li>
<li><a href="#" >中山路步行街</a></li>
<li><a href="#" >圆博苑</a></li>
</ul>
</li>
<li><a href="#" >漳州市</a></li>
<li><a href="#" >泉州市</a></li>
<li><a href="#" >三明市</a></li>
</ul>
</li>
<li style="width:100px;" >
<a href="#" >广东省</a>
<ul class="down-menu">
<li><a href="#" >广州市</a></li>
<li><a href="#" >深圳市</a></li>
<li><a href="#" >东莞市</a></li>
<li><a href="#" >珠海市</a></li>
<li><a href="#" >河源市</a></li>
<li><a href="#" >汕头市</a></li>
<li><a href="#" >梅州市</a></li>
<li><a href="#" >湛江市</a></li>
<li><a href="#" >惠州市</a></li>
<li><a href="#" >韶关市</a></li>
<li><a href="#" >南雄市</a></li>
<li><a href="#" >中山市</a></li>
<li><a href="#" >潮州市</a></li>
</ul>
</li>
<li style="width:100px;">
<a href="#" >浙江省</a>
<ul class="down-menu">
<li>
<a href="#" >杭州市</a>
<ul class="left-menu">
<li>
<a href="#" >西湖美景</a>
<ul class="left-menu">
<li><a href="#" >传说当年</a></li>
<li><a href="#" >有一个人物</a></li>
</ul>
</li>
<li><a href="#" >下有苏杭</a></li>
<li><a href="#" >美女如云</a></li>
<li><a href="#" >阿里巴巴</a></li>
</ul>
</li>
<li><a href="#" >温州市</a></li>
<li><a href="#" >金华市</a></li>
<li><a href="#" >钱唐江市</a></li>
</ul>
</li>
</ul>
</div> <!-- header -->
<h2>横向菜单、纵向菜单、左弹菜单、右弹菜单通用CSS、Javascript代码</h3>
<div id="main"></div><!-- main -->
<div id="footer">
<!-- up-menu -->
</div><!-- footer -->
</div> <!-- container -->
</body>
</html>


经典 计算机 二手书
http://pcenshao.taobao.com
本博客所写的菜单,并不是一次成形的,制作过程中改了好几次。初衷是要实现一种统一、方便生成菜单的方式,成果基本达到初衷的要求。
代码依赖jquery,使用jqery选择元素和绑定事件实在方便.
作者:pcenshao
转载请注明来自:
http://blog.csdn.net/pywepe
http://no-ca-dev.taobao.com/
下面描述代码:
.h-menu{} 横向菜单
.v-menu{} 纵向菜单,尚未实现
.up-menu{} 上弹菜单,尚未实现,较困难
.down-menu{} 下弹菜单
.left-menu{} 左弹菜单
.right-menu{} 右弹菜单
以上class都用作修饰UL,上一张效果图
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#container{
width:900px;
border-width:1px;
border-color:red;
border-style:dotted;
margin:0 auto;
min-height:600px;
}
#header{
height:30px;
border-bottom-style:solid;
border-bottom-color:black;
border-bottom-width:1px;
margin-top:0;
}
#main{
height:500px;
}
#footer{
height:30px;
border-top-color:black;
border-top-style:solid;
border-top-width:1px;
}
.h-menu{ /* 指示ul为横向菜单 */
margin-top:0;
list-style:none;
}
.h-menu li{
float:left;
margin-left:50px;
padding-left:5px;
padding-right:5px;
padding-top:3px;
padding-bottom:3px;
width:50px;
position:relative;
}
.h-menu li:hover{
background-color:#bed742;
}
.h-menu li a{
text-decoration:none;
}
.v-menu{
}
.up-menu{
}
.down-menu{
list-style:none;
margin-top:0;
position:absolute;
padding-left:0;
left:0;
display:none;
}
.down-menu li{
width:100px;
position:relative;
margin-left:0;
}
.right-menu{
list-style:none;
margin-top:0;
padding-left:0;
top:0;
left:110px;
position:absolute;
display:none;
}
.right-menu li{
width:100px;
margin-left:0;
position:relative;
}
.left-menu{
list-style:none;
margin-top:0;
padding-left:0;
top:0;
left:-110px;
position:absolute;
display:none;
width:110px;
}
.left-menu li{
width:100px;
margin-left:0;
position:relative;
}
ul{
background-color:#afb4db;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" >
$(function(){
$(".h-menu > li,.down-menu > li,.left-menu > li,.right-menu > li").each(function(){ // .h-menu的子一级li
$(this).bind("mouseover",function(){
$(this).children("ul").show(); // li的子一级ul
});
$(this).bind("mouseout",function(){
$(this).children("ul").hide();
});
});
});
</script>
</head>
<body>
<div id="container" >
<div id="header">
<ul class="h-menu">
<li style="width:100px;">
<a href="#" >江西省</a>
<ul class="down-menu">
<li>
<a href="#" >南昌市</a>
<ul class="right-menu">
<li><a href="#" >八一广场</a></li>
<li><a href="#" >洪都大道</a></li>
<li><a href="#" >滕王阁</a></li>
</ul>
</li>
<li>
<a href="#" >九江市</a>
</li>
<li><a href="#" >景德镇市</a></li>
<li><a href="#" >萍乡市</a></li>
<li><a href="#" >上饶市</a></li>
<li><a href="#" >庐山市</a></li>
<li>
<a href="#" >赣州市</a>
<ul class="right-menu">
<li><a href="#" >钨都赣州</a></li>
<li><a href="#" >红都瑞金</a></li>
<li>
<a href="#" >橙乡信丰</a>
<ul class="right-menu" >
<li style="width:120px;"><a href="#" >香甜的脐橙</a></li>
<li style="width:120px;"><a href="#" >清澈的桃江</a></li>
<li style="width:120px;"><a href="#" >悠久的大圣寺塔</a></li>
</ul>
</li>
<li><a href="#" >龙南</a></li>
<li><a href="#" >定南</a></li>
<li><a href="#" >全南</a></li>
</ul>
</li>
</ul>
</li>
<li style="width:100px;" >
<a href="#" >福建省</a>
<ul class="down-menu">
<li><a href="#" >福州市</a></li>
<li>
<a href="#" >厦门市</a>
<ul class="right-menu">
<li><a href="#" >鼓浪屿</a></li>
<li><a href="#" >中山路步行街</a></li>
<li><a href="#" >圆博苑</a></li>
</ul>
</li>
<li><a href="#" >漳州市</a></li>
<li><a href="#" >泉州市</a></li>
<li><a href="#" >三明市</a></li>
</ul>
</li>
<li style="width:100px;" >
<a href="#" >广东省</a>
<ul class="down-menu">
<li><a href="#" >广州市</a></li>
<li><a href="#" >深圳市</a></li>
<li><a href="#" >东莞市</a></li>
<li><a href="#" >珠海市</a></li>
<li><a href="#" >河源市</a></li>
<li><a href="#" >汕头市</a></li>
<li><a href="#" >梅州市</a></li>
<li><a href="#" >湛江市</a></li>
<li><a href="#" >惠州市</a></li>
<li><a href="#" >韶关市</a></li>
<li><a href="#" >南雄市</a></li>
<li><a href="#" >中山市</a></li>
<li><a href="#" >潮州市</a></li>
</ul>
</li>
<li style="width:100px;">
<a href="#" >浙江省</a>
<ul class="down-menu">
<li>
<a href="#" >杭州市</a>
<ul class="left-menu">
<li>
<a href="#" >西湖美景</a>
<ul class="left-menu">
<li><a href="#" >传说当年</a></li>
<li><a href="#" >有一个人物</a></li>
</ul>
</li>
<li><a href="#" >下有苏杭</a></li>
<li><a href="#" >美女如云</a></li>
<li><a href="#" >阿里巴巴</a></li>
</ul>
</li>
<li><a href="#" >温州市</a></li>
<li><a href="#" >金华市</a></li>
<li><a href="#" >钱唐江市</a></li>
</ul>
</li>
</ul>
</div> <!-- header -->
<h2>横向菜单、纵向菜单、左弹菜单、右弹菜单通用CSS、Javascript代码</h3>
<div id="main"></div><!-- main -->
<div id="footer">
<!-- up-menu -->
</div><!-- footer -->
</div> <!-- container -->
</body>
</html>


经典 计算机 二手书
http://pcenshao.taobao.com