强大的BugTracker工具——Mantis环境搭建系列(一)
转 http://blog.csdn.net/wirror800/archive/2010/05/23/5618243.aspx
强大的BugTracker工具——Mantis环境搭建系列一(Apache)
<script type="text/javascript"> document.body.oncopy = function () { if (window.clipboardData) { setTimeout(function () { var text = clipboardData.getData("text"); if (text && text.length > 300) { text = text + "\r\n\n本文来自CSDN博客,转载请标明出处:" + location.href; clipboardData.setData("text", text); } }, 100); } } </script><script type="text/javascript"> function StorePage() { d = document; t = d.selection ? (d.selection.type != 'None' ? d.selection.createRange().text : '') : (d.getSelection ? d.getSelection() : ''); void (keyit = window.open('http://www.365key.com/storeit.aspx?t=' + escape(d.title) + '&u=' + escape(d.location.href) + '&c=' + escape(t), 'keyit', 'scrollbars=no,width=475,height=575,left=75,top=20,status=no,resizable=yes')); keyit.focus(); }</script>
早在去年年底的时候就准备写这篇文章了,CTO张也建议过我好几次,希望我能将这篇文章分享出来。然而,由于个人和工作的原因,直到今天才有时间坐在这里 来和大家分享,实在抱歉。
这只是一篇入门级的运行环境搭建的介绍,主要涉及:Apache、PHP、MySql和Mantis.
关于Mantis的具体使用方法,我将在后续的文章中,再跟大家一一介绍。
============================================================
Apache
=============================================================
http://httpd.apache.org/download.cgi
old version: http://archive.apache.org/dist/httpd/
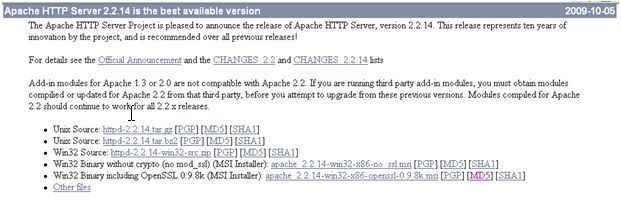
Apache HTTP Server 2.2.14 is the best available version
跳转的 url 会是
http://www.apache.org/dist/httpd/binaries/win32/apache_2.2.14-win32-x86-openssl-0.9.8k.msi.md5 , 去掉后面的 md5 就是正确的下载地址了。 ( 如果你的服务器不需要 openssl ,可以选择另外一个不 带 openssl 的安装文件 )
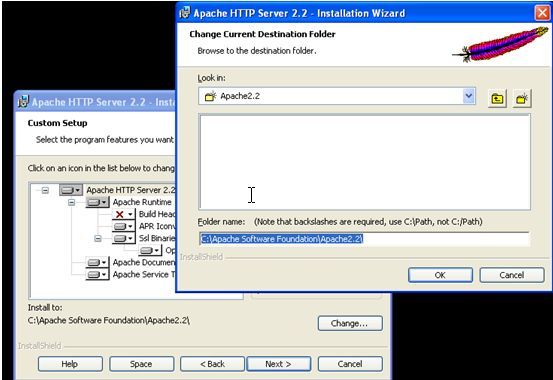
这里的前三项可以随便填写,至于后面两个选项,选择第一个的 话,可以作为一个服务供给电脑上的所有用户使用,第二项是在当前用户下有效。不管是那种配置,运行的端口号是可以在安装后的配置文件中修改的。
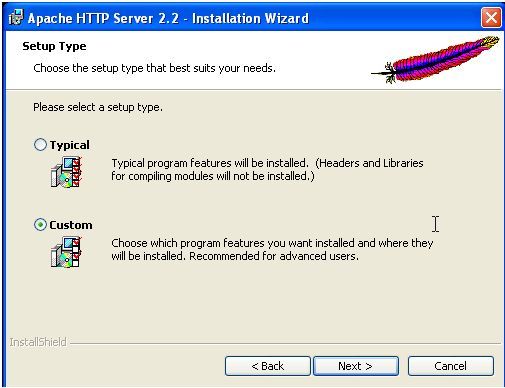
如果你不想修改安装路径什么的,就用“典型”安装方式吧,我这 里选择“自定义”。
Install à finished.
安装成功后,它会自动启动服务,并在任务栏中出现以下图标
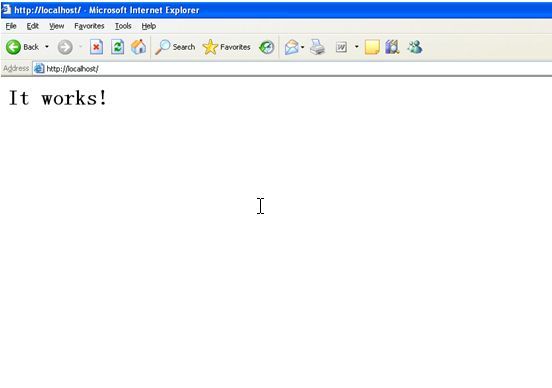
在地址栏中输入 :hht://localhost/, 出现下图字样,表示安装成功。
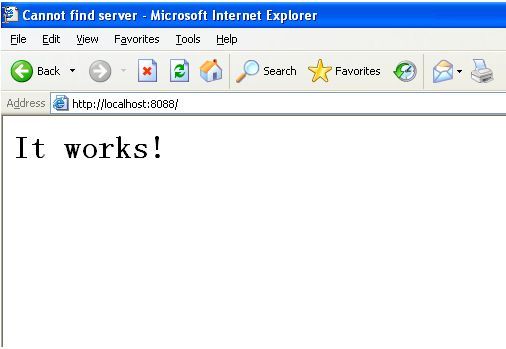
你也可以 start à all programs à apache http server2.2 à configure apache server ,打开 httpd.conf 文件,找到服务端口配置项 Listen 80 ,将其改成你想要的端口 ( 如 8088) 后,保 存,重启服务器,在地址栏输入 http://localhost:8088 就可以了。
Apache 安装后,若没有自动注册服务,我们可以进入到 apache 的安装目录,手动注册服务: win+R à cmd à cd C:\Apache Software Foundation\Apache2.2\bin à httpd -k install, 如 果你想制定注册的服务名称,可以使用命令: httpd -k install -n " 服 务名 "
其它高级配置方法,可参照以下链接:
http://lamp.linux.gov.cn/Apache/ApacheMenu/platform/windows.html