.Net Micro Framework研究—模拟器改造
试验平台:.Net Micro Framework 模拟器
由于Digi提供的开发板没有LCD显示屏,所以有关绘图方面的操作,只好在模拟器上进行了。
如果大家参加了9月18日在北京召开的.Net Micro Framework2007技术大会,并且耐心等到最后,大会的礼品U盘里就有.Net Micro Framework的开发包。
不过微软这方面对.Net Micro Framework更新很快,如果你到网站上下载,最新的.Net Micro Framework SDK2.0 SP1已经发布了。
如果你用的是大会优盘的开发包,你会发现,微软真是萝卜快了不洗泥,模拟器不仅粗糙,而且按钮并没有完全拉开,下半截的按钮的圆弧不见了(可参见我以前写的文章:http://blog.csdn.net/yefanqiu/archive/2007/09/18/1790404.aspx)。如果你下载最新的开放包,这个问题已经解决了(看来微软的战略就是快速抢占市场,问题以后在一一修补)。
无论怎样模拟器还是非常难看,估计n个版本之后,才能推出很漂亮的模拟器。正好微软SDK开发包中,有模拟器外壳的开发程序,所以练练手,给.Net Micro Framework武装一个“顶级模拟器”。
下面就是我开发的模拟器(应该称外壳)和微软自带的模拟器比较图,我们先睹为快,接下来我就说说是如何做的。
(图:MF071030001.jpg)
.Net Micro Framework SDK中的示例程序里就有一个模拟器外壳开发程序,也就是“SampleEmulator”示例程序,它是一个典型的C#程序(只不过引用了与.Net Micro Framework相关的几个库),你编译成功后,直接运行,它会弹出下面的提示框。
(图:MF071030004.jpg)
其实它是需要输入如下命令行参数的:
"/load:%ProgramFiles%\Microsoft .NET Micro Framework\v2.0.3036\Assemblies\Microsoft.SPOT.TinyCore.pe" "/load:%ProgramFiles%\Microsoft .NET Micro Framework\v2.0.3036\Assemblies\Microsoft.SPOT.Hardware.pe" "/load:..\..\..\..\TemperatureSample\TemperatureSample\bin\Debug\TemperatureSample.pe" "/load:%ProgramFiles%\Microsoft .NET Micro Framework\v2.0.3036\Assemblies\Microsoft.SPOT.Graphics.pe" "/load:%ProgramFiles%\Microsoft .NET Micro Framework\v2.0.3036\Assemblies\mscorlib.pe" "/load:%ProgramFiles%\Microsoft .NET Micro Framework\v2.0.3036\Assemblies\Microsoft.SPOT.Native.pe"
我们先不管这些,我们希望以后.Net Micro Framework程序运行的时候,加载的是我们的模拟器,所以我们要找出系统模拟器的位置,功夫不负有心人,竟然在这个位置:
C:\Program Files\Microsoft .NET Micro Framework\v2.0.3036\Tools
文件名:Microsoft.SPOT.Emulator.Sample.SampleEmulator.exe
把我们编译好的模拟器程序(最好先和系统自带的有所不同)覆盖掉该程序,运行其它程序试试,果然加载的是我们新生成的模拟器。
好了,看看我是如何做的。
其实,微软提供的模拟器外壳程序比较复杂(具体代码请下载开发包后自行查看),所以我不仅要换肤,还要对代码重新进行整理。成绩还是斐然的,如button控件,资源图片等等统统去掉了,仅添加了一个imagelist控件,就在窗体函数里实现了该功能。
详细代码如下,有兴趣的朋友自己看。
using System;
using System.Drawing;
using System.Threading;
using System.Windows.Forms;
using Microsoft.SPOT.Emulator;
using Microsoft.SPOT.Hardware;
using System.Drawing.Drawing2D;
namespace Microsoft.SPOT.Emulator.Sample
{
/// <summary>
/// This is the UI for the LCD sample
/// </summary>
public partial class SampleEmulatorForm : Form
{
Emulator _emulator;
//叶帆添加
Gpio.GpioPort[] _port=new Microsoft.SPOT.Emulator.Gpio.GpioPort[5];
delegate void PortWriteDelegate(bool fState);
int intIndex = 0;
bool[] _pressed = new bool[] {false,false,false,false,false };
public SampleEmulatorForm(Emulator emulator)
{
_emulator = emulator;
// Initializing the component on the UI form
InitializeComponent();
}
protected override void OnLoad(EventArgs e)
{
//Give the buttonCollection focus to allow it to handle keyboard events
//this.buttonCollection.Select();
base.OnLoad(e);
}
public void OnInitializeComponent()
{
//initialize the lcd control with the lcd emulator component
this.lcdDisplay.LcdDisplay = _emulator.LcdDisplay;
//叶帆添加
_port[0] = _emulator.FindComponentById("Pin_Select") as Gpio.GpioPort;
_port[1] = _emulator.FindComponentById("Pin_Up") as Gpio.GpioPort;
_port[2] = _emulator.FindComponentById("Pin_Left") as Gpio.GpioPort;
_port[3] = _emulator.FindComponentById("Pin_Down") as Gpio.GpioPort;
_port[4] = _emulator.FindComponentById("Pin_Right") as Gpio.GpioPort;
}
//按下叶帆添加
private void picKey_MouseDown(object sender, MouseEventArgs e)
{
//OK
Rectangle rect = new Rectangle(31, 40, 70, 50);
intIndex = 0;
if (rect.Contains(e.X, e.Y))
{
intIndex = 0;
}
//UP
GraphicsPath path = new GraphicsPath();
path.AddPolygon(new Point[] {new Point(0,0),new Point(129,0),new Point(100,40),new Point(30,40) });
if (path.IsVisible(e.X, e.Y))
{
intIndex = 1;
}
//LEFT
path.Reset();
path.AddPolygon(new Point[] { new Point(0, 0), new Point(0, 130), new Point(31, 90), new Point(31, 40) });
if (path.IsVisible(e.X, e.Y))
{
intIndex = 2;
}
//DOWN
path.Reset();
path.AddPolygon(new Point[] { new Point(0, 130), new Point(129, 130), new Point(100, 90), new Point(30, 90) });
if (path.IsVisible(e.X, e.Y))
{
intIndex = 3;
}
//RIGHT
path.Reset();
path.AddPolygon(new Point[] { new Point(129, 0), new Point(129, 130), new Point(100, 90), new Point(100, 40) });
if (path.IsVisible(e.X, e.Y))
{
intIndex = 4;
}
picKey.BackgroundImage = imgKey.Images[intIndex+1];
OnButtonStateChanged(intIndex, true);
}
//弹起叶帆添加
private void picKey_MouseUp(object sender, MouseEventArgs e)
{
picKey.BackgroundImage = imgKey.Images[0];
OnButtonStateChanged(intIndex, false);
}
//按下(无法捕捉方向键)
private void SampleEmulatorForm_KeyDown(object sender, KeyEventArgs e)
{
}
//抬起
private void SampleEmulatorForm_KeyUp(object sender, KeyEventArgs e)
{
picKey.BackgroundImage = imgKey.Images[0];
OnButtonStateChanged(intIndex, false);
}
//捕捉方向键
protected override bool ProcessDialogKey(Keys keyData)
{
switch (keyData)
{
case Keys.Enter:
intIndex = 0;
break;
case Keys.Up:
intIndex = 1;
break;
case Keys.Left:
intIndex = 2;
break;
case Keys.Down:
intIndex = 3;
break;
case Keys.Right:
intIndex = 4;
break;
}
picKey.BackgroundImage = imgKey.Images[intIndex + 1];
OnButtonStateChanged(intIndex, true);
return base.ProcessDialogKey(keyData);
}
//按键状态改变
private void OnButtonStateChanged(int index,bool pressed)
{
if (_port[index] != null)
{
if (_pressed[index] != pressed)
{
_pressed[index] = pressed;
bool val = false;
switch (_port[index].Resistor)
{
case Microsoft.SPOT.Emulator.Gpio.GpioResistorMode.Disabled:
case Microsoft.SPOT.Emulator.Gpio.GpioResistorMode.PullUp:
val = pressed;
break;
case Microsoft.SPOT.Emulator.Gpio.GpioResistorMode.PullDown:
val = !pressed;
break;
}
//Marshal to MicroFramework thread.
//No need to wait for a response. Just post the message
_port[index].BeginInvoke(new PortWriteDelegate(_port[index].Write), !val);
}
}
}
}
}
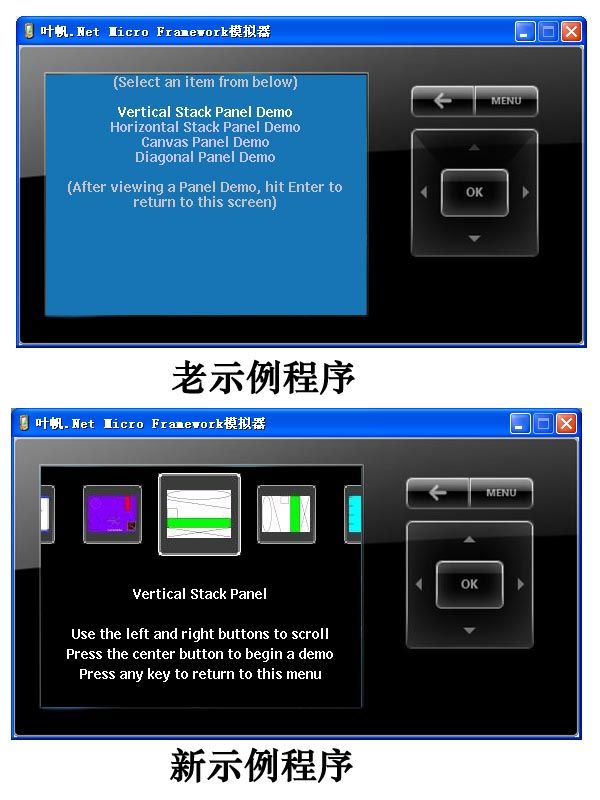
在下面的网站上,我们还可以下载最新的.Net Micro Framework示例程序,其中“NewPresentation”程序比“Presentation”已高了一个层次,如下图: 
(图:MF071030002.jpg)
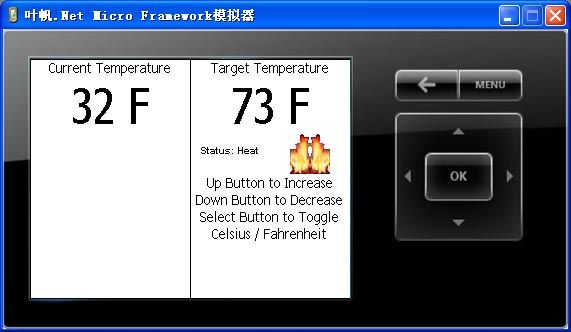
此外这个温度显示的示例程序也不错,我们可以用上下按钮修改温度值,如下图。
(图:MF071030003.jpg)
新示例下载链接: http://msdn2.microsoft.com/en-us/embedded/bb267253.aspx
不过总体来说,示例程序还是很简陋的,有时间我自己做一个最炫的(当然网友有做得更好的,别忘了与我分享)。
(图:MF071030005.jpg)
我做的模拟器外壳,就是从上图“偷”来的J,不过按钮单击效果倒是费了我不少周折。
想想看,用.Net Micro Framework开发MP3/MP4,电子词典该是多么容易和简单,并且效果一定很炫。(上网查了查 Digi核心小模块要$199,几千两银子呢,介入的厂商越多,相信硬件平台一定会越来越便宜的)。
下面是我开发的模拟器下载地址,有兴趣的朋友可以试一试