Happy coder :Qt 自定义 Button 之美
✿题记
上次经理批评我帮同事写现成代码的行为,他说:授之以鱼,不如授之以渔。我想想也对,可是【渔】很枯燥人家不爱学怎么办?
于是乎我想,授之以渔,不如授之以渔为娱。
✿正文
在不支持qml的Qt 4.6 ,很多时候,需要我们自定义控件。其实自定义一点也不难,并不是要从头开始写一个控件类,而是继承它,在其基础上,加些佐料,锦上添点花。
曾经也有人对我的方案产生了质疑,说qss就可以解决,为什么要费劲自己写?
我想说,第一qss不能解决全部,写一个功能函数无非是3、4行代码的事情,不费劲,同时所有特效都封装在一起,统一管理方便工程中任何一个widget的调用。第二,vim可以打开读文件,为什么还有cat的存在?一个道理,可有其利。第三,对于嵌入式终端的UI实现方案来说,越多越好,在比较下根据实际情况选取最优,因为嵌入式对文件系统大小,库的裁剪要求比较严格。
以Button为例吧,为什么要以Button为例,因为在我看来,Button是万能的,只是看你会不会用。如果把Button属性设置为flat平滑且不可点击,那么它就是个label;如果把许多上述的label按一定的顺序和布局排成行或列,那它就是listview……加载不同背景图片、点击、悬浮、动画、click on槽灵活处理,等等把所有属性都打乱随机组合,没有不能拼凑出的效果和特效。
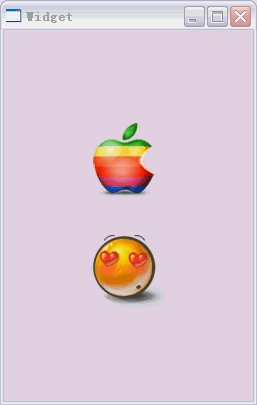
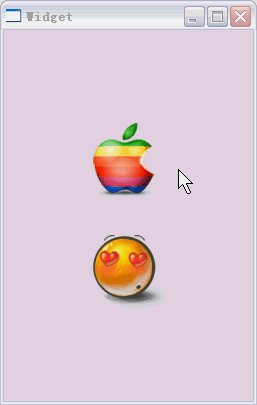
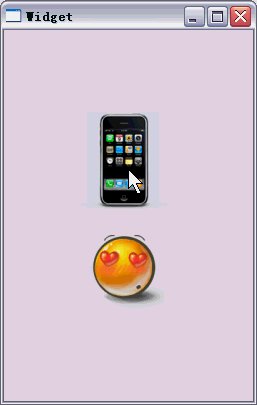
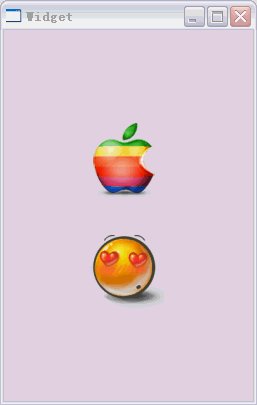
✿某phone 抽奖小例子
鼠标悬浮于按钮上时,加载诱惑iphone图片,离开加载苹果标,点击加载叹气背景…![]()
✿其实还可以加载更多
✿My button list鼠标划过
✿随你拖
✿关于自定义Button和特效方法的封装
把这些方法按照自己的思路,配合paintEvent、Animation、qss等等,美化Qt 应用程序的UI 和动画效果基本没什么问题了。
一时之间想不出还有什么新鲜的需求来写个小demo,就这样吧,欢迎交流。
✿由Button想到的
就一句话:你说什么控件不能自定义啊?
✿后记
兴趣和快乐是进步的动力和源泉
——以渔为娱,以渔为乐,以渔为生活。