教材《Apress Beginning PhoneGap Mobile Web Framework for JavaScript and HTML5》
假定我们已经搭建好了Android的环境,AVD版本为2.3.1
下面开始创建PhoneGap的HelloWorld项目:
Create a New Project 创建一个新项目
Step 1: Create an Android Project 第一步:创建一个Android项目
Open Eclipse, click on File->New Project->Android Project.
打开Eclipse,点击 File->New Project->Android Project,
This is shown in the following steps:
步骤如下:
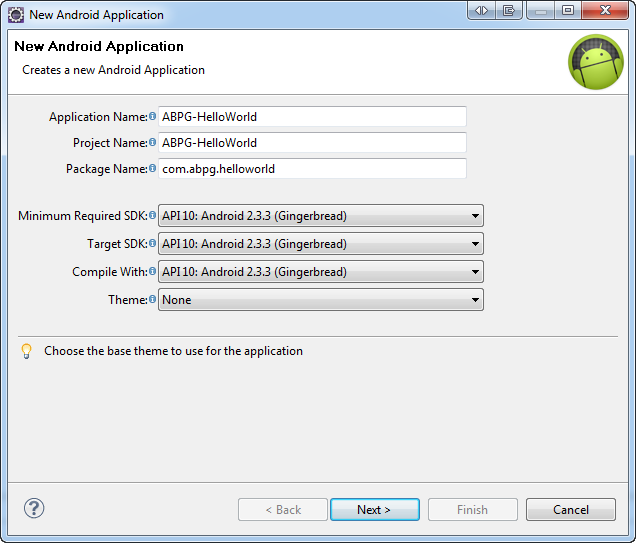
1. Put ABPG-HelloWorld as the project name.输入项目名称
2. Enter HelloWorld as the application name. 应用程序的名称
3. Enter org.examples.phonegap.sample as the package name. 唯一的包名
4. Ensure that you have selected Android 2.3.3 as the build target. 编译的版本

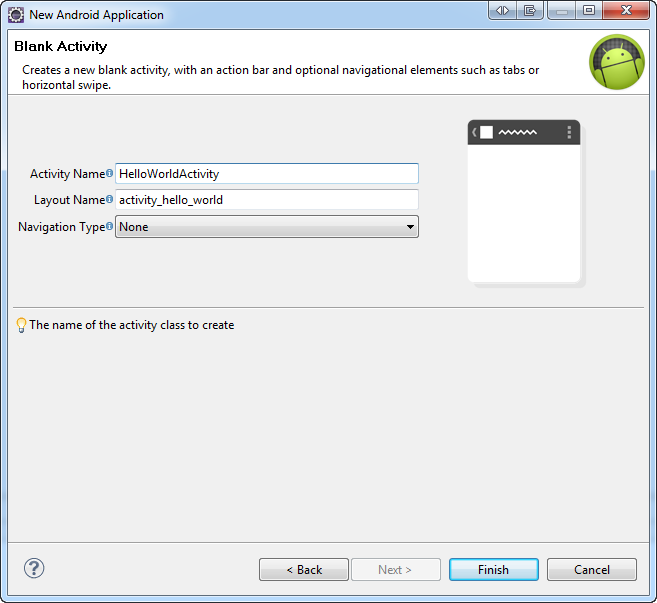
5. Check the Create Activity checkbox and enter HelloWorldActivity as the activity name. The activity in Android is a screen. And the activity name is also the class name of the activity. Activity的名称
Step 2: Add PhoneGap Libraries to the Project 将PhoneGap的库文件加入项目中
Once the Android Project is created, it's time to inject the PhoneGap framework into the Android Project. As we have mentioned before, PhoneGap comes with three main components: the native component, the XML plugin, and a JavaScript file.
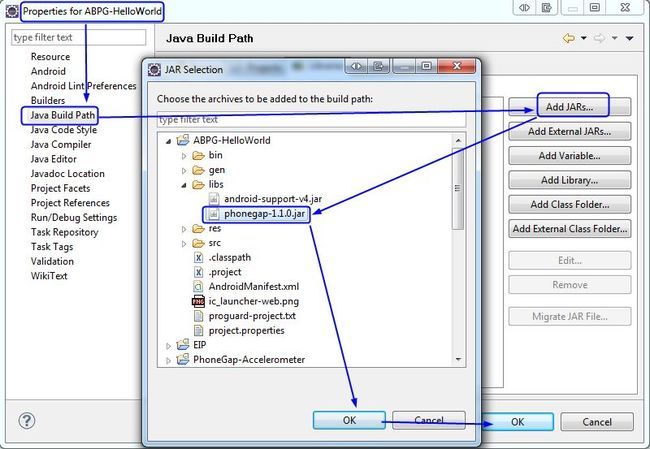
1. To install the native component in Android, create a directory named libs in the project and copy the PhoneGap jar into it. You can either drag and drop the phonegap-1.1.0.jar in the libs folder, or you can copy and paste it into the libs folder in the Eclipse IDE. Next, add the PhoneGap jar to the class path by right clicking Build Path -> Add to Build Path.
将phonegap-1.1.0.jar拷贝到【libs】文件夹中,如果没有这个文件夹,则需要创建,然后把这个jar加到编译路径中:
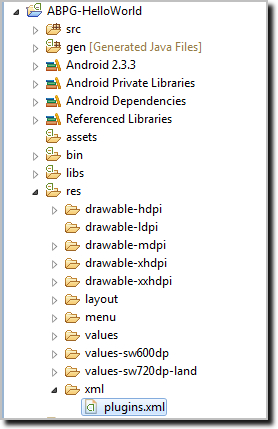
2. Copy the XML directory from the PhoneGap’s Android Directory into the res folder. 将【xml】文件夹拷贝到项目的【res】文件夹下:
【xml】文件夹的路径为:X:\XXX\phonegap-1.1.0\Android\xml\
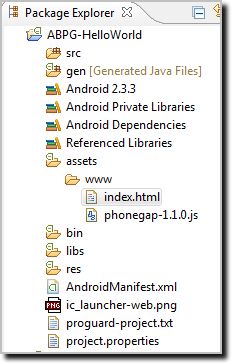
3. Once the PhoneGap Jar Is added to the Android Project, it’s time to inject the JavaScript file of the PhoneGap into the project. We will create a www folder under the Assets Folder of the Android Project. The Assets Folder is like the media folder of the Android Application. In our case, we will put all of the files of the browser-based application inside of the www folder. To begin with, add the PhoneGap JavaScript file to the www folder, found in the Assets Folder.
在【assets】文件夹下创建【www】文件夹,这个文件夹会创建所有基于浏览器的文件,如html,js,css等等,首先将 phonegap-1.1.0.js 文件拷贝到该文件夹中,然后创建index.html文件
Step 3: Modify Android Permissions 修改Android访问权限
In Android applications, the main file is the Android Manifest file. In this file there are many specific things, like the package name, which uniquely identify the application on the market. The main file contains a section called permissions. Android uses this section to inform the user that the application will be using certain features of the phone.
Say an application intends to use the Internet to fetch data; permission needs to be attained in order to install the application. When the user installs the application he will be shown by the Android market that this application will be given the permission to use the Internet.
Android market that this application will be given the permission to use the Internet.
For the PhoneGap, the following permissions need to be added:
1. Add the following permissions to the Android Manifest XML: 增加下面的权限
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
2. We will also need to add the supports-screen option in the Manifest file, as seen as follows:屏幕选项
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true" />
3. Add android:configChanges=orignetation|keyboardHidden to the activity in the Android Manifest. This tells the Android not to kill and recreate the activity when the user flips the phone and the screen switches from portrait to landscape and vice versa.
4. Add a second activity after the previous one, by applying the following XML snippet:
<activity android:name="com.phonegap.DroidGap" android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden">
<intent-filter> </intent-filter>
</activity>
完整版:
Once you have modified the Android Manifest, as per the previous instructions, an Android Manifest XML will appear. It will be seen as follows:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.examples.phonegap.helloworld" android:versionCode="1" android:versionName="1.0">
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true"
android:resizeable="true" android:anyDensity="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-sdk android:minSdkVersion="7" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name="HelloWorld" android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.phonegap.DroidGap"
android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden">
<intent-filter>
</intent-filter>
</activity>
</application>
</manifest>
Step 4: Modify the Main Activity
In Android, a class named activity represents a screen. In order for us to use the
PhoneGap in the Android, we will change the screen from an activity to a DroidGap.
DroidGap is a special activity, which allows us to show HTML pages.
NOTE: We are telling the DroidGap to load the index.html file in the Android Assets.
package com.abpg.helloworld;
import android.os.Bundle;
import android.view.Menu;
import com.phonegap.DroidGap;
public class HelloWorldActivity extends DroidGap {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.hello_world, menu);
return true;
}
}
Write the HelloWorld Application
A PhoneGap application is an HTML/JavaScript application.
Following is the index.html.
1. Include the PhoneGap JavaScript Library version 1.1.0 in the HTML page.
2. Register the init() method with the body’s onload event.
3. In the init() function, register the JavaScript callback function onDeviceReady
with the deviceready event.
4. In the onDeviceReady callback function, change the contents of the h1 element
with the ID“helloworld” with the text “hello World! Loaded PhoneGap Framework!”
The complete source code is listed here:
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" src="phonegap-1.1.0.js"></script>
<script type="text/javascript">
/** Called when phonegap javascript is loaded */
function onDeviceReady(){
document.getElementById("helloworld").innerHTML
="Hello World! Loaded PhoneGap Framework!";
}
/** Called when browser load this page*/
function init(){
document.addEventListener("deviceready", onDeviceReady, false);
}
</script>
</head>
<body onLoad="init()">
<h1 id="helloworld">...</h1>
</body>
</html>