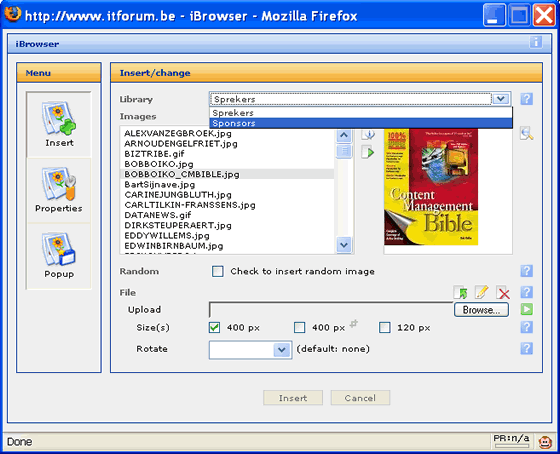
TinyMCE的文件上传插件ibrowser(for PHP)
http://pascal.vanhecke.info/2005/08/25/image-upload-plugin-for-tinymce/
首先下载ibrowser,然后解压并上传到tiny_mce\plugins\ibrowser目录中.
在config/config.inc.php中配置几个存储上传文件的目录.
$cfg['ilibs'] = array ( array ( ‘value’ => ‘/path/from/webroot/images/’, ‘text’ => ‘Sprekers’, ), array ( ‘value’ => ‘/path/from/webroot/gallery/’, ‘text’ => ‘Sponsors’, ), );
如果用在unix/linux下, 则用chmod 777, 将这些目录, ibrowser/scripts/phpThumb/cache目录, ibrowser/temp目录设为可读写的.
复制tinyMCE.editor_plugin.js文件到plugins\ibrowser目录中,并改名为editor_plugin.js
在页面中使用tinyMCE.init语句来初始化.
在plugins项中加入ibrowser
用theme_advanced_buttonsX或theme_advanced_buttonsX_add来添加一个ibrowser按钮
整个语句大概是这个样子:
tinyMCE.init({
...
plugins : "ibrowser",
...
theme : "advanced",
theme_advanced_buttons3_add : "ibrowser",
});
最后,在upload图标后可找到插入的文字. :-) :