搭建一个全栈式的HTML5移动应用框架(纯干货,亲!)
打开HTML5的技术网站,满屏的“5个推荐的JavaScript框架”、“10个移动应用框架”,全都是你妹的框架,
但是,你知道这些框架是干毛用的吗?来吧,我们来梳理一下吧
目前HTML5涉及的框架大致可以分成以下几类:
1、跨平台开发框架:PhoneGap 、 Titanium、 Trigger.IO(商业)
这类框架是向web提供底层硬件的接口,让开发人员可以用WEB的技术开发出Native APP。
2、UI框架:jQuery Mobile、 Sencha Touch、 jqMobi
这类框架提供“控件”:布局、按钮。。。。。。
3、MVC框架:Backbone.js、 Spine.js、 Ember.js
这类框架提供在javascript端上Model、View分离的技术,因为在one page的情况下,javascript
控制的逻辑越来越复杂,需要做这样的分离。
4、依赖与加载框架:Require.js、 Sea.js
当我们要写一个稍大型的javascript应用的时候,必然会面对不同JS文件间的引用,JS的同步、异步
加载等需求,这种框架就是帮我们解决这样的问题的。
好,下面我们挑其中的一些框架来讲一讲。
PhoneGap
- 开源
- 编写一次,可编译到IOS、Andriod、Win Phone。。。
- 支持GPS、摄像头、文件系统。。。等系统接口
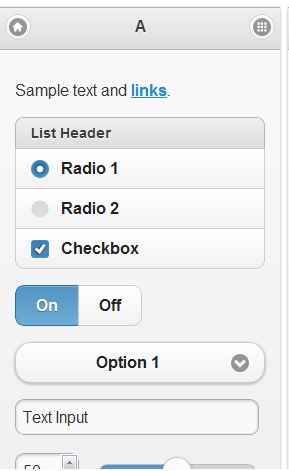
jQuery Mobile
如果你要开发一款接近原生UI的应用,那采用一款UI框架会节省你很多的时间,jQuery Mobile就是
这样的一个UI框架。
- 跟jQuery没有绝对关系,你可以选用其他的DOM选择器
- 社区很活跃,已经适用于实际开发
- 虽然运行效率不断提升,但是目前还是有点慢,特别是用在PhoneGap上
Backbone.js
Backbone.js是一款用在javascript上的MVC框架,你可以类比成Ruby on Rails、Struts等Server端的MVC框架,
当然,在MVC的模式实现程度上可能有一定的差别。
- 一款小型、流行的用于编写大型HTML5应用的MVC框架
- 他们在用backbone:LinkIn,Soundcloud,Basecamp,Codiqa
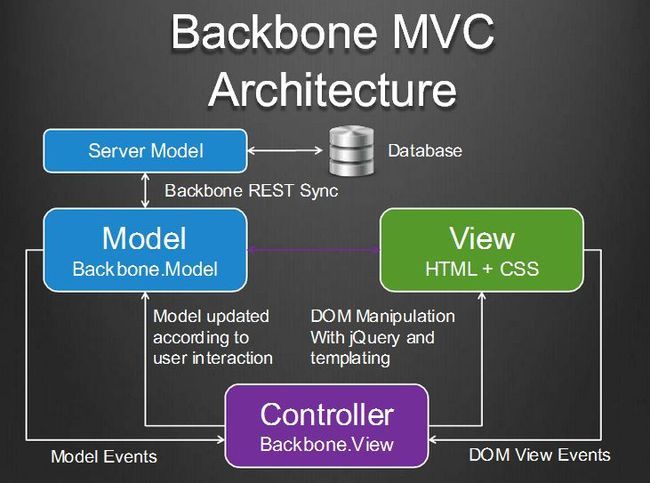
上图是Backbone的MVC架构图,学习MVC的时候,我们应该都会接触到一个技术:模板引擎,因为需要把Model的数据表现到View中,
需要模板引擎这种粘合剂去把两者粘合起来。Mustache就是这样一个模板解释引擎
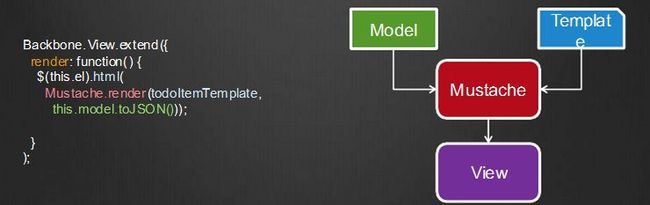
Mustache
- 支撑广泛的语言种类
- 简单,但是很强大
- 支持循环
- 你可以使用underscore.js模板,但是不够强大
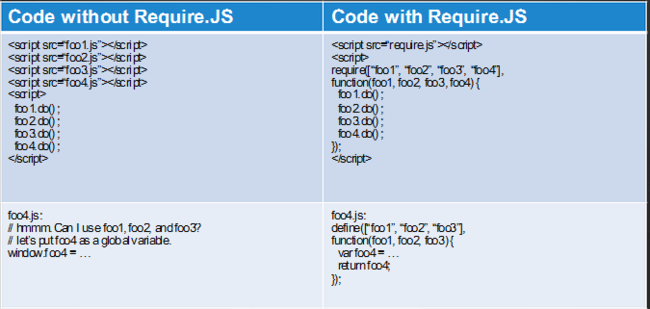
Require.js
- 把JS库模块化
- 大型项目必备
- 支持异步加载-加快加载速度
- 支持把多文件压缩到一个文件中

Require.js + Tempalte
define([“backbone”,“underscore”,“jquery”,“text!listview.html”],
function(Backbone,_,$,listViewTemplate){…
Mustache.render(listViewTemplate,this.model.toJSON())…
总结
框架满天飞,在框架大海中,捞出你需要的框架,DRY(Dont Repeat Yourself)