ExtJS DWR 入门级代码 源代码
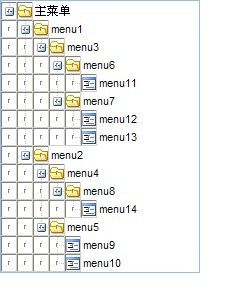
这两天在搞一个项目升级,用户要操作方便。要用树操作。在网上找了半天,发现 extjs tree 文档比较多,所以用它了。因为原有的项目是用 dwr ,所以,这里动态数据也用它了。其它不多说了。
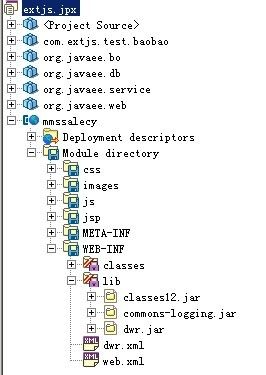
见代码。全工程代码,用 JBuilder 2006 开发的。
如果改成复选框。只要改点小地方。 node -->checked : false,
再加个 :
tree.on('checkchange', function(node, checked) {
node.expand();
node.attributes.checked = checked;
node.eachChild(function(child) {
child.ui.toggleCheck(checked);
child.attributes.checked = checked;
child.fireEvent('checkchange', child,
checked);
});
}, tree);
全代码如下:
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL = "resources/images/default/s.gif";
var root = new Ext.tree.TreeNode({
text:'主菜单',
expanded:true
});
var tree = new Ext.tree.TreePanel({
root:root,
animate : true,
border : false,
autoHeight : true,
useArrows:true,
autoScroll:true,
animate:true,
enableDD:true,
containerScroll: true,
rootVisible: false,
frame: true,
width:200
});
function queryTree()
{
var menu = new Array();
DWREngine.setAsync(false); //同步方法
//取得根结点下的第一级子菜单
menuService.queryFirstMenu(0, function(data){
//0代表根结点ID是0
for(var i = 0; i < data.length; i++)
{
var node = new Ext.tree.TreeNode({
text:data[i].menuName,
id:data[i].menuId,
url:data[i].menuUrl,
allowDrag : false,
checked : false,
expanded:true
});
root.appendChild(node);
menu.push(node);
}
});
//循环队列
for(var i = 0; i < menu.length; i++)
{
menuService.queryFirstMenu(menu[i].id, function(data2){
for(var j = 0; j < data2.length; j++)
{
var node = new Ext.tree.TreeNode({
text:data2[j].menuName,
id:data2[j].menuId,
url:data2[j].menuUrl,
allowDrag : false,
checked : false,
expanded:true
});
menu[i].appendChild(node);
menu.push(node);
}
});
}
DWREngine.setAsync(true);
}
queryTree();
tree.setRootNode(root);
tree.on('checkchange', function(node, checked) {
node.expand();
node.attributes.checked = checked;
node.eachChild(function(child) {
child.ui.toggleCheck(checked);
child.attributes.checked = checked;
child.fireEvent('checkchange', child,
checked);
});
}, tree);
tree.render(Ext.getBody());
});