JQuery仿的Extjs控件和界面(有图)
Extjs的出现为我们这些不会做界面的人带来了不少的便利,但是我感觉学起来挺麻烦的(我感觉),就模仿一下ext的相关界面,一来用的时候也简单,二来提高一下自己对Jquery和Css的掌握程度。
现在就做了几个简单的小功能,TreePanel,accordionPanel,WindowPanel,MsgPanel,ToolBar,和一个简单的layout,使用的时候引入以上的几个js和对应的css即可。
如下图:
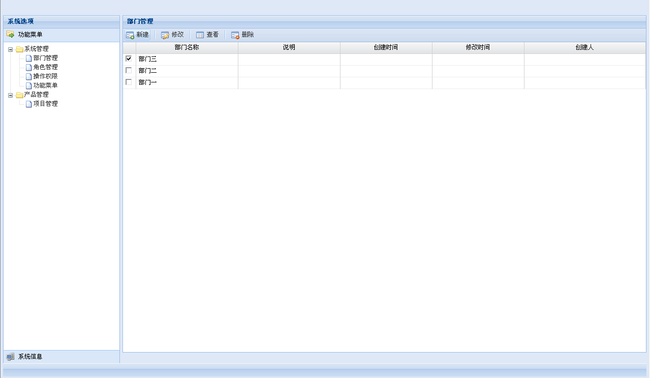
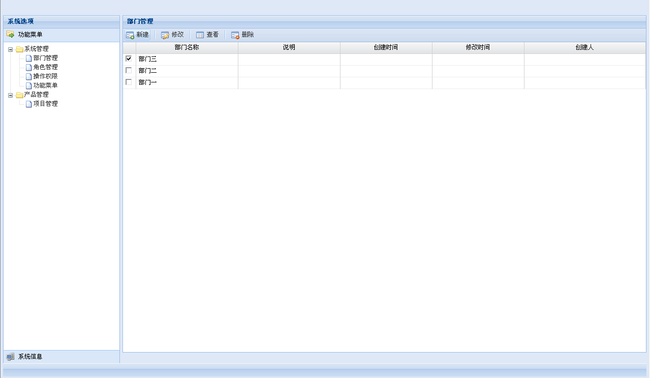
1、TreePanel、 GridPanel、toolBar

这个页面有个TreePanel 和一个 GridPanel以及一个ToolBar
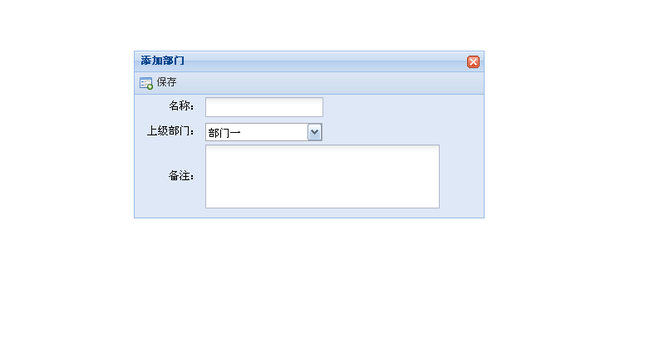
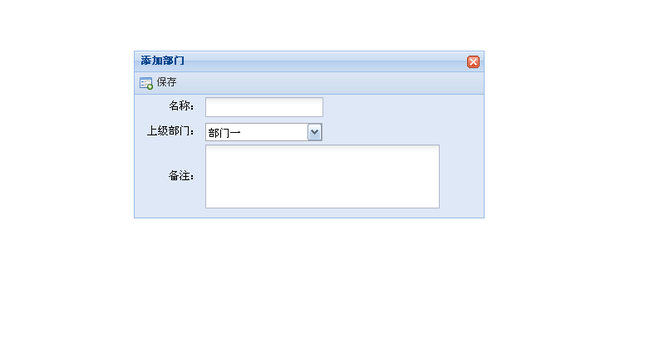
2、WindowPanel

这是一个WindowPanel
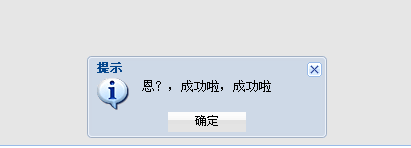
3、MsgPanel

这是一个弹出框
现在就做了几个简单的小功能,TreePanel,accordionPanel,WindowPanel,MsgPanel,ToolBar,和一个简单的layout,使用的时候引入以上的几个js和对应的css即可。
如下图:
1、TreePanel、 GridPanel、toolBar

这个页面有个TreePanel 和一个 GridPanel以及一个ToolBar
//创建树控件
new TreePanel({
renderTo : 'tree',
treeNodes:nodes,
click:function(node){
}
});
//创建表格控件
new GridPanel({
title : '部门管理',
titleTable : 'titleTable',
dataTable : 'dataTable',
width:[25,200,200,180,180,],
toolBar : true
});
//添加toolBar
var toolBar = new ToolBar({
renderTo : 'toolBar',
items : [{
text : '新建',
pic : 'add',
handler : function(){
}
},'-',{
text:'修改',
pic:'edit',
handler:function(){
}
}]
}).render();
});
2、WindowPanel

这是一个WindowPanel
new WindowPanel({
id : 'saveDepartment',
title:'添加部门',
width:420,
height:200,
html : '<iframe name="saveDepartment" id="saveDepartment" frameborder="0"></iframe>',
toolBar : new ToolBar({
items:[{
text : '保存',
pic : 'add',
userable:'true',
handler : function(){
}
}]
})
});
3、MsgPanel

这是一个弹出框
new Msg({
title : '提示',
content:'恩?,成功啦,成功啦',
handler: function(){
}
});