ext2 日期范围控件(2个控件)
控件1 介绍:
首先加入
Ext.apply(Ext.form.VTypes, {
dateRangeGroup : function(val, field) {
var date = field.parseDate(val);
if(!date){
return false;
}
if (field.startDateField && (!this.dateRangeMax || (date.getTime() != this.dateRangeMax.getTime()))) {
var start = field.ownerCt.ownerCt.ownerCt.items.item(0);
// var start = Ext.getCmp(field.startDateField);
start.setMaxValue(date);
this.dateRangeMax = date;
start.validate();
}
else if (field.endDateField && (!this.dateRangeMin || (date.getTime() != this.dateRangeMin.getTime()))) {
var end = field.ownerCt.ownerCt.ownerCt.items.item(1);
// var end = Ext.getCmp(field.endDateField);
end.setMinValue(date);
this.dateRangeMin = date;
end.validate();
}
return true;
}
});
插件代码:
Ext.form.DateRangeGroup = Ext.extend(Ext.form.CheckboxGroup, {
/**
* @cfg {Boolean} allowBlank True to allow every item in the group to be blank (defaults to false). If allowBlank =
* false and no items are selected at validation time, {@link @blankText} will be used as the error text.
*/
allowBlank: false,
/**
* @cfg {String} blankText Error text to display if the {@link #allowBlank} validation fails (defaults to "You must
* select one item in this group")
*/
blankText: "You must select all items in this group",
// private
defaultType: 'radio',
height:20,
// private
groupCls: 'x-form-radio-group',
// private
columns: [.46, .07, .46],
/**
* @cfg {String} token The string used to join and separate the values of the individual fields
* (defaults to ',').
*/
token: '|',
// private
israwvalue: true,
// private
validateText: "The first item's value must less-than/equal the second item's value",
// private
validateValue: function(value) {
if (!this.allowBlank) {
var blank = false;
this.items.each(function(f) {
if (!f.getValue()) {
blank = true;
}
}, this);
if (blank) {
this.markInvalid(this.blankText);
return false;
}
var v1 = this.items.items[0].getValue();
var v2 = this.items.items[1].getValue();
if (v1 > v2) {
this.markInvalid(this.validateText);
return false;
}
}
return true;
},
// private
initValue: function() {
if (this.value !== undefined) {
this.setValue(this.value);
}
},
/**
* Returns the raw data value which may or may not be a valid, defined value. To return a normalized value see {@link #getValue}.
* @return {Mixed} value The field value
*/
getRawValue: function() {
var v = '';
if (this.rendered) {
this.items.each(function(f) {
if (f.isFormField) {
//if(v.length)v+=this.token;
if (this.israwvalue) {
v += f.getRawValue();
}
else {
v += f.getValue();
}
v += this.token;
}
}, this);
} else Ext.value(this.value, '');
if (v === this.emptyText) {
v = '';
}
else {
v = v.slice(0, -1);
}
return v;
},
/**
* Returns the normalized data value (undefined or emptyText will be returned as ''). To return the raw value see {@link #getRawValue}.
* @return {Mixed} value The field value
*/
getValue: function() {
var v = this.getRawValue();
return v;
},
/**
* Sets the underlying DOM field's value directly, bypassing validation. To set the value with validation see {@link #setValue}.
* @param {Mixed} value The value to set
* @return {Mixed} value The field value that is set
*/
setRawValue: function(v) {
var val = '';
var i = 0;
if (v.length) var vs = v.split(this.token);
else {
var vs = [];
for (i = 0; i < this.items.length; i++) {
vs[i] = '';
}
}
i = 0;
this.items.each(function(f) {
if (i >= vs.length) return false;
if (f.isFormField) {
if (this.israwvalue) {
f.setRawValue(vs[i]);
}
else {
f.setValue(vs[i]);
}
if (val.length) val += this.token;
val += vs[i++];
}
return true;
}, this);
},
/**
* Sets a data value into the field and validates it. To set the value directly without validation see {@link #setRawValue}.
* @param {Mixed} value The value to set
*/
setValue: function(v) {
this.value = v;
if (this.rendered) {
this.value = this.setRawValue(v);
this.validate();
}
},
items: [
{ name: 'dtrg-auto1', xtype: 'datefield',readOnly: true,vtype:"dateRangeGroup", endDateField: 'dtrg-auto-2'},
{ name: 'dtrg-auto-sep', xtype: 'label', html: '<div align=left style="padding-top:4px"><b>至</b></div>' },
{ name: 'dtrg-auto-2', xtype: 'datefield',startDateField:"dtrg-auto1",vtype:"dateRangeGroup", readOnly: true}
]
});
Ext.reg('daterangegroup', Ext.form.DateRangeGroup);
使用例子
{
xtype : "daterangegroup",
fieldLabel : "日期范围",
width:250
}
注 2.0版本无效 因为2.0无CheckboxGroup控件
控件2 介绍
第2个日期范围插件来自 http://www.sencha.com/forum/showthread.php?90111-Ext.ux.form.DateRange 此插件是基于ext3版本的 我做了少许修改 因为我用的版本是2.0.2
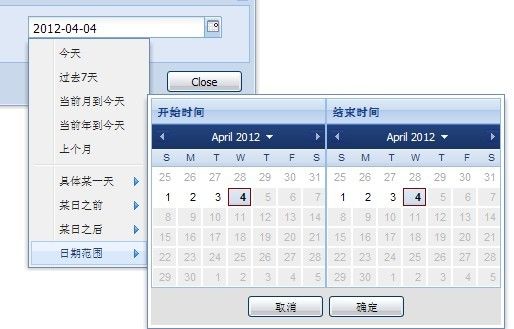
首先上显示效果图
此例以及修改后插件代码见附件
注 此例本人使用ext版本2.0.2 在ie7,搜狗,火狐浏览器下测试没问题 在chrome浏览器下显示会有些问题
还有的问题是 开始和结束日期的验证没有做好
另附extjs技术交流群:164648099