使用ExpandableListView
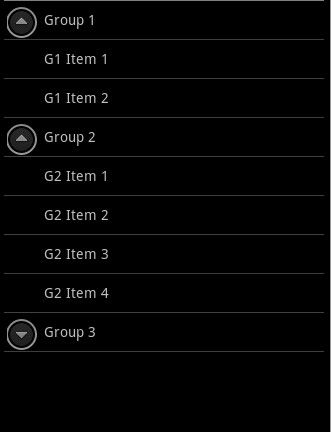
效果图
Group右边的图标是Android系统自动加上的默认图标
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ExpandableListView android:id="@+id/expandable_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
package com.improve;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ExpandableListView.OnChildClickListener;
import android.widget.ExpandableListView.OnGroupCollapseListener;
import android.widget.ExpandableListView.OnGroupExpandListener;
import android.widget.Toast;
import android.widget.ExpandableListView.OnGroupClickListener;
import android.widget.TextView;
/**
* ExpandableListView只能是两级层次
* @author Davee
*/
public class ExpandableListViewDemo extends Activity {
private List<String> groupData;
private List<List<String>> childrenData;
private void loadData() {
groupData = new ArrayList<String>();
groupData.add("Group 1");
groupData.add("Group 2");
groupData.add("Group 3");
childrenData = new ArrayList<List<String>>();
List<String> sub1 = new ArrayList<String>();
sub1.add("G1 Item 1");
sub1.add("G1 Item 2");
childrenData.add(sub1);
List<String> sub2 = new ArrayList<String>();
sub2.add("G2 Item 1");
sub2.add("G2 Item 2");
sub2.add("G2 Item 3");
sub2.add("G2 Item 4");
childrenData.add(sub2);
List<String> sub3 = new ArrayList<String>();
sub3.add("G3 Item 1");
sub3.add("G3 Item 2");
sub3.add("G3 Item 3");
sub3.add("G3 Item 4");
sub3.add("G3 Item 5");
childrenData.add(sub3);
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.expandable_list_view);
loadData();
ExpandableListView expandableListView = (ExpandableListView)findViewById(R.id.expandable_list_view);
expandableListView.setAdapter(new ExpandableAdapter());
expandableListView.setOnGroupClickListener(new OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View clickedView, int groupPosition, long groupId) {
showMessage("点击Group: " + ((TextView)clickedView).getText());
return false;//返回true表示此事件在此被处理了
}
});
expandableListView.setOnChildClickListener(new OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView expandablelistview,
View clickedView, int groupPosition, int childPosition, long childId) {
showMessage("点击Child: " + ((TextView)clickedView).getText());
return false;//返回true表示此事件在此被处理了
}
});
expandableListView.setOnGroupCollapseListener(new OnGroupCollapseListener() {
@Override
public void onGroupCollapse(int groupPosition) {
showMessage("合拢Group: " + (groupPosition + 1));
}
});
expandableListView.setOnGroupExpandListener(new OnGroupExpandListener() {
@Override
public void onGroupExpand(int groupPosition) {
showMessage("展开Group: " + (groupPosition + 1));
}
});
}
private class ExpandableAdapter extends BaseExpandableListAdapter {
@Override
public Object getChild(int groupPosition, int childPosition) {
return childrenData.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return 0;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
TextView text = null;
if (convertView != null) {
text = (TextView)convertView;
text.setText(childrenData.get(groupPosition).get(childPosition));
} else {
text = createView(childrenData.get(groupPosition).get(childPosition));
}
return text;
}
@Override
public int getChildrenCount(int groupPosition) {
return childrenData.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return groupData.get(groupPosition);
}
@Override
public int getGroupCount() {
return groupData.size();
}
@Override
public long getGroupId(int groupPosition) {
return 0;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
TextView text = null;
if (convertView != null) {
text = (TextView)convertView;
text.setText(groupData.get(groupPosition));
} else {
text = createView(groupData.get(groupPosition));
}
return text;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return false;
}
private TextView createView(String content) {
AbsListView.LayoutParams layoutParams = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, 38);
TextView text = new TextView(ExpandableListViewDemo.this);
text.setLayoutParams(layoutParams);
text.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
text.setPadding(40, 0, 0, 0);
text.setText(content);
return text;
}
}
private void showMessage(String message) {
Toast.makeText(this, message, Toast.LENGTH_SHORT).show();
}
}
在上面效果图中,图标是系统自动加上的,也可以定义自己的图标
效果图
增加drawable文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_expanded="true" android:drawable="@drawable/narrow_expand" />
<item android:drawable="@drawable/narrow_unexpand" />
</selector>
修改布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ExpandableListView android:id="@+id/expandable_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:groupIndicator="@drawable/group_icon_selector" />
</LinearLayout>