代码示例针对(Android 2.3)
你玩过植物大战僵尸吗?你玩过愤怒的小鸟吗?你是不是很疑惑精美的UI界面是如何作出来的呢?很明显andriod 自带的控件是不可能做到那样的效果的,这里就用到了对控件、布局的重写。
单从重写控件来看,你会感觉到很简单(只需要覆盖onMeasure()及onLayout()方法)就可以了,但是这两个方法的被谁调用?它的Framework层的布局流程究竟是怎样的,只有搞清楚这些我们才能很好的去重写布局,布上我们的View,从而实现我们想要的效果。
为了更直观地展示布局调用结构,我在这里简略绘制了布局Framework层的类图。
。。。。。。
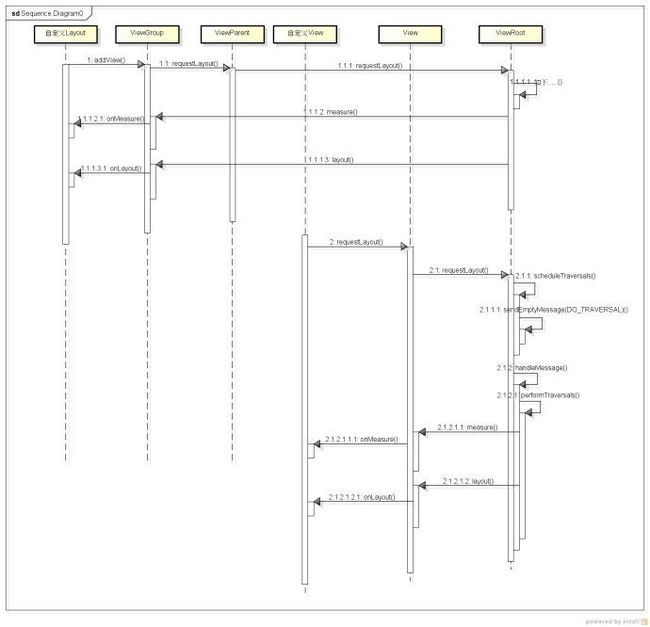
请看此图
。。。。。。
View.java
// 注意final修饰,该方法永远不会被覆盖,整个布局结构 measure方法唯一
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
onMeasure(widthMeasureSpec, heightMeasureSpec);
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {}
//注意final修饰,该方法永远不会被覆盖,整个布局结构layout方法唯一
public final void layout(int l, int t, int r, int b) {
boolean changed = setFrame(l, t, r, b);
if (changed || (mPrivateFlags & LAYOUT_REQUIRED) == LAYOUT_REQUIRED) {
onLayout(changed, l, t, r, b);
}
}
protected void onLayout(boolean changed, int left, int top, int right, int bottom) { } 空方法
ViewGroup.java extends View.java
@Override
protected abstract void onLayout(boolean changed, int l, int t, int r, int b);
// 测量该ViewGroup所包含的所有布局
protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec) {}
protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec) {}
//我会单讲mChildren数组mChildren中的View是如何来的。
public View getChildAt(int index) { return mChildren[index]; }
public int getChildCount() { return mChildrenCount; }
RelativeLayout.java extends ViewGroup.java
//当继承RelativeLayout布局时,我们应当覆盖该方法,以实现测量该布局包含的View,//此处的实现并不能测量所有的View
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {}
protected void onLayout(boolean changed, int l, int t, int r, int b) {}
private void measureChild(View child, LayoutParams params, int myWidth, int myHeight) {}
//还包含一个重要的内部类,代表RelativeLayout所包含的每一个view大小及位置信息
public static class LayoutParams extends ViewGroup.MarginLayoutParams{
private int mLeft, mTop, mRight, mBottom;
}
下面我要自定义一个布局,定义布局的目的肯定是为了向其内部放置View
CustomGridLayout.java extends RelativeLayout.java
初学者会问,我们到底需要继承RelativeLayout类的哪个方法呢!!
抛去一切,我们自己想象,布局控件需要
第一:控件(View)的大小
第二:控件(View)的位置
第三:知道要放置多少个View
通过熟读文档,我们应该知道:
onMeasure方法负责测量将要放在CustomGridLayout内部的View的大小。
onLayout方法负责分配尺寸及位置给将要放在CustomGridLayout内部的View。
所以很明显,需要我们继承的方法是
1. protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {}
功能:测量该布局所包含的所有View的大小(会在框架层循环取得每一个View,然后测量其大小),该方法会被View.java中的measure方法调用。而measure方法会被
2. protected void onLayout(boolean changed, int l, int t, int r, int b) {}
功能:在相应的位置放置相应的View,该方法会被View.java中的layout方法调用,而layout方法会被谁调用呢?
(1) 调用requestLayout()方法. 该方法内部会执行Object.layout(…)
(2) 直接调用 Object.layout(…)
(3) 调用addView(View child, ...)时,
调用addView(...)之前一般需要先调用android.view.View.setLayoutParams(LayoutParams params)
最后我简略分析了一下布局调用的流程调用,如下:

也许有人会问当调用addView时,会和框架层的layout,onLayout,measure, onMeasure等几个布局方法有什么关系,或者说后者几个方法是怎么被触发的,别着急,看见addView(...)的底层实现了吗?
public void addView(View child, int index, LayoutParams params) {
// addViewInner() will call child.requestLayout() when setting the new LayoutParams
// therefore, we call requestLayout() on ourselves before, so that the child's
// request will be blocked at our level
requestLayout();
invalidate();
addViewInner(child, index, params, false);
}
很明显,addView在底层调用了requestLayout方法,该方法如时序图所示,会依次触发我们的onMeasure,onLayout方法。