html布局面试题
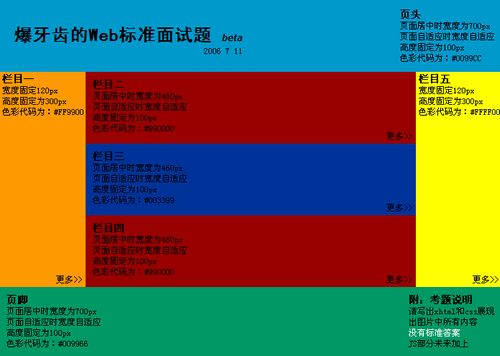
效果图:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>html布局面试题</title>
</head>
<style type="text/css">
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td {margin:0;padding:0; border: 0;}
body{font: 12px/1.2 SimSun, sans-serif;color: black;}
#page{ width: auto; height: auto;}
#header{background:#09c;width:700px;height:100px;margin: 0 auto;}
h2,dt {font: 700 14px/1.2 SimSun, sans-serif;}
#header h1{
float: left; _display: inline;
margin: 35px 0 0 20px;
font: 700 25px/1.2 Arial, Helvetica, SimHei, sans-serif; /** 标准浏览器得到更好的中英混排效果 **/
*font: 700 25px/1.2 SimHei, sans-serif;
text-align: right;
}
#header h1 span {
display: block;
font: 400 12px/1.2 SimSun, sans-serif;
}
#header dl {
float: right;
_display: inline;
margin: 12px 10px 0 0;
}
a:link,a:visited {
color: black;
text-decoration: none;
}
a:hover,a:active {text-decoration: underline;}
#left a.more,#rigth a.more { position: absolute; bottom: 2px; right: 5px;}
#content{width:700px; height: 300px;margin: 0 auto;}
#content #left{width: 120px; height: 300px; background:#ff9900; float: left;position: relative;}
#content #main{width: 65.5%; height: 300px; float: left;}
#content #main div a{float: right; margin-top: 8px;}
#content #main #main_1{background: #990000; height: 100px;}
#content #main #main_2{background: #003399; height: 100px;}
#content #main #main_3{background: #990000; height: 100px;}
#content #rigth{width: 120px; height: 300px; background: #ffff0c; float: left;position: relative;}
#footer{width:700px;background:#009966;margin: 0 auto; height: 100px;}
#footer #footer_left{float: left;}
#footer #footer_rigth{float: right;}
</style>
<body>
</body>
<div id="page">
<div id="header">
<h1>爆牙齿的Web标准面试题<em>beta</em><span>2006 7 11</span></h1>
<dl>
<dt>页头</dt>
<dd>页面居中时宽度为700px</dd>
<dd>页面自适应时宽度自适应</dd>
<dd>高度固定为100px</dd>
<dd>色彩代码为:#0099CC</dd>
</dl>
</div>
<div id="content">
<div id="left">
<dl>
<dt>栏目一</dt>
<dd>宽度固定120px</dd>
<dd>高度固定为300px</dd>
<dd>色彩代码为:#FF9900</dd>
</dl>
<a href="###" class="more">更多>></a>
</div>
<div id="main">
<div id="main_1">
<dl>
<dt>栏目二</dt>
<dd>页面居中时宽度为460px</dd>
<dd>页面自适应时宽度自适应</dd>
<dd>高度固定为100px</dd>
<dd>色彩代码为:#990000</dd>
</dl>
<a href="###" class="more">更多>></a>
</div>
<div id="main_2">
<dl>
<dt>栏目三</dt>
<dd>页面居中时宽度为460px</dd>
<dd>页面自适应时宽度自适应</dd>
<dd>高度固定为100px</dd>
<dd>色彩代码为:#003399</dd>
</dl>
<a href="###" class="more">更多>></a>
</div>
<div id="main_3">
<dl>
<dt>栏目四</dt>
<dd>页面居中时宽度为460px</dd>
<dd>页面自适应时宽度自适应</dd>
<dd>高度固定为100px</dd>
<dd>色彩代码为:#990000</dd>
</dl>
<a href="###" class="more">更多>></a>
</div>
</div>
<div id="rigth">
<dl>
<dt>栏目五</dt>
<dd>宽度固定120px</dd>
<dd>高度固定为300px</dd>
<dd>色彩代码为:#FFFF00</dd>
</dl>
<a href="###" class="more">更多>></a>
</div>
</div>
<div id="footer">
<span id="footer_left">
<dl>
<dt>页脚</dt>
<dd>页面居中时宽度为700px</dd>
<dd>页面自适应时宽度自适应</dd>
<dd>高度固定为100px</dd>
<dd>色彩代码为:#009966</dd>
</dl>
</span>
<span id="footer_rigth">
<h2>附:考题说明</h2>
<p>请写出xhtml和css展现</p>
<p>出图片中所有内容</p>
<p><strong>没有标准答案</strong></p>
<p>JS部分未来加上</p>
</span>
</div>
</div>
</html>