超级开发模式介绍
超级开发模式是经典开发模式的一个实验性的取代,像经典开发模式一样,超级开发模式可以让开发者快速编译源代码并在浏览器中呈现结果。同时它也支持调试器来检测一个正在运行的GWT程序。但是,有所不同:
如何工作
超级开发模式在Web服务器中运行编译器,该服务器是一个普通的java应用程序,允许用户通过命令行操作。当服务器启动完毕后,会打印如下信息:
The code server is ready.
Next, visit: http://localhost:9876/
服务器提供用户接口与超级开发模式进行交互并协同GWT编译器的输出,当用户点击“编译”按钮的时候,代码服务器以草稿模式启动编译器(该模式会关闭许多优化选项),并且输出如下形式的URL:
http://localhost:9876/hello/hello.nocache.js
这看起来不错,但是我们为什么不在html页面上应用呢?一种可行办法是当运行GWT应用程序的时候临时编辑html页面中的<script>标签。但是这样做会带来不便,例如当这个页面在服务器上被其他程序共同使用的时候,或者修改HTML页面只能通过重启服务器实现。我们也可以像经典模式一样利用浏览器插件,但是GWT团队已经意识到浏览器插件很难维护。
与之代替的是,超级开发模式使用另外一种方法来改变URL,它使用“Dev Mode On”书签。
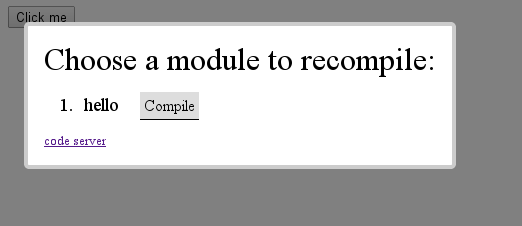
点击书签弹出对话框列出当前页中的GWT应用程序并且允许你直接编译它们。

按编译按钮重新编译GWT应用程序会设置一个特殊值到会话存储中,然后重新加载页面。
会话存储像下面这样:
> window.sessionStorage["__gwtDevModeHook:hello"]
"http://localhost:9876/hello/hello.nocache.js"
hello.nocache.js脚本会在会话存储中去匹配这个特殊值(用相同的模块名),然后自动重定向到所提供的URL。
但是,由于超级开发模式一个实验性的特性,默认情况下,重定向是没有被开启的。要开启重定向功能,你必须在“module.xml”中添加如下语句:
<add-linker name="xsiframe"/>
<set-configuration-property name="devModeRedirectEnabled" value="true"/>
(目前只有xsiframe支持超级开发模式)
调试
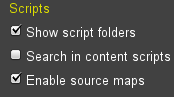
超级开发模式像生产模式一样将整个GWT应用程序编译成javascript代码,这意味着我们不能像经典模式一样使用普通的java调试器。但是这里可以使用浏览器调试器的“源码链接”功能进行调试。在google的chrome浏览器中你必须启动源码链接功能,如下:

一旦开启这个功能,你就能在google的chrome浏览器的开发者工具的脚本标签中浏览你的java源码。
它如下工作:当使用超级开发模式的时候,浏览器调试器会到代码服务器上下载java文件,除此之外,你还可以直接在代码服务器上浏览你的java源码,用下面形式的URL:
http://localhost:9876/sourcemaps/hello/com/google/gwt/core/client/GWT.java
为了防止在internet上暴露你的源码,代码服务器默认工作在本地,因此只能在同一台电脑上访问你的代码服务器。如果你有防火前或者你不介意别人看见你的源码你可以更改此项代码服务器的工作方式。
区别
与经典模式比较,超级开发模式有如下优点:
但是,也有许多弊端你必须意识到:
基于这些原因,目前超级开发模式只是在实验阶段,我们希望有更多的人使用它,为提升它作出一些贡献,最终让超级开发模式替换经典开发模式。
启动代码服务器
如果你坚持到这里,那么你必须对开启超级开发模式作一些具体的了解:
下面是codeserver目前支持的命令行选项:
CodeServer [-bindAddress address] [-port port] [-workDir dir] [-src dir] [module]
where
-bindAddress The ip address of the code server. Defaults to 127.0.0.1.
-port The port where the code server will run.
-workDir The root of the directory tree where the code server will write compiler output. If not supplied, a temporary directory will be used.
-src A directory containing GWT source to be prepended to the classpath for compiling.
and
module The GWT modules that the code server should compile. (Example: com.example.MyApp)
原文地址: http://www.gwtproject.org/articles/superdevmode.html
如何工作
超级开发模式在Web服务器中运行编译器,该服务器是一个普通的java应用程序,允许用户通过命令行操作。当服务器启动完毕后,会打印如下信息:
The code server is ready.
Next, visit: http://localhost:9876/
服务器提供用户接口与超级开发模式进行交互并协同GWT编译器的输出,当用户点击“编译”按钮的时候,代码服务器以草稿模式启动编译器(该模式会关闭许多优化选项),并且输出如下形式的URL:
http://localhost:9876/hello/hello.nocache.js
这看起来不错,但是我们为什么不在html页面上应用呢?一种可行办法是当运行GWT应用程序的时候临时编辑html页面中的<script>标签。但是这样做会带来不便,例如当这个页面在服务器上被其他程序共同使用的时候,或者修改HTML页面只能通过重启服务器实现。我们也可以像经典模式一样利用浏览器插件,但是GWT团队已经意识到浏览器插件很难维护。
与之代替的是,超级开发模式使用另外一种方法来改变URL,它使用“Dev Mode On”书签。
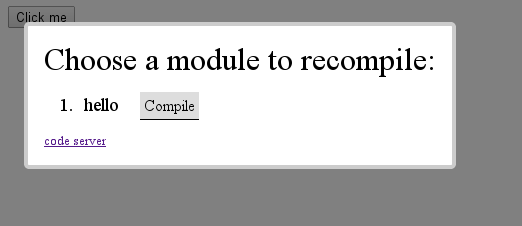
点击书签弹出对话框列出当前页中的GWT应用程序并且允许你直接编译它们。

按编译按钮重新编译GWT应用程序会设置一个特殊值到会话存储中,然后重新加载页面。
会话存储像下面这样:
> window.sessionStorage["__gwtDevModeHook:hello"]
"http://localhost:9876/hello/hello.nocache.js"
hello.nocache.js脚本会在会话存储中去匹配这个特殊值(用相同的模块名),然后自动重定向到所提供的URL。
但是,由于超级开发模式一个实验性的特性,默认情况下,重定向是没有被开启的。要开启重定向功能,你必须在“module.xml”中添加如下语句:
<add-linker name="xsiframe"/>
<set-configuration-property name="devModeRedirectEnabled" value="true"/>
(目前只有xsiframe支持超级开发模式)
调试
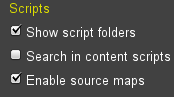
超级开发模式像生产模式一样将整个GWT应用程序编译成javascript代码,这意味着我们不能像经典模式一样使用普通的java调试器。但是这里可以使用浏览器调试器的“源码链接”功能进行调试。在google的chrome浏览器中你必须启动源码链接功能,如下:

一旦开启这个功能,你就能在google的chrome浏览器的开发者工具的脚本标签中浏览你的java源码。
它如下工作:当使用超级开发模式的时候,浏览器调试器会到代码服务器上下载java文件,除此之外,你还可以直接在代码服务器上浏览你的java源码,用下面形式的URL:
http://localhost:9876/sourcemaps/hello/com/google/gwt/core/client/GWT.java
为了防止在internet上暴露你的源码,代码服务器默认工作在本地,因此只能在同一台电脑上访问你的代码服务器。如果你有防火前或者你不介意别人看见你的源码你可以更改此项代码服务器的工作方式。
区别
与经典模式比较,超级开发模式有如下优点:
- 无插件要求,这样可以增加对更多浏览器的支持或者手机上特殊的浏览器
- 性能提速当频繁调用javascript时,由于不用经过internet环路
- 当每一个页面加载的时候,超级开发模式不会自动编译,这样方便调试多页面应用程序
- 开发者可以在一个会话中调试java,javascript或者其他客户端语言代码,当GWT调用javascript库的时候非常有用。
- 浏览器调试器有许多高级特性可以用来调试GWT应用程序。
但是,也有许多弊端你必须意识到:
- 安全性上有顾虑,推荐代码服务器在本地工作或在防火墙内工作,为安全起见,发布铲平的时候关闭超级开发模式特性
- 目前只在chrome和firefox中测试通过
- 只有GWT链接支持超级开发模式
- 目前只有chrome支持source maps
- 许多java调试器的特性不能在超级开发模式使用
- 由于超级开发模式不在jvm中运行GWT程序,因此许多运行时的结果不能得到
基于这些原因,目前超级开发模式只是在实验阶段,我们希望有更多的人使用它,为提升它作出一些贡献,最终让超级开发模式替换经典开发模式。
启动代码服务器
如果你坚持到这里,那么你必须对开启超级开发模式作一些具体的了解:
- jar文件是gwt-codeserver.jar
- 你也应该需要gwt-dev.jar,其他你编译GWT时需要的jar文件
- 主要方法是com.google.gwt.dev.codeserver.CodeServer
下面是codeserver目前支持的命令行选项:
CodeServer [-bindAddress address] [-port port] [-workDir dir] [-src dir] [module]
where
-bindAddress The ip address of the code server. Defaults to 127.0.0.1.
-port The port where the code server will run.
-workDir The root of the directory tree where the code server will write compiler output. If not supplied, a temporary directory will be used.
-src A directory containing GWT source to be prepended to the classpath for compiling.
and
module The GWT modules that the code server should compile. (Example: com.example.MyApp)
原文地址: http://www.gwtproject.org/articles/superdevmode.html