Struts2和easyUI-datagrid
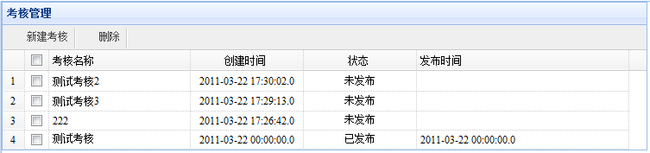
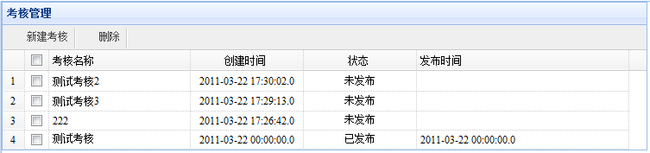
datagrid效果:

版本:
struts2-core-2.1.6.jar
jsonplugin-0.33.jar
json-lib-2.1.jar
jquery-easyui-1.2.2
struts配置:
action代码:
页面:
js:

版本:
struts2-core-2.1.6.jar
jsonplugin-0.33.jar
json-lib-2.1.jar
jquery-easyui-1.2.2
struts配置:
<package name="json" namespace="/json" extends="json-default">
<action name="manageListAction" class="manageAction" method="list">
<result name="success" type="json">
<param name="root">jsonObj</param>
<param name="noCache">true</param>
<param name="ignoreHierarchy">false</param>
</result>
</action>
</package>
action代码:
public String list(){
list=assessService.getAssessList();
Map map = new HashMap();
map.put("rows", list);
jsonObj=JSONObject.fromObject(map);
System.out.println(jsonObj);
return SUCCESS;
}
页面:
<table id="assess_table"></table>
js:
$(function(){
//查询列表
$('#assess_table').datagrid({
url: 'json/manageListAction.action',
title: '考核管理',
fitColumns: true,
rownumbers:true,
idField:'assessId',
columns:[[
{field:'ck',checkbox:true,width:100},
{field:'assessName',title:'考核名称',width:100,
formatter:function(value,row,index){
return "<a href='javascript:void(0)' onclick='editAssess("+row.assessId+")'>"+value+"</a>";
}
},
{field:'createTime',title:'创建时间',width:80,align:'center'},
{field:'assessStatus',title:'状态',width:80,align:'center',
formatter:function(value,row,index){
if(value==1)return "已发布";
else return "未发布";
}
},
{field:'releaseTime',title:'发布时间',width:150}
]],
toolbar:[{
text:'新建考核',
iconCls:'icon-add',
handler:newAssess
},'-',{
id:'btncut',
text:'删除',
iconCls:'icon-remove',
handler:deleteAssess
},'-']
});
});