基于DWR反向AJAX的Web监控系统
目前Web监控系统已经得到了普遍运用,许多新的监控系统都采用了Web作为监控系统的客户端,极大方便了监控系统的操作管理人员,减轻了监控系统的维护成本。如何解决传统Web监控系统的数据读取请求/响应模式的缺点,以及监测数据显示页面刷新的难题[1],一直是Web监控系统开发人员不懈努力的难题。
在实现Web监控系统的技术多种多样,各有千秋,AJAX技术成为首选之一,不论服务器端采用JavaEE还是MS.NET平台。虽然AJAX解决了整个监控画面的局部刷新问题,但AJAX依然采用HTTP请求/响应模式读取服务器端取得的Web监控数据[2]。AJAX框架DWR[3]最新版本推出了反向AJAX技术,使数据从服务器推送到Web客户端成为可能,满足了监控系统实时性要求。
采用DWR框架和反向AJAX,结合Java多线程技术和Siemens Simatic S7-400 PLC TCP/IP通讯模块CP243-1 IT,开发了新的Web监控系统,并在供热公司供热管路监控系统中实际运用。替换了原有的C/S模式的工业控制机,达到了用户的功能需求。
1 DWR技术
1.1 DWR框架
DWR(Direct Web Remoting)是一个Web远程调用AJAX扩展框架,通过DWR客户端的JavaScript可以直接调用Web服务器上的JavaBean类的方法,解决了原有AJAX应用必需请求HTTP控制组件(如Servlet,Struts的Action等)才能调用服务器端业务类的方法,从而简化了AJAX应用的开发。使用DWR可以不需要编写复杂的控制层组件。
1.2 DWR反向AJAX技术
正常情况下,DWR调用服务器端的JavaBean对象方法使用正向请求/响应模式,也称为拉模式(Pull Model),由客户端JavaScript调用JavaBean方法,返回结果通过回调方法更新页面上的HTML元素,实现监控数据的显示。这种正向模式符合一般的管理系统应用,但对监控系统实时性要求较高的应用却力不从心。而反向模式即推模式(Push Model),是适应监控系统的最佳方式,由服务器组件将取得的监控数据推送到Web客户端,不需要客户端主动请求,而是被动接收。因而无需进行Web层进行页面刷新,即可实现数据更新显示。
最新版本的DWR 2.X增加了反向(Reverse AJAX)功能,通过反向AJAX功能,服务器端的JavaBean对象可以将取得的数据直接推送到指定的客户端页面,写到指定的HTML元素内,这个过程不需要客户端进行任何的请求操作。
2 监控系统设计与实现
2.1 总体结构
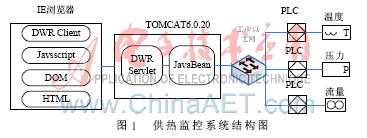
整个监控系统采用下位监控子系统、上位Web服务器和客户端三层结构,如图1所示。
下位监控子系统采用Siemens Simatic S7-400 PLC,连接温度、压力及流量传感器,并配置TCP/IP通信控制单元(CP343)。上位Web服务器采用开源Tomcat6.0.20,它针对新的JDK6进行了性能的优化,极大提高了响应速度,满足监控实时性需求,在Tomcat6 Web中配置DWR Servlet,负责与客户端Javascript进行通信,服务器端使用JavaBean多线程技术,通过Socket和TCP/IP协议与PLC通信,读取PLC监控数据,使用DWR反向AJAX技术将监控数据推向客户端的HTML元素进行显示。客户端使用IE浏览器被动接收服务器推送的数据,实时更新监测数据。
2.2 服务器端DWR配置
为使用DWR,需要在/WEB-INF/web.xml中配置DWR Servlet,并设定请求URL地址,同时通过设置参数activeReverseAjaxEnabled为true来启用反向AJAX。配置代码如下:
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>pollAndCometEnabled</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
2.3 监控业务单元JavaBean编程
(1)服务器端JavaBean
以多线程方式,每个监测点为独立的线程,使用TCP/IP和Socket读取Siemens Simatic S7 PLC的监测数据,并使用DWR Reverse AJAX和DOM直接写入到客户端的HTML中。其中一个监测点线程示意代码如下:
public void run() throws InterruptedException
{
WebContext wctx=WebContextFactory.get();
String currentPage=wctx.getCurrentPage();
Collection sessions=wctx.getScriptSessionsByPage(currentPage);
//通过TCP/IP读取PLC指定监测点的数据
double data=PLCRemote.getData(ip,siteNo);
Util utilAll=new Util(sessions);
//将监测数据通过DWR反向AJAX直接写入客户HTML页面<div>元素中
utilAll.setValue(siteNo,String.valueOf(date));
}
关键是使用DWR反向AJAX的Util对象的setValue方法,将监测数据写到DIV元素id为siteNo值的单元中。
(2)配置JavaBean到DWR
使用DWR的配置文件/WEB-INF/dwr.xml,将JavaBean引入到DWR体系中,通过JavaScript就可以直接调用JavaBean的监测方法。
<dwr>
<allow>
<convert match=“com.lushu.control.value.*” converter=“bean”></convert>
<create creator=“new” javascript=“DataChecking”>
<param name=“class” value=“com.lushu.control.business.DataChecking”/>
</create>
</allow>
</dwr>
其中,javascript属性指定JavaScript中对象的名称,creator=“new”指定由DWR引擎自动创建JavaBean类的实例。
2.4 客户端实现
客户端使用DWR代码库,用JavaScript结合HTML,DOM实现监控Web页面的数据显示。为节省篇幅,只介绍重点配置和示意代码。
(1)引入DWR代码库
这里使用HTML与JavaScript分离原则,JavaScript代码放在单独的JS文件中。
<script type=‘text/javascript’ src=‘/lsweb/dwr/util.js’></script>
<script type=‘text/javascript’ src=‘/lsweb/dwr/interface/DataChecking.js’></script>
<script type=‘text/javascript’ src=‘/lsweb/dwr/engine.js’></script>
<script type=‘text/javascript’ src=‘main.js’></script>
(2)启用DWR反向AJAX
在main.js中定义所有监控业务的函数。
function checkInit()
{ dwr.engine.setActiveReverseAjax(true); }
window.onload=checkInit;
(3)定义监控数据接收HTML单元
在监控页面上使用<div id=”测点ID”></div>定义DWR反向AJAX推送数据的显示位置,由服务器端JavaBean通过DWR AJAX直接读取。客户端页面和JavaScript不需进行任何请求操作。部分测点示意如下:
<tr>
<td>一小区#2</td>
<td><div id=“no01”></div></td>
<td><div id=“no02”></div></td>
<td><div id=“no03”></div></td>
</tr>
(4)JavaScript调用JavaBean方法
启动服务器端JavaBean监测方法读取PLC数据,进行数据推送。在监测方法内启动所有监测点的监测线程,实时监测数据并推送到客户端。
function startChecking()
{
//通过DWR直接调用服务器端JavaBean的监测数据方法
DataChecking.sendCheckData();
}
结合JavaEE平台、AJAX、DWR和反向AJAX,实现了一个全新的无需页面刷新、无需进行HTTP请求的全新Web监控系统,解决了传统Web的HTTP请求/响应模式无法满足监控系统实时性要求的难题。尤其是反向AJAX技术实现的推模式,可以将服务器端监测数据直接通过TCP/IP推送到HTML客户端,并直接写入到HTML元素中,得以实现与现有Web监控系统传统模式完全不同的全新系统,实现了无需进行页面刷新的工作模式。由于只传输监控数据,无需传输数据格式HTML代码,系统性能得到了极大改善,满足了监控系统对实时性的要求。今后无刷新、推模式的Web监控系统必将得到广泛应用。