开源 免费 java CMS - FreeCMS-功能说明-模板管理 .
下载地址:http://code.google.com/p/freecms/
模板管理
模板是指设计师已经做好的页面文件,经过处理成为模板,它可以改变网页所有的内容布局、颜色、风格等。
从左侧管理菜单点击模板管理进入。
1. 添加模板
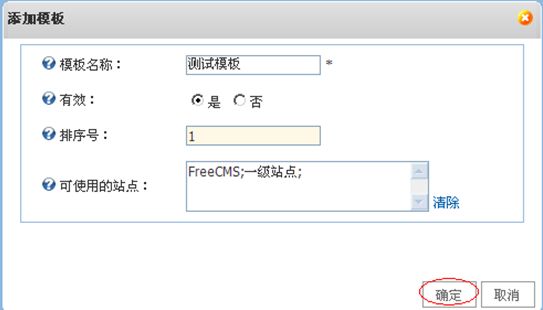
点击“添加”
输入相关属性点击“确定”即可。
提示:
1) 可使用的站点可以限制使用此模板的站点,如果不选择是表示所有站点都可以使用。
2) 添加成功后会在/templet目录下生成以一个以此模板id为名字的文件夹。
此文件夹下会自动生成三个文件
首页指使用此模板的站点首页,在首页静态化时系统会根据站点模板下的“首页.html”文件来生成站点首页。
栏目页面指使用此模板的站点栏目页面,在栏目页静态化时系统会默认根据站点模板下的“栏目页面.html”文件来生成栏目页面,如果您指定此目录下其它文件作为栏目页面的模板文件,则系统使用您指定的页面进行静态化。
信息页面指使用此模板的站点信息页面,在信息页静态化时系统会默认根据站点模板下的“信息页面.html”文件来生成信息页面,如果您指定此目录下其它文件作为信息页面的模板文件,则系统使用您指定的页面进行静态化。
2. 编辑模板
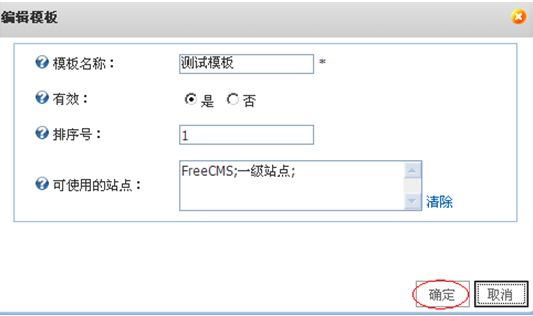
选择需要编辑的模板,如“测试模板”,点击“编辑”按钮
注意:同时只能选择一个模板进行编辑操作。
输入相关属性点击“确定”即可。
3. 删除模板
选择需要删除的模板,如“测试模板”,点击“删除”按钮。
提示:同时可以选择多个模板进行删除操作。
为了防止误操作,系统会确认是否操作,点击“确定“按钮即可。
4. 文件管理
FreeCMS提供了在线管理模板文件的功能。
选择需要管理文件的模板,如“测试模板”,点击“文件管理”按钮。
注意:同时只能选择一个模板进行文件管理操作。
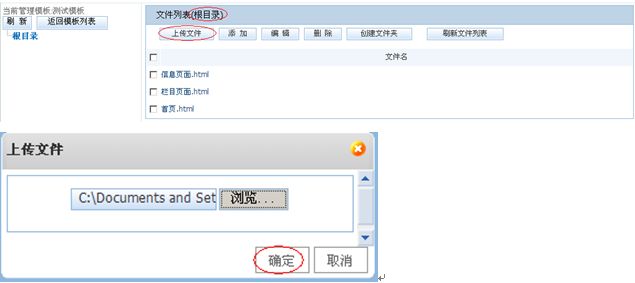
文件管理主要有以下功能。
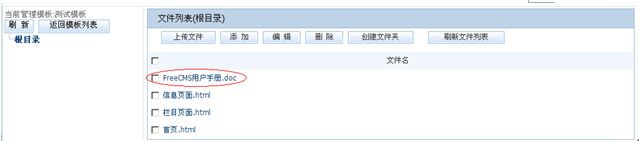
a. 上传文件
您可以通过左侧的目录树进入到指定目录,然后点击“上传文件“按钮。
选择要上传的文件,点击“确定“按钮
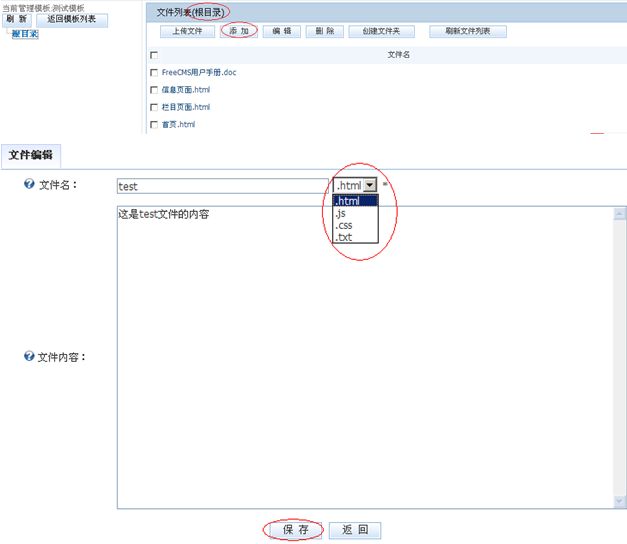
b. 添加
您可以直接在线添加新的文件,进入指定目录然后点击“添加“按钮。
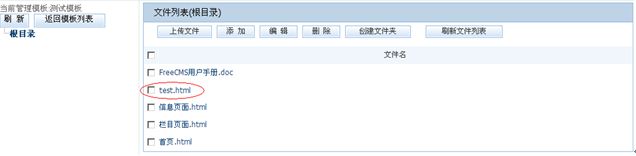
输入文件名和文件内容后点击“保存“按钮即可。
提示:只能添加后缀为html、js、css、txt的文件。
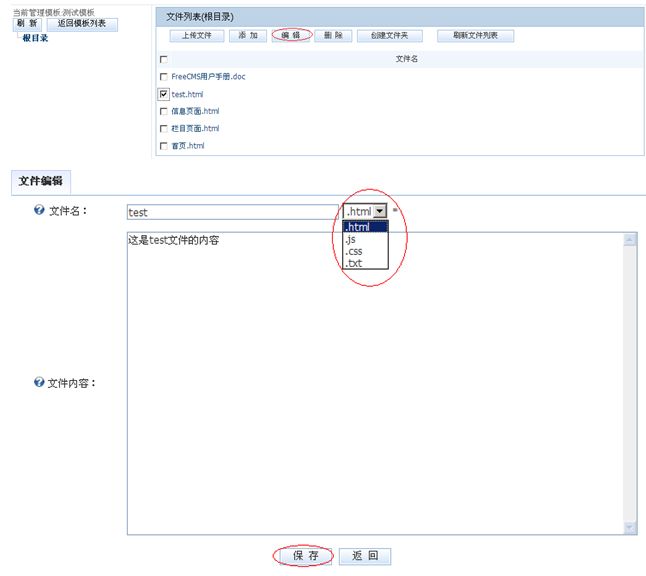
c. 编辑
您可以直接在线编辑模板文件内容,进入指定目录然后选择文件点击“编辑“按钮。
输入文件名和文件内容后点击“保存“按钮即可。
提示:
1) 只能编辑后缀为html、js、css、txt的文件。
2) 同时只能编辑一个文件。
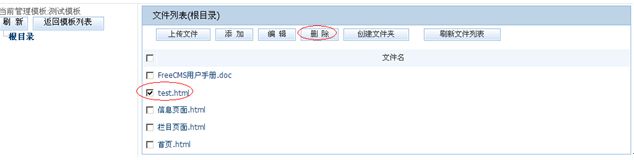
d. 删除
您可以直接在线删除模板文件,进入指定目录然后选择文件点击“删除“按钮。
为防止用户误操作,系统会提示确认操作,点击“确定“按钮即可。
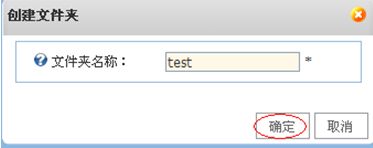
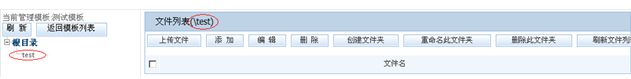
e. 创建文件夹
您可以直接在线创建文件夹,进入指定目录然后点击“创建文件夹“按钮。
输入文件夹名称点击“确定“即可
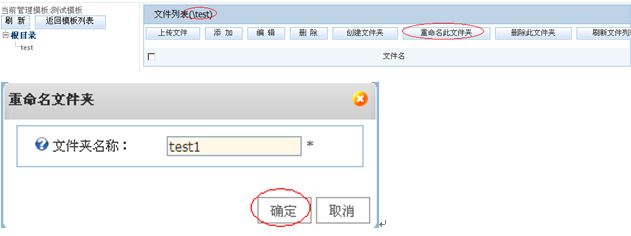
f. 重命名文件夹
您可以直接在线重命名非根目录的文件夹,进入指定目录然后点击“重命名此文件夹“按钮。
输入新的文件夹名称点击“确定“按钮即可。
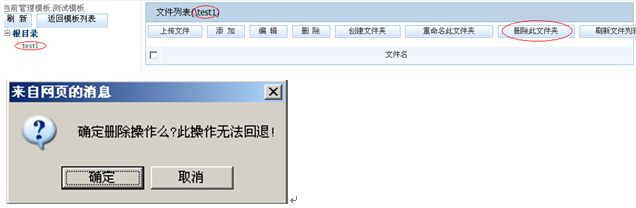
g. 删除文件夹
您可以直接在线删除非根目录的文件夹,进入指定目录然后点击“删除此文件夹“按钮。
为防止用户误操作,系统会提示确认操作,点击“确定“按钮即可。
注意:删除文件夹会同时删除此文件夹下的所有文件。
h. 刷新文件列表
刷新当前文件夹,获取最新文件列表。