引自博客:
http://hi.baidu.com/155369725/item/9bf6c8c366ff692d46d5c0dc
今天有点闲,想向大家请教一下id和class的使用。
按照字面的意思,id是指一个元素在整个文档中的“唯一标志”,而class则是它所属的“类别”。按照语法,同名的id在一个文档里只应该出现一次,而class名可重复使用。
但是在具体使用的时候,哪些样式该用id,哪些样式改用class呢?有个答案很简单:
那些只会在页面中出现一次的元素应该用id来表示。比如页头(header) 页尾(footer),导航菜单(main-menu)等。但是真的这么简单么?
我先举几个例子来说明我所遇到的尴尬:
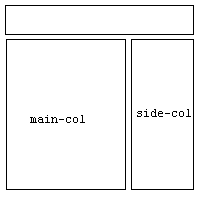
大多数的页面都是两栏布局的:一个主栏(main column),一个侧栏(side column)。就像这样:
OK,我们会用两个div来表示它们。问题来了,应该使用id还是class?按照常规的理解,一个页面只会有一个主栏,一个侧栏咯,所以当然应该用id。文档写成这:
<div id="main-col"></div>
<div id="side-col"></div>
#main-col { float: left; width: 700px;}
#side-col { float: right; width: 200px; }
也是很赏心悦目的,不是么?所以我决定用id。
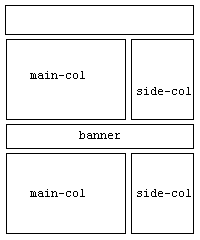
于 是页面做好了,网站做好了,上线了,运营了,访问量大了。这时候公司决定,嗯,我们应该在一些页面中加几个通栏广告。“通栏”哦!这就意味着它必须横跨主 栏和侧栏,把它们俩拦腰截断。于是我们重新“发明”一个样式:banner,让banner来一个clear:both; 然后放到页面中间去阻止掉两个栏的浮动。然后再在banner的后面继续分两栏。下面是示意图:
所以HTML应该是这样:
<div id="main-col"></div>
<div id="side-col"></div>
<div class="banner></div>
<div id="main-col"></div>
<div id="side-col"></div>
问题轻松解决(多亏偶经验丰富啊,表扬一下自己,咔咔。)。唯独只有一个问题:main-col和side-col这两个id重复了。这个问题其实也不麻烦,把它们全部改成class不就好啦(甚至,不去改它,我就不信浏览器会给我报错,哼)。
但 是,我这不是自己给了自己一个嘴巴么?当初还信誓旦旦的说,main-col只会出现一次,所以用id……。所以教训就是,main-col和side- col,或是left-col, right-col ,extra-col, xxx-col,这些用来分栏布局的样式,都给我用class。嗯,记在本本上。 设计页面的时候,在页头和主菜单之间放了一个搜索框(search-box)。既然我们的页头(header),导航栏(main-menu),登录框 (login-box)都用的是id,和它们在一起的search-box也应该用id咯?呃,小心啊,老板很可能会让你在页尾也放一个搜索框的,你用 id你就死定了。所以search-box应该用class。不过这样怪怪的,凭什么login-box用id,而search-box却用class 呢? 慢着,你以为导航栏就可以保证唯一了么?我来讲一个例子:
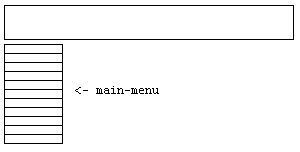
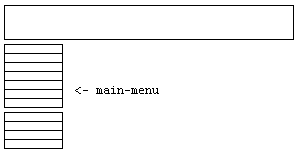
喏,老板要来一点不同的,让把导航栏放在左侧。这个没问题,用一个ul就搞定拉。我把它的id设置成main-menu但是过了一会儿,他说,嗯,为了可用性(咳咳。。),我们需要把菜单分成两部分。就像:
呃。。好说,分成两个ul就好了。但是,它们的id都叫main-menu么??哎,老问题又来了。
例子举了这么多,你可看得出,仅仅因为“只出现一次的元素”这个理由,就决定给它用id而不是class,这是绝对行不通的。因为你几乎很难判断某个元素是不是一定只出现一次。但是,这样的分析会得出一个可怕的结论:所有的样式都应该用class。
对 此,我其实并不怀疑。事实上,以我的看法,95%以上的样式,都应该通过class而不是id来设置。或者说,除非是一些很细微很特殊的位置,可以使用 id来设置样式,其他的样式都应该用class来设置。这个结论似乎和WaSP的圣经书《网页重构》里讲的矛盾,因为他老人家是专门批评了所谓的 classitis(class麻疹,见该书148页)。但是很抱歉,铁证如山的事实底下,我不得不否定他那句“热爱id”(见该书150页)。
当然,我很希望我是错的,毕竟背叛经典是一件很让人不舒服的事情。所以欢迎大家来讨论,指出我的错误。更重要的是,对于我举出的哪些尴尬的例子给出一个更好的解决方案。
总结:尽量用class而不是id来控制样式的理由:
可 维护性。你不能保证你用id的元素只在页面中出现一次,即使在网页设计初稿中确实是只有一次。 id可能被Ajax程序员使用。如果页面要用ajax的话,某些元素的id值应该由Ajax程序员而不是页面设计师来决定,至少应该是双方共同商定。那 么,你怎么能放心你的id值既用来设置CSS样式,又用来供JS调用呢? 同一个元素可以定义多个class,却只能有一个id。你明白我的意思了吧? id的优先级高于class。所以如果对于某个特定的元素,我们想赋予特定的样式,可以给它加id。但是反过来,如果我们一开始就是用id,你去加 class是没有效果的啦。
最后,关于Zeldman老先生讲的classitis。我的理解是不要为了某个特定的样式置 顶一个特定的class。尽量创造一些能够重复使用的class。而id由于不能重复,反而才容易造成iditis呢。到时候我们的网站会出现 search-box-top, search-box-bottom,甚至search-box-under-the-header-but-above-the-main-menu, 哈哈。更可怕的是,它们的属性定义其实都一模一样。