DrawerLayout 侧边导航,类墨迹,比slideMenu好用
实现侧边栏导航,一般大家都会用slidemenu 这个开源的库,但是slidemenu 有一个问题就是当,Viewpager 和slidemenu同时出现,并且Viewpager 当前view 的position 大于0 的时候,无法通过侧边滑动调取slidemenu导航,必须通过“点击”触发。 所以,今天要给大家推荐的是
V4包下面的
DrawerLayout,现在很多应用都在用这个,比如墨迹天气,官网指导示例 http://developer.android.com/training/implementing-navigation/nav-drawer.html
官网API http://developer.android.com/reference/android/support/v4/widget/DrawerLayout.html
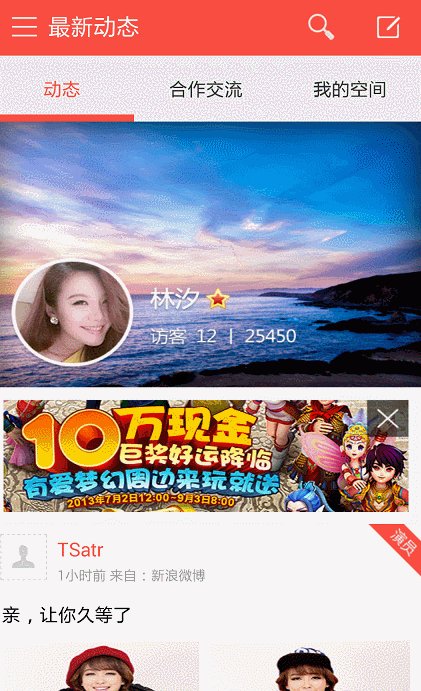
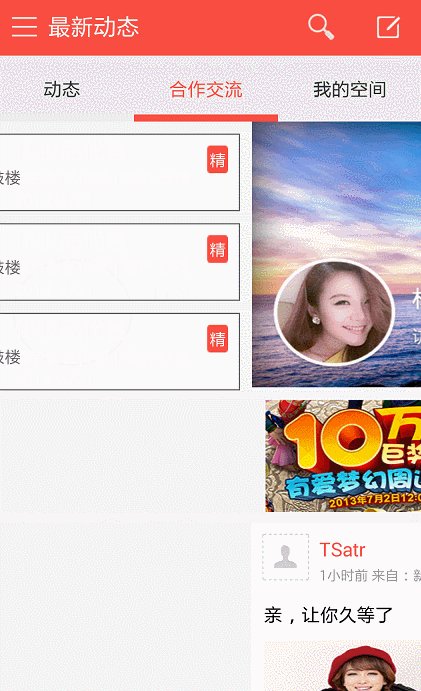
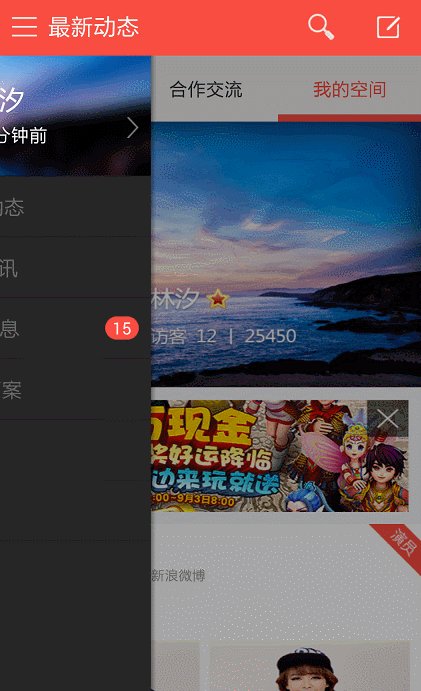
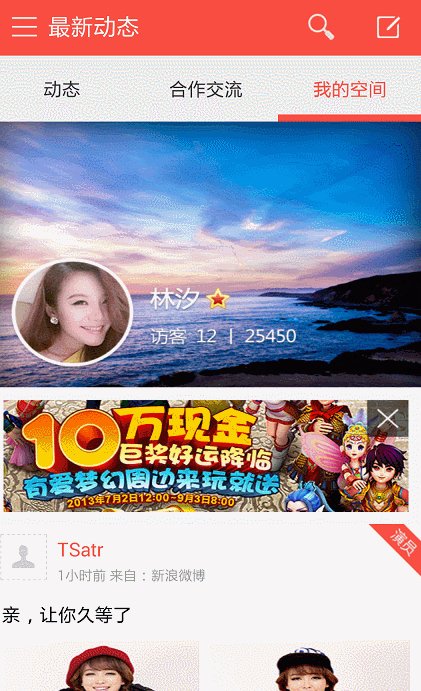
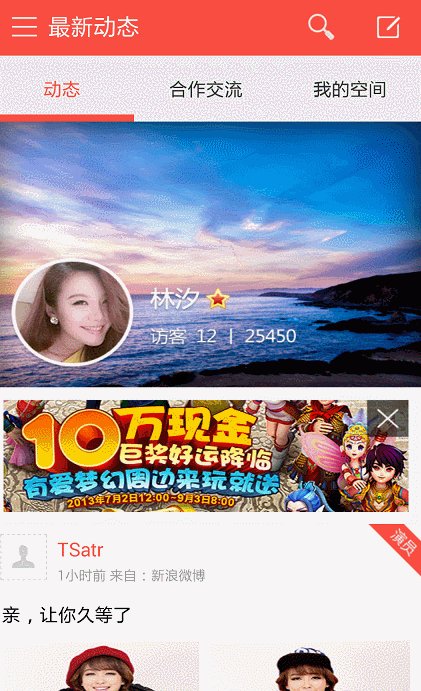
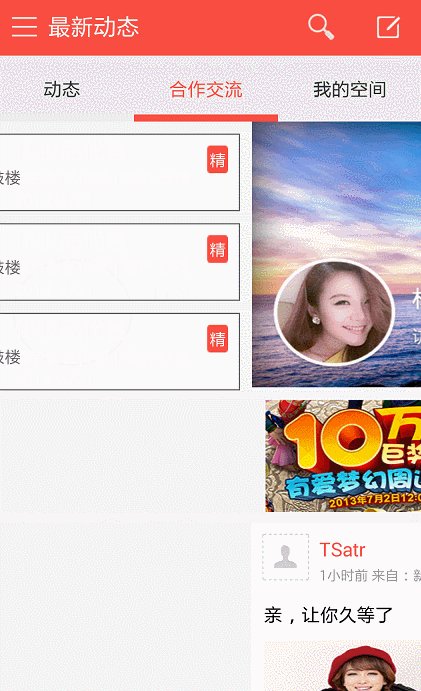
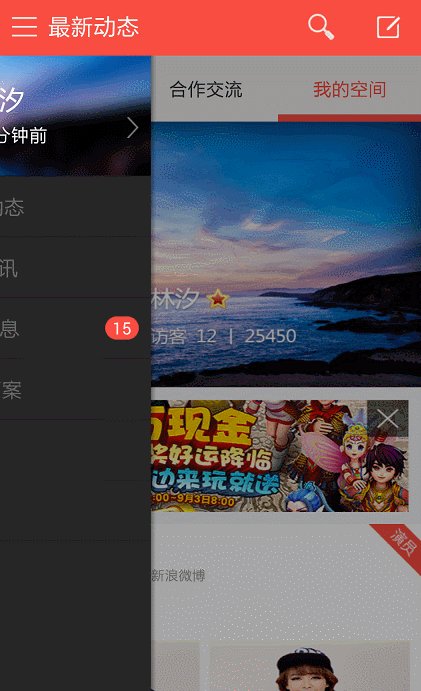
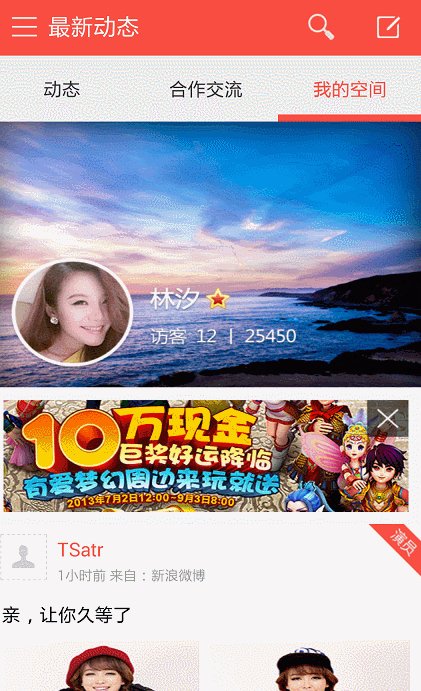
以下提供的示例界面的切换也是和 墨迹很相似。
有图有真相

实现这样的效果很简单,只需要在xml里面布局即可
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The main content view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- The navigation drawer -->
<ListView android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
FrameLayout 作为容器加载需要加载的Fragment。
直接上代码
代码以前一个demo里面截取出来的,可运行,将就看吧,勿喷啊!
V4包下面的
DrawerLayout,现在很多应用都在用这个,比如墨迹天气,官网指导示例 http://developer.android.com/training/implementing-navigation/nav-drawer.html
官网API http://developer.android.com/reference/android/support/v4/widget/DrawerLayout.html
以下提供的示例界面的切换也是和 墨迹很相似。
有图有真相

实现这样的效果很简单,只需要在xml里面布局即可
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The main content view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- The navigation drawer -->
<ListView android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
FrameLayout 作为容器加载需要加载的Fragment。
直接上代码
代码以前一个demo里面截取出来的,可运行,将就看吧,勿喷啊!