这里说的是Jquery的一个表格插件:datatables,官网:http://www.datatables.net
A、dataTables 四种表格数据来源。
1、源于网页,网页被浏览器解析为 DOM 对象,在 dataTables 中称为 DOM 来源。
$(document).ready(function() {
$('#example').dataTable();
} );
2、数据来源为数组, JavaScript 中的数组,通过在初始化对象中传递一个名为 aaData 的数组,
同样可以提供表格数据,前缀 aa 说明这是一个数组的数组,外层的数组表示表格的行,每一行同样是一个数组。
$('#demo').html( '<table cellpadding="0" cellspacing="0" border="0" class="display" id="example"></table>' );
$('#example').dataTable( {
"aaData": [
/* Reduced data set */
[ "Trident", "Internet Explorer 4.0", "Win 95+", 4, "X" ],
[ "Trident", "Internet Explorer 5.0", "Win 95+", 5, "C" ],
[ "Trident", "Internet Explorer 5.5", "Win 95+", 5.5, "A" ],
[ "Trident", "Internet Explorer 6.0", "Win 98+", 6, "A" ],
[ "Trident", "Internet Explorer 7.0", "Win XP SP2+", 7, "A" ],
[ "Gecko", "Firefox 1.5", "Win 98+ / OSX.2+", 1.8, "A" ],
[ "Gecko", "Firefox 2", "Win 98+ / OSX.2+", 1.8, "A" ],
[ "Gecko", "Firefox 3", "Win 2k+ / OSX.3+", 1.9, "A" ],
[ "Webkit", "Safari 1.2", "OSX.3", 125.5, "A" ],
[ "Webkit", "Safari 1.3", "OSX.3", 312.8, "A" ],
[ "Webkit", "Safari 2.0", "OSX.4+", 419.3, "A" ],
[ "Webkit", "Safari 3.0", "OSX.4+", 522.1, "A" ]
],
"aoColumns": [
{ "sTitle": "Engine" },
{ "sTitle": "Browser" },
{ "sTitle": "Platform",
"sClass" : "center"
},
{ "sTitle": "Version", "sClass": "center" },
{
"sTitle": "Grade",
"sClass": "center",
"fnRender": function(obj) {
var sReturn = obj.aData[ obj.iDataColumn ];
if ( sReturn == "A" ) {
sReturn = "<b>A</b>";
}
return sReturn;
}
}
]
} );
} );
对于每一个列对象:
sTitle 定义列的标题
sClass 定义列的样式
fnRender 对此列进行特殊处理,如处理一个列是对象或者日期的情况
fnRender 函数用来渲染列,这个函数将会传递一个参数对象,这个参数对象的 iDataColumn 属性表示当前的列索引,
aData 表示当前的行数组。函数返回的结果将被填充到单元格中。
当然了,对于表示行的数组来说,长度应该是相同的。如果某一行数据缺失或者提供了过多地数据的话,就会得到一个警告。
3、数据来源是 AJAX,请求一个JSON类型的有aaData属性的txt。
在初始化参数对象中,通过 sAjaxSource 的属性传递请求的地址,bProcessing 表示是否需要显示一个工作中的提示。
在 JSON 方式返回的数据中,需要一个名为 aaData 的属性来提供实际的数据。
其中 json_source.txt 就是 JSON 数据,其中定义了一个名为 aaData 的属性。这个文件可以在下载的压缩包中找到,在 examples\examples_support 文件夹中。
4、数据来源是AJAX,请求一个服务器地址(我用的就是这个)。
对于大量的数据来说,你可能希望在服务器端完成所有的操作,分页、排序、过滤等等。dataTable 可以通过服务器完成这些功能,
dataTables 就是一个显示数据和提供操作事件的前端模块。
$(document).ready(function() {
$('#example').dataTable( {
"bProcessing": true,
"bServerSide": true,
"sAjaxSource": "sysAction.do?method=aMethodName",
"fnServerParams" :function someParam(aoData){
aoData.push(
{
"name" : "createDate",
"value" : $("#cDate").val()
},
{
"name" : "jcClientCompany_code",
"value" :"XD89757"});
//添加自己的额外参数,name--参数名,value--参数值
}
} );
} );
后台获取自己添加的额外参数:
String companyCode = request.getParameter("jcClientCompany_code");
String createDate= request.getParameter("createDate");
Ajax请求路径获得数据源方式必须返回的参数:
//接收
String iDisplayLength = request.getParameter("iDisplayLength");
String iDisplayStart = request.getParameter("iDisplayStart");
String sEcho = request.getParameter("sEcho");
//处理
long total = sysJcClientCompanyInfoImpl.getSysJcClientCompanyInfoPageCount(map);
//总页数
List<SysJcClientCompanyInfo> datalist = sysJcClientCompanyInfoImpl.getSysJcClientCompanyInfoPageList
(map,Integer.parseInt(iDisplayStart),Integer.parseInt(iDisplayLength));//分页查询
//返回
Map<String, Object> datamap = new HashMap<String, Object>();
datamap.put("sEcho", sEcho);
datamap.put("iTotalRecords", total);
datamap.put("iTotalDisplayRecords", total);
datamap.put("aaData", datalist);
return datamap;
B、dataTables 巧用法。
1、数据排序
$(document).ready(function() {
$('#example').dataTable( {
"aaSorting": [
[ 4, "desc" ]
]
} );
} );
从第0列开始,以第4列倒序排列
示例:http://www.guoxk.com/html/DataTables/Sorting-data.html
多列排序:点击列头看效果
示例:http://www.guoxk.com/html/DataTables/Multi-column-sorting.html
2、隐藏某些列
$(document).ready(function() {
$('#example').dataTable( {
"aoColumnDefs": [
{ "bSearchable": false, "bVisible": false, "aTargets": [ 2 ] },
{ "bVisible": false, "aTargets": [ 3 ] }
] } );
} );
示例:http://www.guoxk.com/html/DataTables/Hidden-columns.html
3、改变页面上元素的位置
$(document).ready(function() {
$('#example').dataTable( {
"sDom": '<"top"fli>rt<"bottom"p><"clear">'
} );
} );
//l- 每页显示数量
//f - 过滤输入
//t - 表单Table
//i - 信息
//p - 翻页
//r - pRocessing
//< and > - div elements
//<"class" and > - div with a class
//Examples: "sDom" : 'T<"clear">rltip',
示例:http://www.guoxk.com/html/DataTables/DOM-positioning.html
4、状态保存,使用了翻页或者改变了每页显示数据数量,会保存在cookie中,下回访问时会显示上一次关闭页面时的内容。
做查询的时候,这个方法慎用。
$(document).ready(function() {
$('#example').dataTable( {
"bStateSave": true
} );
} );
示例:http://www.guoxk.com/html/DataTables/State-saving.html
5、限制宽度和高度
$(document).ready(function() {
$('#example').dataTable( {
"sScrollX": "100%",
"sScrollXInner": "110%",
"bScrollCollapse": true
} );
} );
"oLanguage" : {"sUrl" : "common/js/cn.txt"}, //多语言配置
示例:http://www.guoxk.com/html/DataTables/Change-language-information.html
7、click事件
示例:http://www.guoxk.com/html/DataTables/event-click.html
8、配合使用tooltip插件
示例:http://www.guoxk.com/html/DataTables/tooltip.html
9、定义每页显示数据数量
$(document).ready(function() {
$('#example').dataTable( {
"aLengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]]
} );
} );
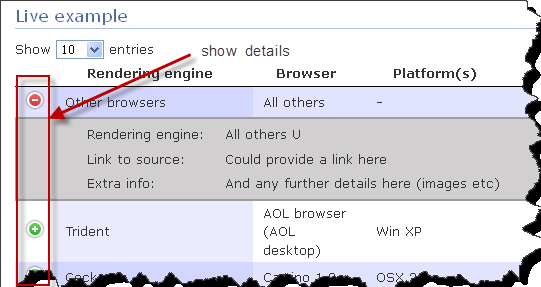
10、显示行的详细信息,点击行开头的“+”号展开细节显示
参考地址:http://www.datatables.net/release-datatables/examples/api/row_details.html
参考地址:http://www.datatables.net/release-datatables/examples/api/editable.html