Titanium中Android模块开发之---自定义View模块
介绍一下使用Titanium的Module功能来制作自定义的View。
这里只是想整理一下最低限度的步骤和方法,所以自定义的内容只是简单地给普通的View类添加颜色。
Porject做成
根据 Titanium中Android模块开发指南(中文) 的内容,大家应该能很容易的创建一个Module的模板工程。
将做成好的模板工程导入到Eclipse中,Module的准备工作就算完成了。
Module做成
导入的模板工程的包目录下,有两个类文件:
ColoredviewModule.java
ExampleProxy.java

这样原封不动的也是没有问题的,但是我们看到类名中view的第一字母小写了,不是很符合规范,所以我们使用重构功能将类名修改为:ColoredViewModule.java。使用Eclipse的重构功能的话,注解位置部分
的name参数没有给重命名,所以这里需要手动修改。
还有就是类中不用的方法,注释等都删去,ExampleProxy.java也要重写做一个,所以也一并删去。
修改之后的ColoredViewModule.java的内容是一下这个样子的:
这样就留下来了最低限度代码的Module。
自定义View做成
要做成自定义View,需要创建一个继承了TiUIView的类。
然后,自定义View的时候,还需要再TiUIView的子类中生成View实例,调用setNativeView()方法将该子类保存。
Proxy做成
最后,要做成一个能偶再Module中调用刚才做成的自定义View的Proxy类。
调用刚才做成的自定义View的Proxy类在做成的时候,需要继承TiViewProxy,然后,实现createView(Activity activity)方法,将自定义View的实例类返回。
在构造函数中,通过setBackgroundColor(Color.GREEN)的设置,View的背景色就被设置上了。
需要注意的地方是,再做成Proxy类的时候,需要像以下这个样子将注解的creatableInModule值设置成和Module名一样。
确认动作的Script做成
做好了Module之后,我们需要确认以下该Module是否能正常的运行,是否能达到我们需要的效果。
在确认Module的效果前,我们需要将Module集成到我们的Titanium当中来,使用example文件夹下的app.js就能确认Module的效果。
稍微修改一下通过Titanium命令生成的example/app.js:
从Module经由Proxy调用自定义View时,并不是直接的调用Proxy的createView方法,而是向上面代码这样:
create + Proxy名(去除Proxy)
确认动作的Script的运行
修改完app.js之后,通过ant我们来运行这个script。
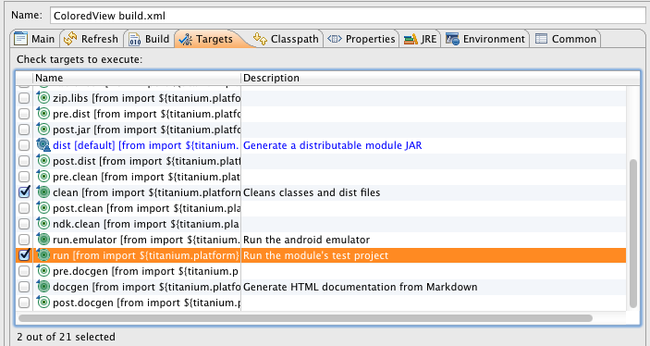
在build.xml文件上点击右键,选择「Debug As」 > 「2 Ant Build...」

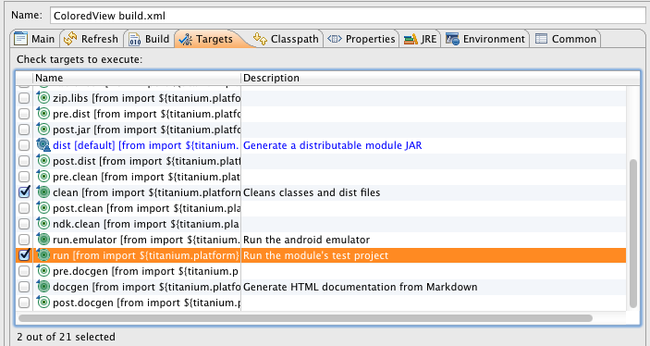
在表示出来的Ant的Task一览中,我们选择「clean」和「run」。
※如果只是选择ruan的话,可能会残留一些不必要的文件,从而引起编译失败,所以这里也先选上clean

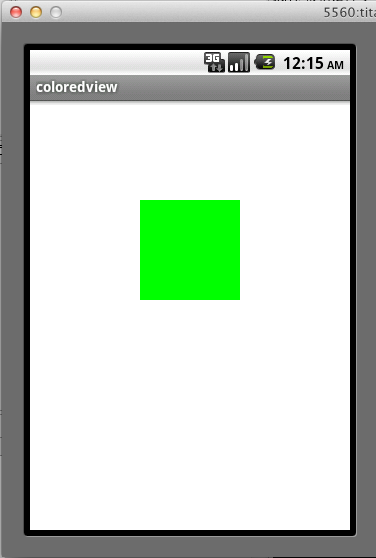
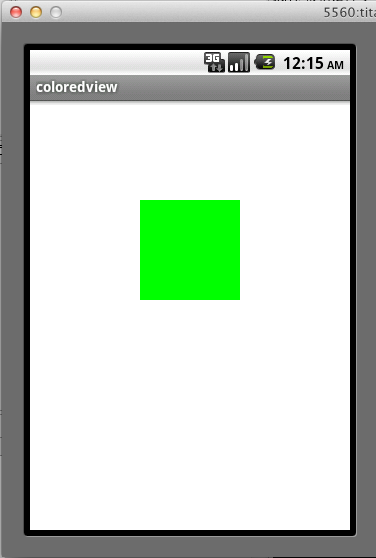
然后按下「Debug」之后运行,成功启动模拟器之后,就能看到一下的页面了,绿色部分就是这回自定义的View。

这里只是说明了如果自定义一个View,其中最大限度的省略了一些其他的代码,如果大家要自定义View的话,应该不会这个简单,但是过程基本上是这样的。
这里只是想整理一下最低限度的步骤和方法,所以自定义的内容只是简单地给普通的View类添加颜色。
Porject做成
根据 Titanium中Android模块开发指南(中文) 的内容,大家应该能很容易的创建一个Module的模板工程。
引用
titanium create --platform=android --type=module --name=ColoredView --id=net.siso9to.coloredview --android=$HOME/devel/android-sdk-mac_x86
将做成好的模板工程导入到Eclipse中,Module的准备工作就算完成了。
Module做成
导入的模板工程的包目录下,有两个类文件:
ColoredviewModule.java
ExampleProxy.java

这样原封不动的也是没有问题的,但是我们看到类名中view的第一字母小写了,不是很符合规范,所以我们使用重构功能将类名修改为:ColoredViewModule.java。使用Eclipse的重构功能的话,注解位置部分
@Kroll.module(name="Coloredview", id="net.siso9to.coloredview")
的name参数没有给重命名,所以这里需要手动修改。
还有就是类中不用的方法,注释等都删去,ExampleProxy.java也要重写做一个,所以也一并删去。
修改之后的ColoredViewModule.java的内容是一下这个样子的:
package net.siso9to.coloredview;
import org.appcelerator.kroll.KrollModule;
import org.appcelerator.kroll.annotations.Kroll;
import org.appcelerator.titanium.TiContext;
@Kroll.module(name="ColoredView", id="net.siso9to.coloredview")
public class ColoredViewModule extends KrollModule
{
public ColoredViewModule(TiContext tiContext) {
super(tiContext);
}
}
这样就留下来了最低限度代码的Module。
自定义View做成
要做成自定义View,需要创建一个继承了TiUIView的类。
然后,自定义View的时候,还需要再TiUIView的子类中生成View实例,调用setNativeView()方法将该子类保存。
package net.siso9to.coloredview;
import org.appcelerator.titanium.proxy.TiViewProxy;
import org.appcelerator.titanium.view.TiUIView;
import android.content.Context;
import android.graphics.Color;
import android.view.View;
public class ColoredView extends TiUIView {
public class CostomView extends View {
public CostomView(Context c) {
super(c);
this.setBackgroundColor(Color.GREEN);
}
}
public ColoredView(TiViewProxy proxy) {
super(proxy);
CostomView costomView = new CostomView(proxy.getContext());
setNativeView(costomView);
}
}
Proxy做成
最后,要做成一个能偶再Module中调用刚才做成的自定义View的Proxy类。
调用刚才做成的自定义View的Proxy类在做成的时候,需要继承TiViewProxy,然后,实现createView(Activity activity)方法,将自定义View的实例类返回。
package net.siso9to.coloredview;
import org.appcelerator.kroll.annotations.Kroll;
import org.appcelerator.titanium.TiContext;
import org.appcelerator.titanium.proxy.TiViewProxy;
import org.appcelerator.titanium.view.TiUIView;
import android.app.Activity;
@Kroll.proxy(creatableInModule=ColoredViewModule.class)
public class ColoredViewProxy extends TiViewProxy
{
private ColoredView coloredView;
public ColoredViewProxy(TiContext tiContext) {
super(tiContext);
}
@Override
public TiUIView createView(Activity activity) {
coloredView = new ColoredView(this);
return coloredView;
}
}
在构造函数中,通过setBackgroundColor(Color.GREEN)的设置,View的背景色就被设置上了。
需要注意的地方是,再做成Proxy类的时候,需要像以下这个样子将注解的creatableInModule值设置成和Module名一样。
@Kroll.proxy(creatableInModule=ColoredViewModule.class)
确认动作的Script做成
做好了Module之后,我们需要确认以下该Module是否能正常的运行,是否能达到我们需要的效果。
在确认Module的效果前,我们需要将Module集成到我们的Titanium当中来,使用example文件夹下的app.js就能确认Module的效果。
稍微修改一下通过Titanium命令生成的example/app.js:
var window = Ti.UI.createWindow({
backgroundColor:'white'
});
var label = Ti.UI.createLabel();
window.add(label);
window.open();
var module = require('net.siso9to.coloredview');
Ti.API.info("module is => " + module);
var view = module.createColoredView({
top: '100dp',
width : '100dp',
height : '100dp',
color: '#000',
});
window.add(view);
从Module经由Proxy调用自定义View时,并不是直接的调用Proxy的createView方法,而是向上面代码这样:
create + Proxy名(去除Proxy)
确认动作的Script的运行
修改完app.js之后,通过ant我们来运行这个script。
在build.xml文件上点击右键,选择「Debug As」 > 「2 Ant Build...」

在表示出来的Ant的Task一览中,我们选择「clean」和「run」。
※如果只是选择ruan的话,可能会残留一些不必要的文件,从而引起编译失败,所以这里也先选上clean

然后按下「Debug」之后运行,成功启动模拟器之后,就能看到一下的页面了,绿色部分就是这回自定义的View。

这里只是说明了如果自定义一个View,其中最大限度的省略了一些其他的代码,如果大家要自定义View的话,应该不会这个简单,但是过程基本上是这样的。